JavaScript 작동 메커니즘 이벤트 루프(Event Loop)_javascript 기술에 대한 자세한 설명
1. JavaScript는 왜 단일 스레드인가요?
JavaScript 언어의 주요 기능은 단일 스레딩으로, 이는 한 번에 한 가지 작업만 수행할 수 있음을 의미합니다. 그렇다면 JavaScript는 왜 다중 스레드를 가질 수 없습니까? 이렇게 하면 효율성이 향상될 수 있습니다.
JavaScript의 단일 스레드는 그 목적과 관련이 있습니다. 브라우저 스크립팅 언어인 JavaScript의 주요 목적은 사용자와 상호 작용하고 DOM을 조작하는 것입니다. 이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다. 예를 들어 JavaScript에 두 개의 스레드가 동시에 있다고 가정해 보겠습니다. 한 스레드는 특정 DOM 노드에 콘텐츠를 추가하고 다른 스레드는 해당 노드를 삭제합니다. 이 경우 브라우저는 어떤 스레드를 사용해야 합니까?
따라서 복잡성을 피하기 위해 JavaScript는 탄생부터 단일 스레드를 사용했으며 이는 언어의 핵심 기능이 되었으며 앞으로도 변하지 않을 것입니다.
멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있도록 허용하지만 하위 스레드는 메인 스레드에 의해 완전히 제어되며 스레드를 작동해서는 안 되는 Web Worker 표준을 제안합니다. DOM. 따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.
2. 작업 대기열
단일 스레드는 모든 작업을 대기열에 넣어야 하며 이전 작업이 완료될 때까지 다음 작업이 실행되지 않음을 의미합니다. 이전 작업이 오래 걸리면 다음 작업은 기다려야 합니다.
계산량이 많아 큐가 발생하고 CPU가 너무 바쁘다면 잊어버리세요. 하지만 IO 장치(입출력 장치)가 매우 느리기 때문에(예: Ajax 작업을 수행하기 위해) CPU가 유휴 상태인 경우가 많습니다. 네트워크에서 데이터 읽기), 진행하기 전에 결과가 나올 때까지 기다려야 합니다.
JavaScript 언어 설계자들은 이때 CPU가 IO 장치를 완전히 무시하고 대기 작업을 일시 중지하며 나중 작업을 먼저 실행할 수 있다는 것을 깨달았습니다. IO 장치가 결과를 반환할 때까지 기다린 다음 돌아가서 일시 중지된 작업을 계속 실행합니다.
결과적으로 JavaScript에는 두 가지 실행 방법이 있습니다. 하나는 CPU가 순차적으로 실행되고 이전 작업이 종료된 후 다음 작업이 실행되는 것입니다. 이를 동기 실행이라고 하며, 다른 하나는 CPU가 작업을 건너뛰는 것입니다. 대기 시간이 길면 후속 작업을 먼저 처리하는데, 이를 비동기 실행이라고 합니다. 사용할 실행 방법을 선택하는 것은 프로그래머의 몫입니다.
구체적으로 비동기 실행의 동작 메커니즘은 다음과 같습니다. (동기 실행도 마찬가지입니다. 비동기 작업 없이 비동기 실행으로 간주될 수 있기 때문입니다.)
(1) 모든 작업은 메인 스레드에서 실행되어 실행 컨텍스트 스택을 형성합니다.
(2) 메인 스레드 외에 "작업 대기열"도 있습니다. 시스템은 비동기 작업을 "작업 대기열"에 넣은 다음 계속해서 후속 작업을 실행합니다.
(3) "실행 스택"의 모든 작업이 실행되면 시스템은 "작업 대기열"을 읽습니다. 이때 비동기 작업이 대기 상태를 종료하면 "작업 큐"에서 실행 스택으로 들어가 실행을 재개합니다.
(4) 메인 스레드는 위의 세 번째 단계를 계속 반복합니다.
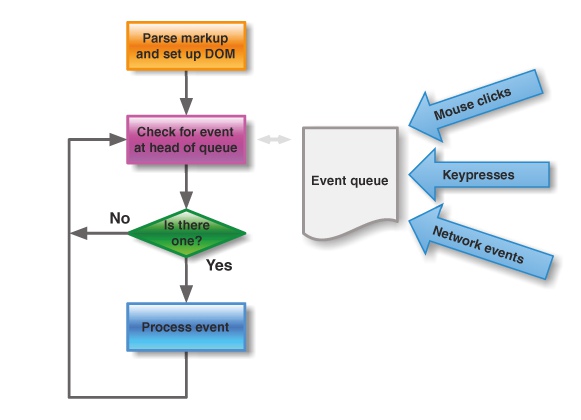
아래 그림은 메인 스레드와 작업 큐의 개략도입니다.

메인 스레드가 비어 있으면 "작업 대기열"을 읽습니다. 이것이 JavaScript의 실행 메커니즘입니다. 이 과정이 계속 반복됩니다.
3. 이벤트 및 콜백 함수
"작업 대기열"은 본질적으로 이벤트 대기열입니다(메시지 대기열로도 이해될 수 있음). IO 장치가 작업을 완료하면 관련 비동기 작업이 들어갈 수 있음을 나타내기 위해 "작업 대기열"에 이벤트가 추가됩니다. 실행 스택". 메인 스레드는 "작업 대기열"을 읽습니다. 이는 그 안의 이벤트를 읽는다는 의미입니다.
"작업 대기열"의 이벤트에는 IO 장치 이벤트 외에도 일부 사용자 생성 이벤트(예: 마우스 클릭, 페이지 스크롤 등)도 포함됩니다. 콜백 함수가 지정되어 있는 한 이러한 이벤트는 발생 시 "작업 대기열"에 들어가고 주 스레드가 읽을 때까지 기다립니다.
소위 "콜백 함수"는 메인 스레드에 의해 중단되는 코드입니다. 비동기 작업은 콜백 함수를 지정해야 합니다. 비동기 작업이 "작업 대기열"에서 실행 스택으로 반환되면 콜백 함수가 실행됩니다.
"태스크 큐"는 선입선출(FIFO) 데이터 구조로, 순위가 높은 이벤트가 먼저 메인 스레드로 반환됩니다. 기본 스레드의 읽기 프로세스는 기본적으로 자동으로 실행 스택이 지워지자마자 "작업 대기열"의 첫 번째 이벤트가 자동으로 기본 스레드로 돌아갑니다. 그러나 나중에 언급되는 "타이머" 기능으로 인해 메인 스레드는 실행 시간을 확인해야 하며 특정 이벤트는 지정된 시간에 메인 스레드로 반환되어야 합니다.
4. 이벤트 루프
메인 스레드는 "작업 대기열"에서 이벤트를 읽습니다. 이 프로세스는 순환적이므로 전체 작동 메커니즘을 이벤트 루프라고도 합니다.
이벤트 루프를 더 잘 이해하려면 아래 그림을 참조하세요(필립 로버츠의 연설 "도와주세요, 이벤트 루프에 갇혔어요"에서 인용).

위 그림에서는 메인 스레드가 실행되면 힙과 스택이 생성됩니다. 스택의 코드는 다양한 외부 API를 호출하여 "작업 대기열"에 다양한 이벤트를 추가합니다. ". 완료). 스택의 코드가 실행되는 동안 메인 스레드는 "작업 대기열"을 읽고 해당 이벤트에 해당하는 콜백 함수를 순서대로 실행합니다.
실행 스택의 코드는 항상 "작업 대기열"을 읽기 전에 실행됩니다. 아래 예를 살펴보십시오.
var req = new XMLHttpRequest();
req.open('GET', url)
req.onload = 함수 (){}
req.onerror = 함수 (){}
req.send();
위 코드의 req.send 메소드는 서버에 데이터를 보내는 Ajax 작업입니다. 이는 현재 스크립트의 모든 코드가 실행될 때까지 시스템이 "작업 대기열"을 읽지 않음을 의미합니다. 그러므로 다음의 글과 동일합니다.
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = 함수 (){}
req.onerror = 함수 (){}
즉, 콜백 함수를 지정하는 부분(onload 및 onerror)이 send() 메서드 앞인지 뒤인지는 중요하지 않습니다. 왜냐하면 이 부분은 실행 스택의 일부이고 시스템은 항상 해당 부분을 읽기 전에 실행하기 때문입니다. "작업 대기열" ".
5. 타이머
비동기 작업 배치 외에도 "작업 대기열"에는 시간 제한 이벤트를 배치할 수 있는 기능도 있습니다. 즉, 특정 코드가 실행될 시간을 지정할 수 있습니다. 이것을 정기적으로 실행되는 코드인 "타이머" 함수라고 합니다.
타이머 함수는 주로 setTimeout()과 setInterval() 두 함수에 의해 완성됩니다. 두 함수의 내부 작동 메커니즘은 전자가 지정한 코드가 한 번 실행되는 반면 후자는 반복적으로 실행된다는 점만 다릅니다. . 다음에서는 주로 setTimeout()에 대해 설명합니다.
setTimeout()은 두 개의 매개변수를 허용합니다. 첫 번째는 콜백 함수이고 두 번째는 실행을 지연하는 데 걸리는 시간(밀리초)입니다.
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);
위 코드의 실행 결과는 1, 3, 2입니다. 왜냐하면 setTimeout()이 두 번째 줄의 실행을 1000밀리초 이후까지 지연시키기 때문입니다.
setTimeout()의 두 번째 매개변수를 0으로 설정하면 현재 코드가 실행된 후(실행 스택이 지워짐) 지정된 콜백 함수가 즉시(0밀리초 간격) 실행된다는 의미입니다.
setTimeout(function(){console.log(1);}, 0);
console.log(2);
위 코드의 실행 결과는 항상 2, 1입니다. 두 번째 줄이 실행된 후에만 시스템이 "작업 대기열"의 콜백 함수를 실행하기 때문입니다.
HTML5 표준에서는 setTimeout()의 두 번째 매개변수의 최소값(최단 간격)이 4밀리초 이상이어야 한다고 규정하고 있습니다. 이 값보다 작으면 자동으로 증가합니다. 그 전에는 이전 브라우저에서 최소 간격을 10밀리초로 설정했습니다.
또한 이러한 DOM 변경(특히 페이지 재렌더링과 관련된 변경)은 일반적으로 즉시 실행되지 않고 16밀리초마다 실행됩니다. 이때 setTimeout()보다 requestAnimationFrame()을 사용하는 것이 효과가 더 좋습니다.
setTimeout()은 이벤트를 "작업 대기열"에만 삽입한다는 점에 유의해야 합니다. 메인 스레드는 지정된 콜백 함수를 실행하기 전에 현재 코드(실행 스택)의 실행이 완료될 때까지 기다려야 합니다. 현재 코드가 오래 걸리면 시간이 오래 걸릴 수 있으므로 setTimeout()에서 지정한 시간에 콜백 함수가 실행된다는 보장은 없습니다.
6. Node.js의 이벤트 루프
Node.js도 단일 스레드 이벤트 루프이지만 작동 메커니즘이 브라우저 환경과 다릅니다.
아래 다이어그램을 참조하세요(@BusyRich 작성).

위 그림에 따르면 Node.js의 동작 메커니즘은 다음과 같습니다.
(1) V8 엔진은 JavaScript 스크립트를 구문 분석합니다.
(2) 파싱된 코드는 Node API를 호출합니다.
(3) libuv 라이브러리는 Node API의 실행을 담당합니다. 서로 다른 작업을 서로 다른 스레드에 할당하여 이벤트 루프(이벤트 루프)를 형성하고, 작업의 실행 결과를 비동기 방식으로 V8 엔진에 반환합니다.
(4) V8 엔진은 결과를 사용자에게 반환합니다.
두 가지 메서드 setTimeout 및 setInterval 외에도 Node.js는 "작업 대기열"과 관련된 두 가지 다른 메서드인 process.nextTick 및 setImmediate도 제공합니다. "작업 대기열"에 대한 이해를 심화하는 데 도움이 될 수 있습니다.
process.nextTick 메서드는 다음에 메인 스레드가 "작업 대기열"을 읽기 전에 현재 "실행 스택" 끝에서 콜백 함수를 트리거할 수 있습니다. 즉, 지정하는 작업은 항상 모든 비동기 작업보다 먼저 발생합니다. setImmediate 메소드는 현재 "작업 대기열"의 끝에서 콜백 함수를 트리거합니다. 즉, 지정된 작업은 다음에 메인 스레드가 "작업 대기열"을 읽을 때 항상 실행됩니다. 이는 setTimeout( fn, 0) . 아래 예를 참조하세요(StackOverflow를 통해).
process.nextTick(함수 A() {
console.log(1);
process.nextTick(함수 B(){console.log(2);});
});
setTimeout(함수 시간 초과() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// 2
// 시간 초과가 발생했습니다
위 코드에서 process.nextTick 메소드에 지정된 콜백 함수는 항상 현재 "실행 스택"의 끝에서 트리거되므로 setTimeout에 지정된 콜백 함수 시간 초과 전에 함수 A가 실행될 뿐만 아니라 함수 B도 실행됩니다. 시간 초과 전에 실행됩니다. 이는 여러 개의 process.nextTick 문이 있는 경우(중첩 여부에 관계없이) 모두 현재 "실행 스택"에서 실행된다는 의미입니다.
이제 setImmediate를 살펴보세요.
setImmediate(함수 A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(함수 시간 초과() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// 시간 초과가 발생했습니다
// 2
위 코드에는 setImmediate가 두 개 있습니다. 첫 번째 setImmediate는 콜백 함수 A가 현재 "작업 대기열"(다음 "이벤트 루프") 끝에서 트리거되도록 지정하고, setTimeout은 또한 현재 "작업 끝에서 콜백 함수 시간 초과가 트리거되도록 지정합니다. queue"이므로 출력 결과에서 TIMEOUT FIRED는 1보다 뒤쳐집니다. TIMEOUT FIRED 뒤의 2순위는 setImmediate의 또 다른 중요한 기능 때문입니다. "이벤트 루프"는 setImmediate에 의해 지정된 하나의 콜백 함수만 트리거할 수 있습니다.
이로부터 중요한 차이점을 얻습니다. 여러 process.nextTick 문은 항상 한 번에 실행되는 반면, 여러 setImmediate 문은 여러 번 실행되어야 합니다. 실제로 이것이 Node.js 버전 10.0에 setImmediate 메소드를 추가한 이유입니다. 그렇지 않으면 다음과 같이 process.nextTick에 대한 재귀 호출이 끝이 없고 메인 스레드는 "이벤트 큐"를 전혀 읽지 않게 됩니다!
process.nextTick(함수 foo() {
process.nextTick(foo);
});
실제로 지금 재귀적인 process.nextTick을 작성하면 Node.js는 경고를 표시하고 이를 setImmediate로 변경하라고 요청합니다.
게다가, process.nextTick에 의해 지정된 콜백 함수는 이 "이벤트 루프"에서 트리거되는 반면, setImmediate에 의해 지정된 콜백 함수는 다음 "이벤트 루프"에서 트리거되므로 전자가 항상 후자보다 먼저 발생한다는 것은 명백합니다. , 실행 효율성도 높습니다("작업 대기열"을 확인할 필요가 없기 때문에).
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경





