첫 번째 진술:
웹 프론트엔드 업무를 수년째 하고 있지만 해당 직무의 기술 요구사항은 높지 않습니다. HTML과 CSS를 주로 사용하는데, 자바스크립트는 독창적인 경우가 거의 없고 기본적으로 복사해서 수정하는 경우가 많기 때문에 실제로 작성해 보면 기초가 탄탄하지 않은 것을 느끼며 학습과 실습을 병행하는데 많은 것을 얻습니다. .
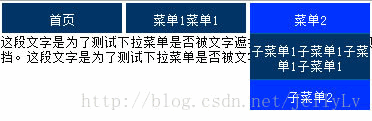
렌더링:

더 이상 말도 안되는 코드를 게시해 보겠습니다
1. CSS 코드
a:링크{색상:흰색;텍스트 장식:없음;}
a:방문{색상:흰색;텍스트 장식:없음;}
a:hover{색상:흰색;텍스트 장식:없음;}
a:활성{색상:흰색;텍스트 장식:없음;}
li{float:left;display:inline; background-color:#003366;width:120px;text-align:center;margin:2px;padding:10px 0 5px 0;position:relative;}
.limouseover{배경색:#0033ff;색상:빨간색;}
.limouseout{배경색:#003366;색상:검정색;}
li ul{display:none;width:120px;position:absolute;left:0;top:30px;}
li ul li{margin:0px auto;border-top:1px solid #006699;}
2. 자바스크립트 코드
기능메뉴(메뉴1){
//마우스를 안팎으로 움직여 클래스 이름과 하위 메뉴 숨김 및 표시 전환을 전환합니다.
if (document.getElementById(menu1)){
var menu_ul=document.getElementById(menu1)
if (menu_ul.getElementsByTagName("li").length){
var menu_li=menu_ul.getElementsByTagName("li")
for (i는 menu_li에 있음){
menu_li[i].onmouseover=function(){this.className="limouseover";if (this.getElementsByTagName("ul").length){this.getElementsByTagName("ul")[0].style.display=" 차단";}}
menu_li[i].onmouseout=function(){this.className="limouseout";if (this.getElementsByTagName("ul").length){this.getElementsByTagName("ul")[0].style.display=" 없음";}}
}
}
}
}
스크립트>
<script>var menu1=새 메뉴("menu1");</script>
설명:
1. ul, li 페이지가 흔히 사용된다는 점을 고려하여 CSS 앞에 #menu1을 추가하여 메뉴 스타일의 범위를 제한할 수 있습니다.
2. js는 주로 마우스 이동 및 제거 이벤트를 수신하고 그에 따라 limouseover 및 limouseout 스타일로 전환하는 동시에 하위 메뉴의 표시 속성을 변경하여 표시 및 숨기기 기능을 구현합니다.
3. 동일한 페이지를 충돌 없이 반복적으로 호출할 수 있습니다. html 코드의 JavaScript 코드는 호출 인스턴스입니다. 이전 menu1 은 임의의 변수 이름이고 괄호 안의 menu1 은 html 페이지의 ID입니다.
이 예의 단점:
1. 메뉴 li과 하위 메뉴 li의 마우스 오버 및 마우스 아웃 스타일은 동일합니다. 즉, 색상과 글꼴이 동일하며 별도의 설정이 구현되지 않습니다.
2. Ie6, ie7과 호환되어야 하므로 position:absolute를 사용하면서 top 속성은 메뉴 li의 전체 높이에 맞춰 설정해야 합니다.
 火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM
火狐浏览器是哪个国家的Sep 15, 2022 pm 02:55 PM火狐浏览器是“美国”的。Firefox火狐浏览器是开源基金组织Mozilla研发的一个自由及开放源代码的网页浏览器;而Mozilla基金会成立于2003年7月,是一家美国公司,现位于美国加利福尼亚州的芒廷维尤。
 WPS表格下拉菜单怎么做Mar 21, 2024 pm 01:31 PM
WPS表格下拉菜单怎么做Mar 21, 2024 pm 01:31 PMWPS表格下拉菜单怎么做:选中要设置下拉菜单的单元格后,依次点击“数据”,“有效性”,再在弹出的对话框中进行相应设置后,以此来下拉我们的菜单。WPS作为一款功能强大的办公软件,其自身拥有的能够编辑文档、统计数据表格等的功能,为很多需要和文字、数据等打交道的人们提供了很多的方便。而要想熟练地运用WPS软件为我们提供很多方便,就需要我们能够先掌握住WPS软件的各种非常基本的操作,在这篇文章里,小编就给大家分享一下怎么在用WPS软件做出的WPS表格中进行下拉菜单的操作。在打开WPS表格后,首先用鼠标选
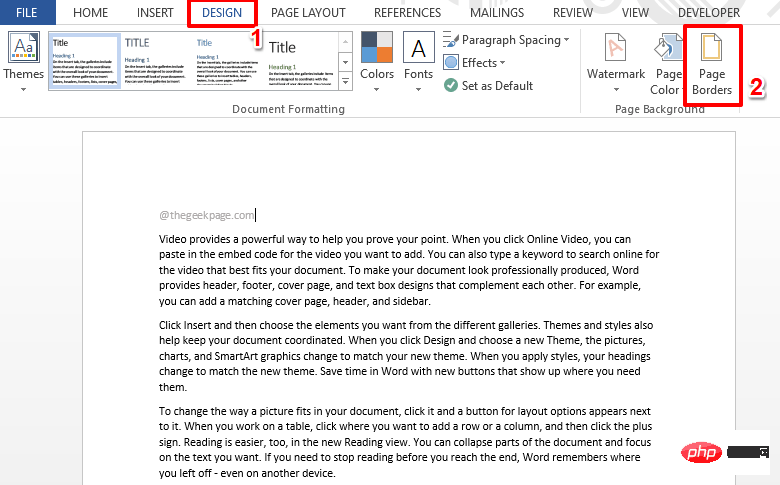
 如何在 Microsoft Word 中添加艺术页面边框Apr 27, 2023 pm 08:25 PM
如何在 Microsoft Word 中添加艺术页面边框Apr 27, 2023 pm 08:25 PM您是否厌倦了一直在Word文档上看到传统的黑色边框?您是否正在寻找如何为您的文档添加一些彩色和艺术边框以使其更具吸引力和乐趣的方法?在Word文档的不同页面中添加不同的艺术边框怎么样?或者一次将单个艺术边框应用于文档中的所有页面?我知道你和我们一样对这整个艺术边界的事情感到兴奋!直接阅读本文,了解如何成功地将艺术边框应用于Word文档。第1部分:如何将相同的艺术页面边框应用于Word文档中的所有页面第1步:打开Word文档,然后单击顶部功能区中的“设计”选项卡。在DESIGN选
 如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM
如何修复 Microsoft Edge 浏览器中的黑屏问题May 16, 2023 am 10:04 AM微软于2020年初发布了基于Chromium(谷歌的开源引擎)的NewEdge版本。新Edge的感觉与谷歌Chrome相似,并且具有Chrome中可用的功能。但是,许多用户报告说他们在启动MicrosoftNewEdge后立即看到黑屏。用户可以访问设置菜单,但是当他们单击菜单中的任何选项时,它不起作用,只有黑屏可见。当计算机鼠标悬停在选项上并且用户可以关闭浏览器时,它会突出显示选项。在PC上打开新的Edge浏览器时是否遇到黑屏?那么这篇文章将对你有用。在这篇文章中,
 如何打印不带注释的 Word 文档Apr 18, 2023 pm 02:19 PM
如何打印不带注释的 Word 文档Apr 18, 2023 pm 02:19 PM对于MicrosoftWord,注释很重要,尤其是当文档在多人之间共享时。每个人都可以通过他/她的评论在文档内容中添加一些内容,并且保留这些评论以供以后参考是非常重要的。但是当你需要打印文档时,你真的需要打印注释吗?在某些情况下,是的。但对于其他一些情况,这是一个很大的不!在本文中,我们通过2种不同的解决方案解释了如何轻松打印Word文档而不打印其上的评论。请记住,评论只是被隐藏,不会被删除。因此,您绝对不会在此处冒您文档的任何部分的风险,在没有评论的情况下打印它。希望你喜欢!解决方案1:通
 在 Windows 11 上调整屏幕以监控的 5 种方法(和修复)Apr 14, 2023 pm 03:28 PM
在 Windows 11 上调整屏幕以监控的 5 种方法(和修复)Apr 14, 2023 pm 03:28 PM由于最近世界各地的改进,PC部件现在以厂商建议零售价出售,这促使许多用户最终构建了他们梦想中的PC。构建PC可能会遇到挑战,其中一项任务是使您的屏幕适合显示器的显示。如果您无法将屏幕安装到Windows11上的显示器上,那么您需要了解的就是这一切。让我们开始吧。如何以5种方式调整屏幕以在Windows11上进行监控要使您的屏幕适合您的显示器,您可以根据当前设置调整分辨率、缩放比例或显示输出设置。我们建议您尝试调整分辨率大小以保持视觉质量和dpi。但是,如果这对您不起作用,您可以尝
 edge是什么浏览器Jul 19, 2022 pm 12:41 PM
edge是什么浏览器Jul 19, 2022 pm 12:41 PMedge是由微软开发的基于Chromium开源项目及其他开源软件的网页浏览器。Edge浏览器主要特点是能够支持目前主流的Web技术,作为Windows10自带浏览器,给微软用户带来更好的功能体验。
 苹果自带的浏览器叫什么Jul 18, 2022 am 10:42 AM
苹果自带的浏览器叫什么Jul 18, 2022 am 10:42 AM苹果自带的浏览器叫“Safari”;Safari是一款由苹果公司开发的网页浏览器,是各类苹果设备的默认浏览器,该浏览器使用的是WebKit浏览器引擎,包含WebCore排版引擎及JavaScriptCore解析引擎,在GPL条约下授权,同时支持BSD系统的开发。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






