ueditor图片编辑框错位怎么办
- PHPz원래의
- 2016-06-06 20:33:353237검색
ueditor图片编辑框错位的解决办法:首先打开“ueditor.all.js”文件;然后修改代码为“attachTo: function(a) {domUtils.setStyles(d, {}}”;最后重新加载修改后的js即可。

ueditor图片编辑框错位怎么办?
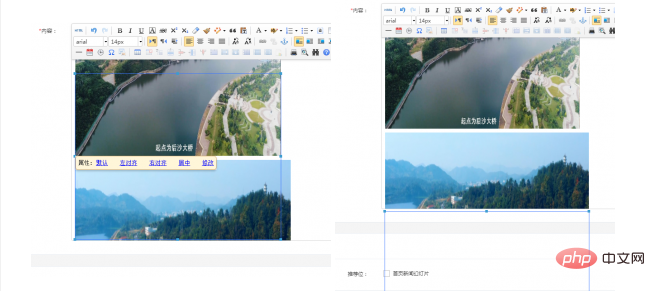
百度编辑器百度官方已经停止更新了,但是很多系统尤其是很多流行cms还是使用他,前不久有个项目就碰到了这个问题,后来研究了下,把这个问题给修复了,主要问题是在在最新的谷歌及其他浏览器内核的情况下会出现错位情况。如下图:

谷歌等新版浏览器,如使用百度编辑器编辑图片,出现编辑器错位的问题,大家可以作如下修改:
修改api\ueditor\ueditor.all.js或api\ueditor\ueditor.all.min.js(视后台编辑器引入文件进行修改)
查找:attachTo: function (targetObj) {}函数
并使用以下代码替换:
attachTo: function(a) {
var b = this,
c = b.target = a,
d = this.resizer,
e = domUtils.getXY(c),
f = domUtils.getXY(b.editor.iframe),
g = domUtils.getXY(d.parentNode),
h = b.editor.document;
domUtils.setStyles(d, {
width: c.width + "px",
height: c.height + "px",
left: f.x + e.x - (h.documentElement.scrollLeft || h.body.scrollLeft || 0) - g.x - parseInt(d.style.borderLeftWidth) + "px",
top: f.y + e.y - (h.documentElement.scrollTop || h.body.scrollTop || 0) - g.y - parseInt(d.style.borderTopWidth) + "px"
})
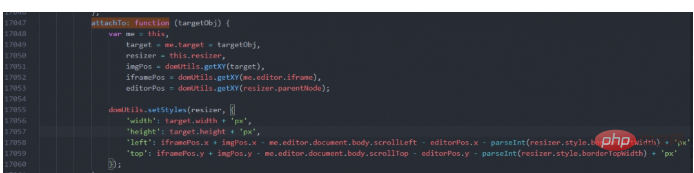
}未修改前源代码:

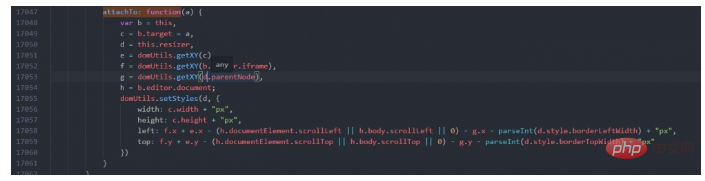
修改后:

前端重新加载下修改后的js就大功告成了。
更多相关知识,请访问PHP中文网!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

