개인 변수 및 함수
함수 내부에 정의된 변수와 함수는 외부 세계에 대한 인터페이스가 제공되지 않으면 외부 세계에서 액세스할 수 없습니다. 즉, 변수와 함수는 함수 전용입니다.
이런 방식으로 color 및 fn 변수는 함수 개체 Test 외부에서 액세스할 수 없으며 비공개가 됩니다.
var obj = new Test();
Alert(obj.color);//정의되지 않은 팝업
Alert(obj.fn);//위와 동일
정적 변수 및 함수
함수가 정의되고 점 "."으로 추가된 속성과 함수는 여전히 객체 자체를 통해 액세스할 수 있지만 해당 인스턴스에 액세스할 수 없는 경우 이러한 변수와 함수를 각각 정적 함수라고 합니다.
인스턴스 변수 및 함수
객체 지향 프로그래밍에서는 일부 라이브러리 함수 외에도 객체가 정의될 때 일부 속성과 메서드를 정의하기를 희망하며, JavaScript는 인스턴스화 후에 액세스할 수도 있습니다.
인스턴스 변수 및 메서드에 대한 새 메서드 및 속성 추가
a와 fn은 o1에서 수정되지만 o2에서는 변경되지 않습니다. 배열과 함수는 모두 객체이자 참조 유형이므로 이는 o1의 속성과 메서드가 o2의 속성과 메서드와 이름이 동일하지만 동일한 이름입니다. 그러나 이는 참조가 아니라 Obj 개체에 의해 정의된 속성 및 메서드의 복사본입니다.
이것은 속성에는 문제가 되지 않지만 메소드에는 큰 문제가 됩니다. 왜냐하면 메소드가 정확히 동일한 기능을 수행하지만 두 번 복사되기 때문입니다. 함수 객체에 수천 개의 인스턴스 메소드가 있는 경우 각 인스턴스는 분명히 비과학적인 수천 가지 방법의 복사본을 유지해야 합니다. 프로토타입이 탄생하게 된 이유는 무엇입니까?
기본 개념
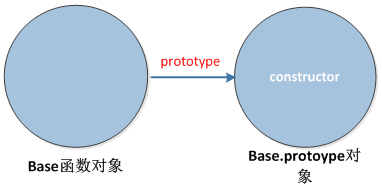
우리가 만드는 모든 함수에는 객체에 대한 포인터인 프로토타입 속성이 있습니다. 이 객체의 목적은 특정 유형의 모든 인스턴스에서 공유할 수 있는 속성과 메서드를 포함하는 것입니다. 그러면 프로토타입은 생성자를 호출하여 생성된 객체 인스턴스의 프로토타입 객체입니다.
프로토타입 사용의 장점은 객체 인스턴스가 포함된 속성과 메서드를 공유할 수 있다는 것입니다. 즉, 생성자에 개체 정의 정보를 추가하는 대신 이 정보를 프로토타입에 직접 추가할 수 있습니다. 생성자를 사용할 때의 주요 문제점은 각 인스턴스에서 각 메서드를 만들어야 한다는 것입니다.
자바스크립트에는 기본 값과 객체 값이라는 두 가지 유형의 값이 있습니다. 모든 객체에는 일반적으로 프로토타입이라고 부르는 내부 속성 프로토타입이 있습니다. 프로토타입의 값은 객체이거나 null일 수 있습니다. 해당 값이 객체인 경우 객체에도 자체 프로토타입이 있어야 합니다. 이것은 우리가 프로토타입 체인이라고 부르는 선형 체인을 형성합니다.
의미
함수는 생성자로 사용될 수 있습니다. 또한 함수에만 프로토타입 속성이 있어 액세스할 수 있지만 객체 인스턴스에는 이 속성이 없고 내부에 액세스할 수 없는 __proto__ 속성만 있습니다. __proto__는 객체에서 관련 프로토타입에 대한 비밀스러운 링크입니다. 표준에 따르면 __proto__는 공개적으로 공개되지 않습니다. 즉, 비공개 속성이지만 Firefox 엔진은 이를 외부에서 액세스하고 설정할 수 있는 공개 속성으로 노출합니다.
Bro.run() 메소드를 호출하면 Bro에는 그러한 메소드가 없기 때문에 그는 자신의 __proto__로 이동하여 Browser.prototype을 찾으므로 run() 메소드가 최종적으로 실행됩니다. (여기서 대문자로 표시된 함수의 첫 글자는 일반 함수와 구별하기 위해 생성자를 나타냅니다.)
인스턴스를 생성하기 위해 생성자가 호출되면 인스턴스에는 생성자의 프로토타입을 가리키는 내부 포인터(__proto__)가 포함됩니다. 이 연결은 인스턴스와 생성자의 프로토타입 사이에 존재하며, 인스턴스와 생성자 사이에는 존재하지 않습니다. 생성자.
Person 인스턴스 person1에는 name 속성이 포함되어 있으며 Person의 프로토타입을 가리키는 __proto__ 속성이 자동으로 생성됩니다. 프로토타입에 정의된 printName 메소드에 액세스할 수 있습니다.

또 다른 예:
프로그램 실행 결과를 보면 생성자의 프로토타입에 정의된 메소드가 실제로 객체를 통해 직접 호출되고, 코드가 공유되는 것을 확인할 수 있습니다. (Animal.prototype.behavior에서 프로토타입 속성을 제거하고 여전히 작동하는지 확인할 수 있습니다.) 여기서 프로토타입 속성은 Animal 객체를 가리킵니다.
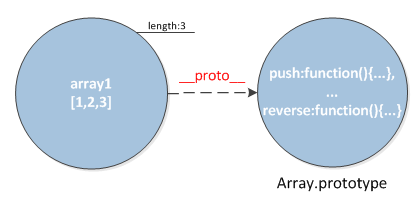
배열 객체 인스턴스
배열 객체의 예를 살펴보세요. array1 객체를 생성할 때 Javascript 엔진에서 array1의 실제 객체 모델은 다음과 같습니다.
var array1 = [1,2,3];

array1 객체의 길이 속성 값은 3이지만 다음 방법을 통해 array1에 요소를 추가할 수 있습니다.
array1.push(4)
push 메소드는 array1의 __proto__ 멤버가 가리키는 메소드(Array.prototye.push())에서 나옵니다. ([]를 통해 생성된) 모든 배열 개체에는 push, reverse 및 이러한 배열 개체가 push, reverse 및 기타 메서드를 사용할 수 있는 기타 메서드가 있는 동일한 개체(Array.prototype)를 가리키는 __proto__ 멤버가 포함되어 있기 때문입니다.
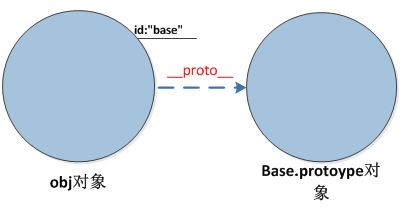
함수 객체 인스턴스
함수 베이스() {
This.id = "기본"
}

var obj = 새로운 베이스()
이 코드의 결과는 무엇입니까? Javascript 엔진에서 볼 수 있는 객체 모델은 다음과 같습니다.

새 연산자는 정확히 무엇을 합니까? 실제로는 매우 간단하며 세 가지 작업을 수행합니다.
var obj = {}; obj.__proto__ = Base.prototype
Base.call(obj)
프로토타입 체인
프로토타입 체인: 객체에서 속성이나 메소드를 호출할 때 객체 자체에 그러한 속성이나 메소드가 없으면 프로토타입에 속성이나 메소드가 없으면 연관된 프로토타입 객체로 이동합니다. 이전 프로토타입을 검색하고, 더 이상 없으면 Prototype.Prototype이 참조하는 객체를 계속 검색하는 식으로 Prototype...Prototype이 정의되지 않을 때까지(객체의 프로토타입이 정의되지 않음) ), 소위 "프로토타입 체인"을 형성합니다.
프로토타입 상속
프로토타입 상속: 프로토타입 체인의 끝에서 Object 생성자의 프로토타입 속성이 가리키는 프로토타입 객체입니다. 이 프로토타입 객체는 모든 객체의 조상입니다. 이 조상은 모든 객체가 본질적으로 가지고 있어야 하는 toString과 같은 메서드를 구현합니다. Function, Boolean, String, Date 및 RegExp와 같은 다른 내장 생성자의 프로토타입은 모두 이 조상으로부터 상속되지만 각각 고유한 속성과 메서드를 정의하므로 자손이 해당 클랜의 특성을 표시합니다. 그 특성.ECMAScript에서 상속을 구현하는 방법은 프로토타입 체인에 의존하는 것입니다.
프로토타입 체인의 문제: 프로토타입 체인은 매우 강력하고 상속을 구현하는 데 사용할 수 있지만 몇 가지 문제도 있습니다. 그 중 가장 중요한 것은 참조 유형을 포함하는 가치 프로토타입에서 비롯됩니다. 참조 유형을 포함하는 프로토타입 속성은 모든 인스턴스에서 공유됩니다. 이것이 프로토타입 객체가 아닌 생성자에서 속성이 정의되는 이유입니다. 프로토타입을 통해 상속이 구현되면 프로토타입은 실제로 다른 유형의 인스턴스로 다시 전환됩니다. 결과적으로 원래 인스턴스 속성은 프로토타입 속성이 됩니다.
하위 유형의 인스턴스를 생성할 때 매개변수는 상위 유형의 생성자에 전달될 수 없습니다. 실제로 모든 객체 인스턴스에 영향을 주지 않고 상위 유형의 생성자에 매개변수를 전달할 수 있는 방법은 없습니다. 프로토타입에 참조 유형 값이 포함되어 방금 논의한 문제와 함께 프로토타입 체인만으로는 실제로 거의 사용되지 않습니다.
또 다른 예:
다음 프로토타입 체인 예를 살펴보세요.
__ptoto__ 속성(IE 브라우저에서는 지원되지 않음)은 인스턴스에서 프로토타입 객체에 대한 포인터입니다. 해당 기능은 생성자의 프로토타입 속성 생성자를 가리키는 것입니다. 이 두 속성을 통해 속성과 메서드에 액세스할 수 있습니다. 프로토타입에서.
Javascript의 객체 인스턴스는 기본적으로 일련의 속성으로 구성됩니다. 이러한 속성 중에는 내부에 보이지 않는 특수 속성인 __proto__가 있습니다. 이 속성의 값은 객체만 갖는 객체 인스턴스의 프로토타입을 가리킵니다. 독특한 프로토타입.
Prototype은 함수 객체의 독점 속성입니다. __proto__는 일반 객체의 암시적 속성입니다. new가 사용되면 프로토타입이 가리키는 객체를 가리킵니다. __ptoto__는 실제로 엔터티 객체의 속성인 반면 프로토타입은 생성자에 속하는 속성입니다. __ptoto__는 학습 또는 디버깅 환경에서만 사용할 수 있습니다.
프로토타입 모드 실행 과정
1. 먼저 생성자 인스턴스에서 속성이나 메소드를 검색하고, 있으면 즉시 반환합니다.
프로토타입 객체의
코드 복사
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






