Ajax와 작동 원리
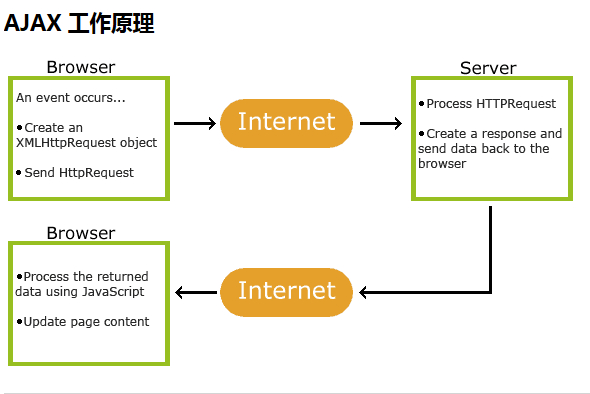
AJAX는 웹페이지를 새로 고치지 않고 서버와 데이터를 교환하는 기술로, 구글이 구글 지도에서 처음 사용했고 빠르게 인기를 끌었습니다.
AJAX는 도메인을 교차할 수 없습니다. 도메인을 교차해야 하는 경우 document.domain='a.com'을 사용하거나 서버 프록시를 사용하여 XMLHttpRequest 파일을 프록시할 수 있습니다.
AJAX는 기존 인터넷 표준을 기반으로 하며 이를 함께 사용합니다.
XMLHttpRequest 객체(서버와 비동기적으로 데이터 교환)
JavaScript/DOM(정보 표시/상호작용)
CSS(데이터 스타일 정의)
XML(데이터 변환 형식)

XMLHttpRequest 객체 생성
모든 최신 브라우저(IE7, Firefox, Chrome, Safari 및 Opera)에는 XMLHttpRequest 개체가 내장되어 있습니다.
Ajax 객체 생성:
//IE6 이상
var oAjax = new XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
서버에 연결
oAjax.open(메서드, URL, 비동기 여부)
우리 모두는 Ajax가 대화형 웹 애플리케이션을 생성하기 위한 웹 개발 기술을 가리키는 "Asynchronous Javascript And XML"(비동기 JavaScript 및 XML)을 의미한다는 것을 알고 있습니다. 따라서 Ajax는 자연스럽게 비동기 모드로 작동합니다(비동기는 참, 동기는 거짓)
동기식 및 비동기식
동기화란 송신자가 데이터를 보내고 수신자가 응답을 보낼 때까지 기다린 후 다음 데이터 패킷을 보내는 통신 방식을 말합니다.
비동기식이란 송신자가 데이터를 보내고 수신자가 응답을 보내기를 기다린 후 다음 데이터 패킷을 보내는 통신 방법을 말합니다.
(간단히 말하면 동기화는 한 가지 작업만 수행할 수 있음을 의미하고 비동기는 동시에 여러 작업을 수행할 수 있음을 의미합니다.)
요청 보내기 send()
머리>
본문>
GET 또는 POST?
POST에 비해 GET은 더 간단하고 빠르며 대부분의 경우에 작동합니다.
단, 다음과 같은 상황에서는 POST 요청을 사용해 주세요.
캐시 파일(서버의 파일이나 데이터베이스 업데이트)을 사용할 수 없습니다
대용량 데이터를 서버로 전송(POST에는 데이터 크기 제한이 없음)
알 수 없는 문자가 포함된 사용자 입력을 보낼 때 POST는 GET보다 더 안정적이고 신뢰할 수 있습니다.
반품정보 받기
oAjax.onreadystatechange = function(){ //요청 상태가 변경되면 호출될 이벤트 핸들러
경고(oAjax.readystate);
}
ReadyState 속성의 값이 변경되는 한 ReadyStatechange 이벤트가 트리거됩니다. 이 이벤트는 각 상태 변경 후 ReadyState 값을 감지하는 데 사용할 수 있습니다. 일반적으로 현재 모든 데이터가 준비되어 있으므로 ReadyState 값이 4인 단계에만 관심이 있습니다. 그러나 브라우저 간 호환성을 보장하려면 open()을 호출하기 전에 onreadystatechange 이벤트 핸들러를 지정해야 합니다. 예를 살펴보겠습니다.
var xhr = createXHR();
xhr.onreadystatechange = 함수 () {
If (xhr.readyState == 4) {
If ((xhr.status >= 200 && xhr.status 경고(xhr.statusText);
} else {
Alert("요청이 실패했습니다: " xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);
XHR 객체
XHR 객체가 서버에 HTTP 요청을 보내면 요청이 처리된 후 응답을 받을 때까지 여러 상태를 거칩니다. ReadyState는 XHR 요청의 상태 속성입니다. 여기에는 5개의 속성 값이 있습니다.
0(초기화되지 않음) open() 메서드가 아직 호출되지 않았습니다
1 (로딩 중) send() 메소드가 호출되어 요청이 전송되고 있습니다
2 (로딩 완료) send() 메소드가 완료되고 모든 응답 내용을 수신했습니다
3 (파싱) 응답 내용 파싱
4 (완료) 응답 내용을 파싱하여 클라이언트에서 사용할 수 있습니다
상태
상태 속성은 서버에서 반환된 응답 상태 코드를 나타냅니다. 예를 들어 200은 성공을 의미하고, 404는 찾을 수 없음을 의미합니다.
접두사 1개: 메시지. 이 유형의 상태 코드는 요청이 승인되었으며 계속 처리해야 함을 의미합니다.
2 접두사: 성공. 이 유형의 상태 코드는 요청이 서버에서 성공적으로 수신되고, 이해되고, 수락되었음을 의미합니다.
접두사 3: 리디렉션. 이 유형의 상태 코드는 클라이언트가 요청을 완료하기 위해 추가 조치를 취해야 함을 나타냅니다.
접두사 4: 클라이언트 오류. 이러한 유형의 상태 코드는 클라이언트 측에서 발생한 것으로 보이는 오류를 나타내며, 이로 인해 서버가 이를 처리할 수 없습니다.
접두사 5: 서버 오류. 이러한 유형의 상태 코드는 서버가 요청을 처리하는 동안 오류 또는 비정상적인 상태가 발생했음을 나타냅니다
상태텍스트
StatusText는 응답으로 반환되는 텍스트 정보로, ReadyState 값이 3 또는 4인 경우에만 사용할 수 있습니다. ReadyState가 다른 값인 경우 statusText 속성에 대한 뷰의 액세스는 예외를 발생시킵니다.
XHR 방식
| 方法 | 描述 |
|---|---|
| abort() | 导致当前正在执行的请求被取消 |
| getAllResponseHeaders() | 返回包含所有响应头的名称和值的单个字符|串 |
| getResponseHeader(name) | 返回响应头中指定的名称和值 |
| open(method,url,async,username,pwd) | 设置HTTP方法(get或post)等 |
| send(content) | 发出带有指定主体内容的请求 |
| setRequestHeader(name,value) | 使用指定的名称和值设置请求头 |
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






