최근에는 위챗 공개 계정에서 내 제품을 홍보해야 하고 의미 있는 기능을 제공해야 했기 때문에 부득이하게 위챗을 후원하며 돌아올 수 없는 길을 가게 되었습니다.
우리 모두 알고 있듯이 Tencent는 정말 마법 같은 회사입니다. 그들의 제품은 비즈니스에서 큰 성공을 거두었지만 Noda의 공개 계정 개발 플랫폼에 대한 실제 문서를 찾을 수 없습니다. 웹 개발에 관한 공식 문서는 단지 개별적인 예일 뿐이고 나머지는... ㅎㅎ 개발자 교류 및 상호 지원이라는 것이 있습니다.

위 사진을 읽고 나면 많은 사람들이 무슨 일이 일어났는지 알기 위해 필사적으로 노력하고 있지만 공식적인 입장은 없다는 느낌이 드시나요? o(∩_∩)o ㅎㅎ
말이 많았으니 빨리 본론으로 들어가겠습니다. 이번 호에서 제가 이야기하고 싶은 것은 제가 고생 끝에 작성한 jQuery.wechat, jQuery.promise 기반의 통일된 기능을 제공하는 jQuery.plugin입니다. API. 모두에게 도움이 되기를 바랍니다.
우선 설치가 매우 간단합니다
bower install --save jquery-wechat
Bower를 사용하지 않고 Github에서 직접 다운로드하여 압축을 풀어도 마찬가지입니다!
로딩, 물처럼 자연스럽습니다
amd나 cmd 같은 지연 로딩 기술을 사용한다면, 제가 구성하는 방법을 가르쳐줄 필요는 없겠죠?
사용 - 간단하고, 쉬우며, 통일되고 재미있습니다!
jQuery.wechat 기능 활성화
$.wechat.enable(); //정말 쉽습니다!
전체 플러그인은 jQuery.promise를 기반으로 하기 때문에 체인을 제공할 수도 있습니다.
$.wechat.enable().done(함수(){
Alert('활성화되었습니다');
}).fail(함수(){
Alert('활성화 실패');
});
현재 SPA(단일 페이지 기술)의 광범위한 적용을 고려할 때 도구 클래스 설계에서는 활성화/비활성화 메커니즘을 고려해야 합니다. 그렇지 않으면 알 수 없는 오류가 발생할 수 있습니다.
메뉴 숨기기/표시
$.wechat.hideMenu(); //메뉴 숨기기
$.wechat.showMenu(); //메뉴 표시
jQuery.wechat을 활성화한 후에는 활성화된 완료 콜백에 다른 메소드를 작성하지 않고도 hideMenu와 같은 메소드를 마음대로 호출할 수 있습니다. jQuery.wechat의 구현 원칙은 jQuery.wechat이 성공적으로 활성화되지 않은 경우 모든 작업이 대기열에 추가된다는 것입니다. 일단 활성화되면 해당 작업은 순차적으로 실행되며, 활성화가 실패하면 절대 실행되지 않습니다.
하단 도구 모음 숨기기/표시
$.wechat.hideToolbar(); //하단 툴바 숨기기
$.wechat.showToolbar(); //하단 툴바 표시
QR 코드 스캔 인터페이스 열기
$.wechat.scanQRcode();
이미지 미리보기 도구 열기
$.wechat.preview({
현재: 'http://xxx/img/pic001.jpg', //미리보기 모드 진입 후 이 사진을 직접 표시
URL: [
'http://xxx/img/pic001.jpg',
'http://xxx/img/pic002.jpg',
'http://xxx/img/pic003.jpg',
'http://xxx/img/pic004.jpg',
'http://xxx/img/pic005.jpg',
'http://xxx/img/pic006.jpg'
> });
$('#network').text(response.split(':')[1])
});
network_type:edge 3G/2G를 포함한 Wi-Fi가 아닌
network_type:fail 네트워크 연결 끊김
network_type:wwan(2g 또는 3g)
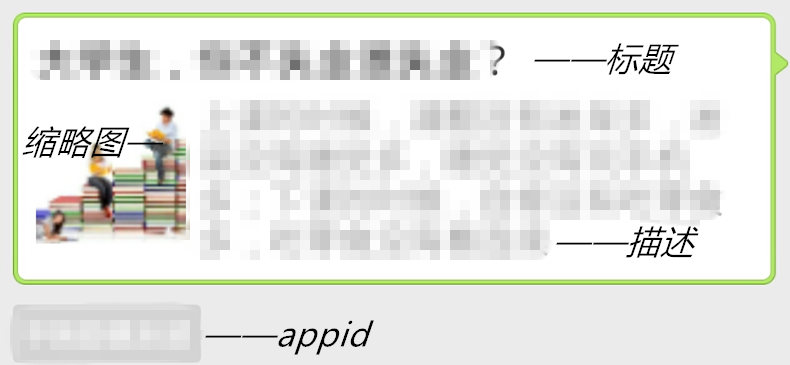
다른 사람의 앱에서 공유한 메시지를 볼 때마다 아름다운 미리보기 이미지, 적절한 제목 및 설명이 함께 제공됩니다. 게다가 메시지 아래에 메시지를 보낸 사람을 나타내는 작은 텍스트 줄이 있습니다. 당신이 공유한 메시지, 제목이 일치하지 않는 파란색 기본 빈 그림, 어떤 논리로 넣었는지 궁금하세요?
다행히 이제 이 문제를 해결해 보겠습니다.
appid: 'xxxx', img_width: '60',
img_height: '60',
img_url: window.location.toString() 'img/demo.jpg', //썸네일
title: '데모', //제목
Desc: '설명은 $.wechat.setShareOption에서 설정되었습니다', //Description
링크: function() {
Return window.location.toString(); //메시지를 공유한 후 사용자가 메시지가 열리는 링크 주소를 클릭합니다.
},
콜백: 함수(응답) {
경고(응답); //공유 후 콜백 함수, 일반적인 것은 성공과 취소입니다
}
});
자세한 내용은 다음 스크린샷을 참고해주세요.

이번 공유 형식 변경은 친구에게 보내기, 모멘트에 공유하기, 웨이보에 공유하기, 이메일 보내기 등 4가지 기능에 영향을 미칩니다. 설정 후, 우측 상단의 메뉴 버튼을 눌러 메뉴를 열고, 위에서 언급한 4가지 항목 중 하나를 선택하면 변경 효과를 확인할 수 있습니다
현재 페이지 닫기
$.wechat.closeWindow();
jQuery.wechat 메커니즘 비활성화
$.wechat.destroy();
비활성화 후에는 모든 기능이 자동으로 초기 상태로 재설정됩니다.
이 기능은 단일 페이지 애플리케이션(SPA)에서 일반적으로 사용됩니다
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






