JavaScript_javascript 팁에서 typeof 연산자를 사용할 때 주의해야 할 몇 가지 함정
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:32:081605검색
typeof는 연산자이고 피연산자에 반환되는 결과는 문자열입니다. 6가지 유형이 있습니다(ES에만 해당, HOST 환경 개체는 포함되지 않음).
1.'정의되지 않음'
2.'부울'
3.'문자열'
4.'숫자'
5.'객체'
6.'기능'
연산자 자체이므로 함수가 아니므로 사용시 괄호를 추가할 필요가 없습니다.
코드 복사 코드는 다음과 같습니다.
if (typeof(obj) === '정의되지 않음') {
// ...
}
typeof는 유형을 결정하는 데 사용되지만 몇 가지 함정이 있습니다
1. null을 반환하는 것은 '객체'이지만 실제로는 객체로 사용할 수 없습니다.
코드 복사 코드는 다음과 같습니다.
var obj = null
if (typeof obj === '객체') {
Obj.a() // 여기에 보고된 오류
}
2. NaN의 반환 값은 'number'이지만 산술 연산에는 사용할 수 없습니다.
코드 복사 코드는 다음과 같습니다.
var obj = {}
var num = parsInt(obj.a)
if (typeof num === 'number') {
num = num 10 // 실행 후에도 num은 여전히 NaN입니다
}
3. 객체, 배열, 정규식은 구분할 수 없으며 이에 대한 작업은 모두 '객체'를 반환합니다.
코드 복사 코드는 다음과 같습니다.
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // '객체'
console.log(typeof arr) // '객체'
console.log(typeof reg) // '객체'
4. Safar5 및 Chrome7 이전 버전은 일반 개체에 대해 '기능'을 반환합니다.
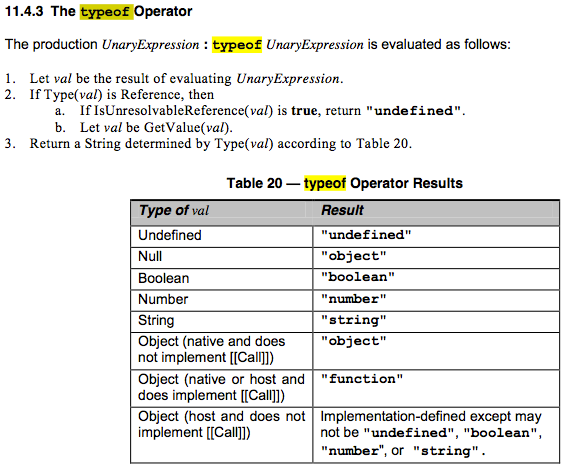
마지막으로 사양에 설명을 붙여넣습니다

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

