자바스크립트 객체 부분
1: 기본 부분
1. JavaScript의 모든 변수는 null과 정의되지 않은 두 가지 예외를 제외하고 개체입니다.
2.Jscript는 내부 개체, 생성된 개체, 호스트에서 제공한 개체(모든 BOM 및 DOM 개체는 호스트 개체입니다.) 및 ActiveX 개체(외부 구성 요소)의 네 가지 유형의 개체를 지원합니다.
3.Microsoft Jscript는 11개의 내부(또는 "기본 제공") 개체를 제공합니다. 배열, 부울, 날짜, 함수, 전역, 수학, 숫자, 개체, RegExp, 오류 및 문자열 개체입니다.
4. 객체는 특별한 종류의 데이터일 뿐입니다. 객체에는 속성과 메서드가 있습니다. JavaScript는 객체 지향 언어이지만 JavaScript는 클래스를 사용하지 않습니다. JavaScript는 클래스 기반이 아닌 프로토타입 기반입니다.
5. 속성: 특정 객체에 속하는 변수입니다. 메소드: 특정 객체에서만 호출할 수 있는 함수입니다.
6.Jscript 객체는 속성과 메서드의 모음입니다. 메소드는 객체의 구성원인 함수입니다. 속성은 객체의 구성원인 값 또는 값 집합(배열 또는 객체 형태)입니다.
7.자바스크립트 객체는 생성자 함수를 기반으로 생성자 함수를 사용하여 새 객체를 생성하는 경우 새 객체를 인스턴스화한다고 할 수 있습니다. 속성은 생성자 함수 내부의 변수입니다.
생성자 함수를 사용하여 인스턴스화된 개체:
고양이 = 새로운 동물();
8.Javascript는 객체 기반 언어이며 접하는 거의 모든 것이 객체입니다. 그러나 구문에 클래스가 없기 때문에 진정한 객체 지향 프로그래밍(OOP) 언어는 아닙니다.
browser.name //"Firefox"
browser["kernel"] //"게코"
객체(objct)는 속성의 모음입니다. 각 속성은 "이름/값 쌍"으로 구성됩니다. 또한 js는 번호가 매겨진 값의 정렬된 목록인 배열을 정의합니다. Node.js는 또한 특수 객체(함수)를 정의합니다. 함수는 함수를 호출하여 실행되는 코드가 있는 객체입니다.
개념 명확화:
JS 4에서는 "객체 기반 = 객체 지향"입니다. JS에는 클래스(Class)가 없지만 "프로토타입 객체"라는 새로운 이름이 있으므로 "클래스 = 프로토타입 객체"
2: 클래스(프로토타입 객체)와 객체(인스턴스)의 차이점과 연관성###
1. 클래스(프로토타입 객체)는 추상적이고 개념적이며 사물의 유형을 나타냅니다.
2. 대상은 구체적이고 실제적이며 특정 사물을 나타냅니다.
3. 클래스(프로토타입 객체)는 객체 인스턴스의 템플릿이고, 객체 인스턴스는 클래스의 개체이다.
일반적인 오해는 숫자 리터럴이 객체가 아니라는 것입니다. 이는 도트 연산자를 부동 소수점 숫자 리터럴의 일부로 구문 분석하려고 시도하는 JavaScript 파서의 버그 때문입니다.
숫자 리터럴을 객체처럼 보이게 만드는 해결 방법은 다양합니다.
2..toString(); // 두 번째 마침표는 정상적으로 구문 분석 가능
2.toString(); // 마침표 앞의 공백에 주의
(2).toString(); // 2가 먼저 계산됩니다
속성 삭제
속성을 삭제하는 유일한 방법은 삭제 연산자를 사용하는 것입니다. 속성을 정의되지 않음 또는 null로 설정하면 실제로 속성이 삭제되지 않고 속성과 값 사이의 연결만 제거됩니다.
자바스크립트 객체지향의 3대 특징
캡슐화: 내부 구현을 고려하지 않고 기능적 사용만 고려
상속: 기존 개체에서 새 개체를 상속합니다.
다형성: 소위 다형성은 다양한 상황에서 참조의 여러 상태를 나타냅니다.
1. 캡슐화
캡슐화는 사용 편의성을 위해 동일한 유형의 공통 기능(속성 및 동작 포함)을 클래스로 그룹화하는 것입니다. 예를 들어 다음과 같은 방법으로 사람들을 캡슐화할 수 있습니다.
사람{
연령(속성 1)
높이(속성 2)
성별(속성 3)
걷기(행동2)
말하기(행동 3)
}
캡슐화는 내부 데이터의 무결성을 보호합니다.
캡슐화를 사용하면 객체 재구성이 더 쉬워집니다.
모듈 간의 결합을 약화시키고 객체의 재사용성을 향상시킵니다.
네임스페이스 충돌을 방지하는 데 도움이 됩니다.
다음 예를 살펴보세요.
boy.name = "Xiao Ming" // 프로토타입 객체의 속성에 따라 값 할당
소년.나이 = 12;
var 소녀 = {}; girl.name = "小红";
여자.나이 = 10;
프로토타입 객체에서 인스턴스를 생성하는 문제를 해결하기 위해 Javascript는 생성자 패턴을 제공합니다.
소위 "생성자"는 실제로는 일반적인 함수이지만 this 변수는 내부적으로 사용됩니다. 생성자에서 new 연산자를 사용하면 인스턴스가 생성되고 this 변수는 인스턴스 개체에 바인딩됩니다.
예를 들어, 소년과 소녀의 프로토타입 객체는 이제 다음과 같이 작성할 수 있습니다.
이.나이=나이;
}
이제 인스턴스 개체를 생성할 수 있습니다.
var boy = new Person("샤오밍", "12")
var girl = new Person("小红","10");
경고(소년.이름); //샤오밍
경고(소년.나이); //12
경고(girl.constructor == 사람) //true
즉, 프로토타입 객체에서 직접 변경할 수 없는 속성과 메서드를 정의할 수 있습니다.
alert(boy.eat == girl.eat) //참
프로토타입 속성은 객체가 확장하는 생성자 함수를 지정하는 내장 속성입니다.
다음 코드는 Animal 생성자 함수에 새 속성 크기를 추가합니다. 이 새 속성은 cat 객체의 프로토타입 속성입니다. 프로토타입 속성을 사용하면 Animal 생성자 함수를 확장하는 모든 객체가 크기 속성에 액세스할 수 있습니다
cat.prototype.size = "뚱뚱함"
이 경우 모든 Animal 객체의 크기 속성은 "fat"입니다. 프로토타입은 기본적으로 Object의 새 인스턴스로 설정되므로 개체에 새 속성을 추가할 수 있습니다. 스타일이 JavaScript의 객체인 것처럼 스타일 뒤에 속성을 계속 추가할 수도 있습니다.
객체는 속성을 찾을 때 먼저 자신의 속성을 순회합니다. 속성이 없으면 [[Prototype]]에서 참조하는 객체를 계속 검색합니다. [[Prototype]].[[Prototype].]을 검색하려면 [[Prototype]]...[[Prototype]]이 정의되지 않을 때까지(Object의 [[Prototype]]이 정의되지 않음) )
간단히 말하면 객체의 [[Prototype]]을 통해 다른 객체에 대한 참조를 저장하고, 이 참조를 통해 위쪽으로 속성을 검색하는 것이 프로토타입 체인입니다.
전역 창 개체
JavaScript의 모든 전역 함수나 변수는 창의 속성입니다.
self 객체는 window 객체와 정확히 동일합니다. 일반적으로 Self는 현재 양식 내에 있는지 확인하는 데 사용됩니다.
창의 주요 개체는 주로 다음과 같습니다.
자바스크립트 문서 객체
JavaScript 프레임 객체
자바스크립트 기록 개체
JavaScript 위치 개체
JavaScript 네비게이터 객체
자바스크립트 화면 객체
몇 가지 일반적인 방법
valueof() 메소드: 지정된 객체의 원래 값을 반환합니다
Split() 메서드는 문자열을 문자열 배열로 분할하고 이 배열을 반환합니다.
indexOf() 메서드는 문자열에서 지정된 문자열 값이 처음 나타나는 것을 반환합니다.
substring() 메서드는 문자열에서 지정된 두 첨자 사이의 문자를 추출하는 데 사용됩니다.
substr() 메소드는 문자열에서 startPos 위치부터 지정된 개수의 문자열을 추출합니다.
Join() 메소드는 배열의 모든 요소를 문자열에 넣는 데 사용됩니다.
arrayObject.join(구분자)
reverse() 메소드는 배열의 요소 순서를 바꾸는 데 사용됩니다.
Slice() 메서드는 기존 배열에서 선택한 요소를 반환합니다.
객체 리터럴
객체 리터럴은 수많은 속성을 생성하는 데 사용되는 프로세스입니다.
자바스크립트 배열 부분
1.배열 객체
배열 객체: 모든 데이터 유형의 배열 생성을 지원합니다.
arrayObj = 새로운 배열()
arrayObj = 새로운 배열([크기])
arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
정의: var arr = [2,3,45,6]; var arr = new Array(2,4,5,7)
두 정의 사이에는 차이가 없습니다. []는 코드가 짧기 때문에 성능이 좋습니다.
배열 및 객체 리터럴 사용: var aTest = []; 배열을 생성할 때 배열 리터럴을 사용하는 것이 좋습니다. 마찬가지로 객체 리터럴을 사용하여 공간을 절약할 수도 있습니다. 다음 두 줄은 동일하지만 객체 리터럴을 사용하면 더 짧아집니다.
var oTest = new Object; // 사용하지 마세요.
var oTest = { }; //가장 좋은 선택 또는 var 0Test = [ ];
순회 배열 순회 시 최상의 성능을 얻으려면 고전적인 for 루프를 사용하는 것이 좋습니다.
var 목록 = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i console.log(list[i]);
}
위 코드에는 l = list.length를 통해 배열의 길이를 캐시하는 처리가 있습니다.
배열 생성자
Array의 생성자는 인수를 처리하는 방법이 약간 모호하므로 배열을 생성하려면 항상 배열에 대한 리터럴 구문([])을 사용하는 것이 좋습니다.
따라서 다음 코드는 혼란스러울 것입니다.
new Array(3, 4, 5); // 결과: [3, 4, 5]
new Array(3) // 결과: [], 이 배열의 길이는 3
새 배열을 생성하기 위해 배열 생성자를 사용하지 않도록 노력해야 합니다. 배열의 리터럴 구문을 사용하는 것이 좋습니다. 더 짧고 간결해져서 코드의 가독성이 높아집니다.
배열 배열 속성
배열 배열에는 길이 속성, 프로토타입 속성, 생성자 속성의 세 가지 속성이 있습니다
1.길이 속성
Length 속성은 배열의 길이, 즉 배열의 요소 수를 나타냅니다. 배열의 인덱스는 항상 0부터 시작하므로 배열의 상한과 하한은 각각 0과 길이-1입니다. 대부분의 다른 언어와 달리 JavaScript 배열의 길이 속성은 가변적이므로 특별한 주의가 필요합니다.
2.prototype 속성
객체 유형의 프로토타입에 대한 참조를 반환합니다. 프로토타입 속성은 객체에 공통됩니다.
배열 배열 객체의 경우 다음 예에서는 프로토타입 속성의 사용을 보여줍니다.
배열의 최대 요소 값을 반환하는 배열 개체에 메서드를 추가합니다. 이를 수행하려면 함수를 선언하고 Array.prototype에 추가한 후 사용하세요.
함수 array_max()
{
var i,max=this[0]; for(i=1;i
if(max
}
최대 반환
}
Array.prototype.max=array_max
var x=새로운 배열(1,2,3,4,5,6)
var y=x.max()
3.생성자 속성
은 객체를 생성하는 함수를 나타냅니다. 설명: 생성자 특성은 프로토타입이 있는 모든 개체의 구성원입니다. 여기에는 Global 및 Math 개체를 제외한 모든 JScript 기본 개체가 포함됩니다. 생성자 속성은 특정 객체 인스턴스를 생성하는 함수에 대한 참조를 보유합니다.
예:
if(x.constructor==String) //프로세스(조건이 true).
//또는
MyFunc 기능{
//함수 본문.
}
y=new MyFunc
if(y.constructor==MyFunc)//처리 중(조건이 true).
y = 새로운 배열()
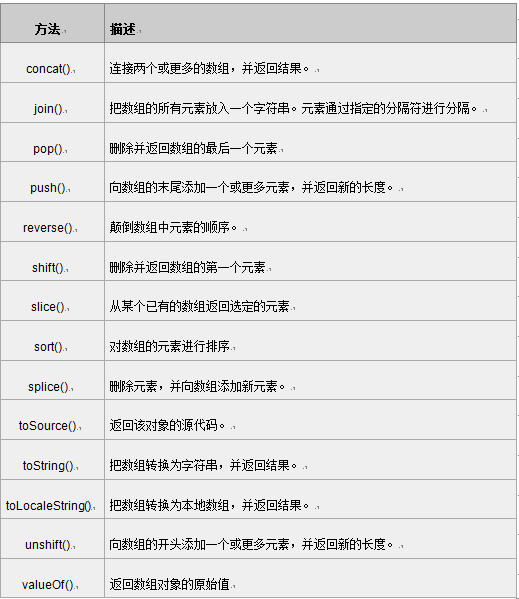
배열 방법:


 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구






