이 부록은 규범적인 내용이 아니라 정보를 제공하는 내용입니다.
이 스타일 시트는 현재 UA 관행에 대한 광범위한 연구를 기반으로 모든 HTML 4([HTML4]) 요소의 일반적인 형식을 설명합니다. 개발자는 이를 구현 시 기본 스타일 시트로 사용하는 것이 좋습니다.
교체된 요소("img", "object"), 스크립팅 요소("script", "applet"), 양식 제어 요소 등을 포함하여 일부 HTML 요소의 전체 표현은 CSS 2.1에서 표현할 수 없습니다. 프레임 요소.
다른 요소의 경우 레거시 프레젠테이션을 CSS로 설명할 수 있지만 솔루션에서는 해당 요소를 제거합니다. 예를 들어 FONT 요소는 CSS 선언을 다른 요소(예: DIV)에 첨부하여 대체할 수 있습니다. 마찬가지로 표시 속성(예: TABLE의 '테두리' 속성)의 기존 표현은 CSS에서 설명할 수 있지만 소스 문서의 마크업은 변경해야 합니다.
html, 주소,
blockquote,
body, dd, div,
dl, dt, fieldset, form,
frame, frameset,
h1, h2, h3 , h4,
h5, h6, noframes,
ol, p, ul, center,
dir, hr, menu, pre { display: block }
li { display: list-item }
head { 디스플레이: 없음 }
테이블 { 디스플레이: 테이블 }
tr { 디스플레이: table-row }
thead { 디스플레이: table-header-group } tbody { 디스플레이: 테이블- row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display : table-cell }
caption { display: table-caption }
번째 { font-weight: bolder; 텍스트 정렬: 가운데 }
캡션 { 텍스트 정렬: 가운데 }
본문 { 여백: 8px }
h1 { 글꼴 크기: 2em; 여백: .67em 0 }
h2 { 글꼴 크기: 1.5em; 여백: .75em 0 }
h3 { 글꼴 크기: 1.17em; 여백: .83em 0 }
h4, p,
blockquote, ul,
fieldset, form,
ol, dl, dir,
menu { 여백: 1.12em 0 }
h5 { 글꼴 크기: .83em; 여백: 1.5em 0 }
h6 { 글꼴 크기: .75em; 여백: 1.67em 0 }
h1, h2, h3, h4,
h5, h6, b,
강하게 { font-weight: bolder }
blockquote { margin-left: 40px; margin-right: 40px }
i, cite, em,
var, address { font-style: italic }
pre, tt, code,
kbd, samp { font-family: monospace }
pre { white-space: pre }
버튼, 텍스트 영역,
입력, 선택 { 디스플레이: 인라인 -block }
big { font-size: 1.17em }
small, sub, sup { font-size: .83em }
sub { vertical-align: sub
sup { vertical- 정렬 : super }
테이블 { 테두리 간격: 2px; }
thead, tbody,
tfoot { vertical-align: 가운데 }
td, th { vertical-align: inherit }
s, strike, del { 텍스트 장식: line-through }
시간 { 테두리: 1px 삽입 }
ol, ul, dir,
menu, dd { margin-left: 40px }
ol { list-style-type: decimal } 울, ul ol,
ul ul, ol ol { margin-top: 0; margin-bottom: 0 }
u, ins { text-장식: 밑줄 }
br:before { content: "A" }
:before, :after { white-space: pre-line }
center { text-align: center }
:link, :visited { text-꾸밈: 밑줄 }
:focus { 개요: 얇은 점 반전 }
/* 양방향 설정 시작(do 변경하지 않음) */
BDO[DIR="ltr"] { 방향: ltr; unicode-bidi: bidi-override }
BDO[DIR="rtl"] { 방향: rtl; unicode-bidi: bidi-override }
*[DIR="ltr"] { 방향: ltr; 유니코드-bidi: 삽입 }
*[DIR="rtl"] { 방향: rtl; unicode-bidi: 삽입 }
@media print {
h1 { page-break-before: always }
h1, h2, h3,
h4, h5, h6 { page-break -after: 피함 }
ul, ol, dl { page-break-before: 피함 }
}
 解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PM
解决kernel_security_check_failure蓝屏的17种方法Feb 12, 2024 pm 08:51 PMKernelsecuritycheckfailure(内核检查失败)就是一个比较常见的停止代码类型,可蓝屏错误出现不管是什么原因都让很多的有用户们十分的苦恼,下面就让本站来为用户们来仔细的介绍一下17种解决方法吧。kernel_security_check_failure蓝屏的17种解决方法方法1:移除全部外部设备当您使用的任何外部设备与您的Windows版本不兼容时,则可能会发生Kernelsecuritycheckfailure蓝屏错误。为此,您需要在尝试重新启动计算机之前拔下全部外部设备。
 element.style怎么修改Nov 24, 2023 am 11:15 AM
element.style怎么修改Nov 24, 2023 am 11:15 AMelement.style修改元素的方法:1、修改元素的背景颜色;2、修改元素的字体大小;3、修改元素的边框样式;4、修改元素的字体样式;5、修改元素的水平对齐方式。详细介绍:1、修改元素的背景颜色,其语法为“document.getElementById("myElement").style.backgroundColor = "red";”;2、修改元素的字体大小等等。
 Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PM
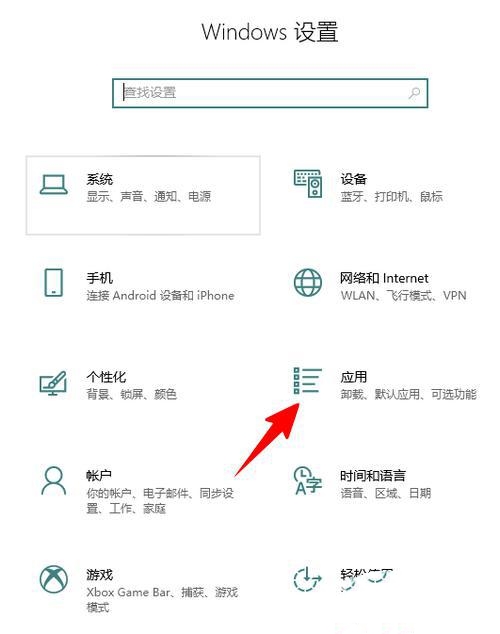
Win10如何卸载Skype for Business?电脑上的skype怎么彻底卸载方法Feb 13, 2024 pm 12:30 PMWin10skype可以卸载吗是很多用户们都想知道的一个问题,因为很多的用户们发现自己电脑上的默认程序上有这个应用,担心删除后会影响到系统的运行,下面就让本站来为用户们来仔细的介绍一下Win10如何卸载SkypeforBusiness吧。Win10如何卸载SkypeforBusiness1、在电脑桌面点击Windows图标,再点击设置图标进入。2、点击“应用”。3、在搜索框中输入“Skype”,点击选中找到的结果。4、点击“卸载”。5
 react 怎么动态修改styleDec 28, 2022 am 10:44 AM
react 怎么动态修改styleDec 28, 2022 am 10:44 AMreact动态修改style的方法:1、在需要修改样式的元素上添加ref,其语法如“<div className='scroll-title clear-fix' ref={ this.manage }>”;2、通过动态控制状态的变化修改元素的样式;3、通过在DOM中使用JS代码实现不同DOM的展示与隐藏转换。
 Vue3 style中新增的特性有哪些及怎么用May 14, 2023 pm 10:52 PM
Vue3 style中新增的特性有哪些及怎么用May 14, 2023 pm 10:52 PMstyle新特性Vue3.2版本对单文件组件的style样式进行了很多升级,如局部样式、css变量以及样式暴露给模板使用等。(学习视频分享:vue视频教程)一、局部样式当标签带有scopedattribute的时候,它的CSS只会应用到当前组件的元素上:hi.example{color:red;}二、深度选择器处于scoped样式中的选择器如果想要做更“深度”的选择,也即:影响到子组件,可以使用:deep()这个伪类:.a:deep(.b){/*...*/}通过v-html创建的DOM内容不会被
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 Vue报错:无法正确使用v-bind绑定class和style,怎样解决?Aug 26, 2023 pm 10:58 PM
Vue报错:无法正确使用v-bind绑定class和style,怎样解决?Aug 26, 2023 pm 10:58 PMVue报错:无法正确使用v-bind绑定class和style,怎样解决?在Vue开发中,我们经常会用到v-bind指令来动态绑定class和style,但是有时候我们可能会遇到一些问题,如无法正确使用v-bind绑定class和style。在本篇文章中,我将为你解释这个问题的原因,并提供解决方案。首先,让我们先了解一下v-bind指令。v-bind用于将V
 JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM
JavaScript怎么用for求n的阶乘Dec 08, 2021 pm 06:04 PM用for求n阶乘的方法:1、使用“for (var i=1;i<=n;i++){}”语句控制循环遍历范围为“1~n”;2、循环体中,使用“cj*=i”将1到n的数相乘,乘积赋值给变量cj;3、循环结束后,变量cj的值就n的阶乘,输出即可。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전






