초기 Nodejs_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:31:551432검색
기본 개념
<font face="新宋体">Node.js</font>, 즉 Node는 <font face="新宋体">JavaScript</font>을 서버 측에서 실행할 수 있게 해주는 플랫폼입니다. <font face="新宋体">Node.js</font>는 <font face="新宋体">javascript</font> 모듈 개발을 개척했다고 할 수 있습니다. <font face="新宋体">javascript</font>의 초기 요구 사항은 매우 간단하고 기본적으로 함수로 작성되었으며 이후 점차 객체 지향 개발 아이디어가 도입되었습니다. , 그런 다음 천천히 수업에 작성되었습니다. 마침내 node.js의 등장과 함께 이름 충돌과 같은 일련의 개발 문제에서 비대해진 <font face="新宋体">js</font> 코드를 제거한 js 모듈 개발 개념이 등장하기 시작했습니다.
<font face="新宋体">Node</font>가장 큰 특징은 비동기 <font face="新宋体">I/O</font>와 이벤트 중심 아키텍처 설계를 사용한다는 점입니다. <font face="新宋体">Node.js</font>은 js를 브라우저 외부에서 실행할 수 있게 해주는 플랫폼입니다. 초기 목표는 이벤트 중심의 비차단 <font face="新宋体">I/O</font> 웹 서버
<font face="新宋体">Node.js</font>은 표준 <font face="新宋体">JavaScript</font>에 비동기 IO, 즉 네트워크와 파일을 읽고 쓰는 기능을 추가하는 <font face="新宋体">js</font> 런타임 환경(또는 라이브러리 집합)일 뿐입니다.
라이브러리는 튜닝 API 같은 것에 지나지 않습니다. 약간 반인간적인 이벤트 콜백을 제외하면 다른 백엔드 언어(PHP, Python)와 크게 다르지 않습니다.
<font face="新宋体">Node.js</font>은 단일 스레드 모드를 사용하며 각 스레드는 기능을 완료하고 프로세스는 여러 스레드를 가질 수 있으며 모든 I/O에 대해 비동기 요청 방법을 사용합니다. 각 비동기 I/O 요청이 완료된 후 이벤트 큐로 푸시되고 프로그램 프로세스의 처리를 기다립니다.
요컨대 <font face="新宋体">node</font>의 핵심 아이디어는 비차단, 단일 스레드 및 이벤트 중심입니다. (동기화는 차단에 해당하고 비동기식은 비차단에 해당합니다)
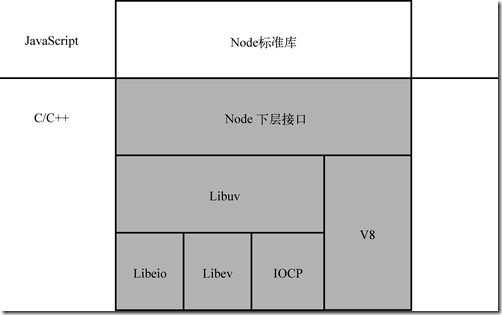
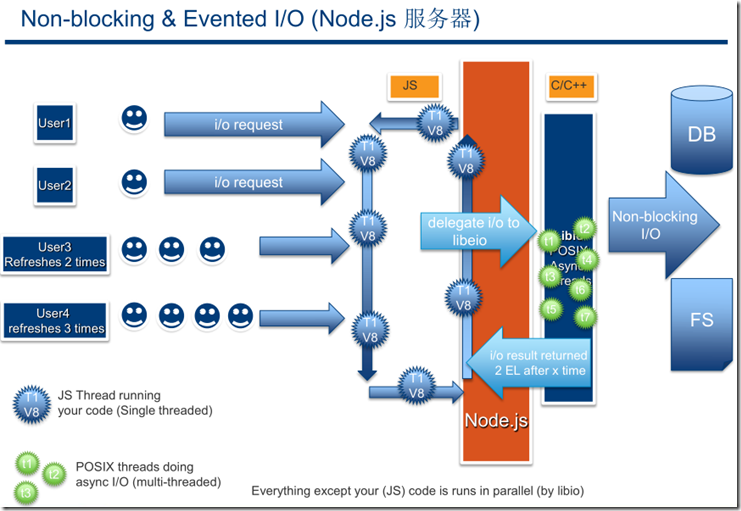
<font face="新宋体">Node.JS</font>아키텍처 다이어그램

단일 스레드
<font face="新宋体">javascript</font>언어의 실행 환경은 "싱글 스레드"입니다.
소위 "단일 스레드"는 한 번에 하나의 작업만 완료할 수 있음을 의미합니다. 여러 작업이 있는 경우 이전 작업이 완료된 후 다음 작업이 실행되며 대기열에 추가되어야 합니다.
이 모드의 장점은 구현이 상대적으로 간단하고 실행 환경이 상대적으로 단순하다는 것입니다. 단점은 한 작업에 시간이 오래 걸리면 후속 작업을 대기열에 추가해야 하므로 실행이 지연된다는 것입니다. 전체 프로그램의. 일반적인 브라우저 무응답(일시 중지)은 <font face="新宋体">Javascript</font> 코드의 특정 섹션이 오랫동안 실행되어(예: 무한 루프) 인해 발생하는 경우가 많습니다. 이로 인해 전체 페이지가 이 위치에 멈춰 다른 작업을 수행할 수 없게 됩니다.
대부분의 웹 애플리케이션의 병목 현상은 <font face="新宋体">I/O</font>, 즉 디스크 읽기 및 쓰기, 네트워크 읽기 및 쓰기, 데이터베이스 읽기 및 쓰기입니다. 이 기간을 기다리기 위해 어떤 전략을 사용할 것인가가 성능 향상의 핵심이 됩니다
동기화 및 비동기화
이 문제를 해결하기 위해<font face="新宋体">Javascript</font> 언어에서는 작업 실행 모드를 동기(Synchronous)와 비동기(Asynchronous)의 두 가지 유형으로 구분합니다.
"동기 모드"는 이전 단락의 모드입니다. 후자의 작업은 실행하기 전에 이전 작업이 끝날 때까지 기다립니다. "비동기 모드"는 작업 순서와 일치합니다. 각 작업에는 하나 이상의 콜백 함수(<font face="新宋体">callback</font>)가 있습니다. 이전 작업이 끝난 후 다음 작업 대신 후자의 작업이 실행되므로 프로그램이 실행됩니다. 순서가 작업 순서와 일치하지 않고 비동기적입니다.
"비동기 모드"는 매우 중요합니다. 브라우저 측에서는 브라우저가 응답하지 않는 것을 방지하기 위해 장기 실행 작업을 비동기식으로 수행해야 합니다. 가장 좋은 예는 Ajax 작업입니다. 서버 측에서는 "비동기 모드"가 유일한 모드이기도 합니다. 실행 환경이 싱글 스레드이기 때문에 모든 <font face="新宋体">http</font> 요청을 동기적으로 실행하도록 허용하면 서버 성능이 급격하게 떨어지고 응답이 매우 없게 됩니다. 빠르게.
프로세스와 스레드
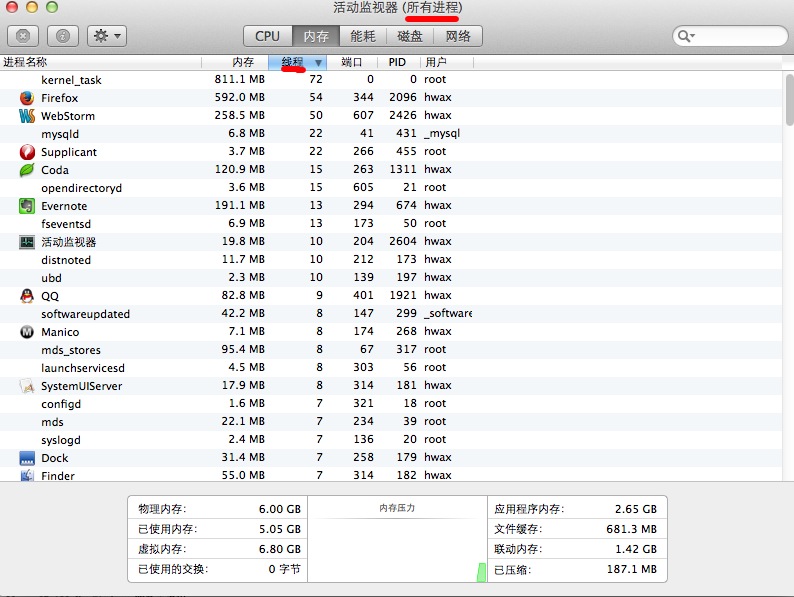
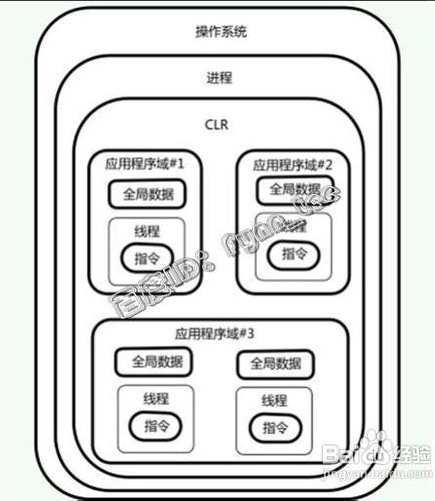
Mac 시스템의 프로세스와 스레드

그림에서 프로세스는 여러 스레드를 포함할 수 있음을 알 수 있습니다. 프로세스는 엔지니어링 프로젝트의 워크샵과 같으며 스레드는 스레드를 도입하는 운영 체제에서 일반적으로 할당된 대로 사용됩니다. 스레드의 기본 단위는 독립적인 실행 및 독립적인 스케줄링의 기본 단위입니다. 스레드는 프로세스보다 작고 기본적으로 시스템 리소스를 소유하지 않기 때문에 스레드를 예약하는 데 드는 오버헤드가 훨씬 작아지고 시스템의 여러 프로그램 간의 동시 실행 정도를 보다 효율적으로 높일 수 있습니다.
차이점
스레드와 프로세스의 차이점은 하위 프로세스와 상위 프로세스가 서로 다른 코드와 데이터 공간을 갖는 반면, 여러 스레드가 데이터 공간을 공유하고, 각 스레드에는 실행 컨텍스트에 대한 자체 실행 스택과 프로그램 카운터가 있다는 점입니다. 멀티스레딩은 주로 특정 상황에 따라 CPU 시간을 절약하고 최대한 활용하는 것입니다. 스레드를 실행하려면 컴퓨터 메모리 리소스와 CPU를 사용해야 합니다.

모듈 및 패키지 모듈
모듈: 모듈식 프로그래밍을 달성하기 위해 특정 기능을 구현하는 파일입니다. require(모듈 이름)을 통해 모듈을 소개합니다.
—모듈의 함수(변수, 함수 등)는 <font face="新宋体">exports</font> 객체에 할당된 특정 속성을 통해 호출자에게 제공됩니다.
모듈은 어떻게 사용하나요?
Node에서 모듈을 사용하면 매우 편리합니다. <font face="新宋体">JavaScript</font> 코드에서는 전역 함수 <font face="新宋体">require()</font>를 직접 사용하여 모듈을 로드할 수 있습니다. 예를 들어, <font face="新宋体">require("http")</font>, <font face="新宋体">node</font>과 함께 제공되는 http 서버 모듈을 로드하기 위해
팩
패키지: 패키지는 릴리스, 업데이트, 종속성 관리 및 버전 제어를 위한 모듈을 캡슐화하는 폴더입니다. package.json을 사용하여 패키지 정보(항목 파일, 종속 외부 패키지 등)를 설명합니다. <font face="新宋体">npm install</font> 명령을 통해 패키지를 설치하고, <font face="新宋体">require</font>을 통해 패키지를 사용하세요.
비동기 I/O 및 이벤트 중심
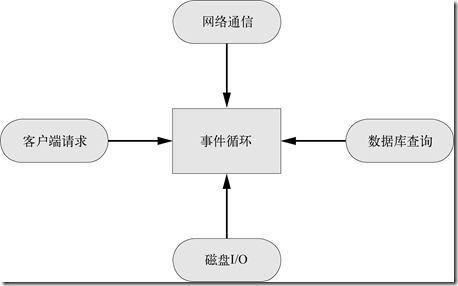
<font face="新宋体">Node.js</font>의 비동기 메커니즘은 이벤트 기반입니다. 각 <font face="新宋体">I/O</font>은 요청입니다. 모든 디스크 <font face="新宋体">I/O</font>, 네트워크 통신 및 데이터베이스 쿼리는 비차단 방식으로 요청되며 반환된 결과가 생성됩니다. 이벤트 루프를 통해 처리합니다. 아래와 같이:

<font face="新宋体">Node.js</font> 프로세스는 동시에 하나의 이벤트만 처리합니다. 완료되면 즉시 이벤트 루프에 들어가 후속 이벤트를 확인하고 처리합니다. 이것의 장점은 CPU와 메모리가 동시에 한 곳에 집중되는 반면, 시간이 많이 소요되는 I/O 작업은 최대한 병렬로 수행된다는 점입니다

노드 프로그래밍 시작
여기에서는 <font face="新宋体">webstorm</font>을 사용하여 <font face="新宋体">node.js</font>을 개발하는 것이 편리하고 빠릅니다. cmd나 Mac의 터미널보다 훨씬 사용하기 쉽습니다.
노드 설치에 관해서는 Baidu에서 직접 설치할 수 있습니다. 여기서는 자세히 설명하지 않겠습니다. <font face="新宋体">webstorm</font>:
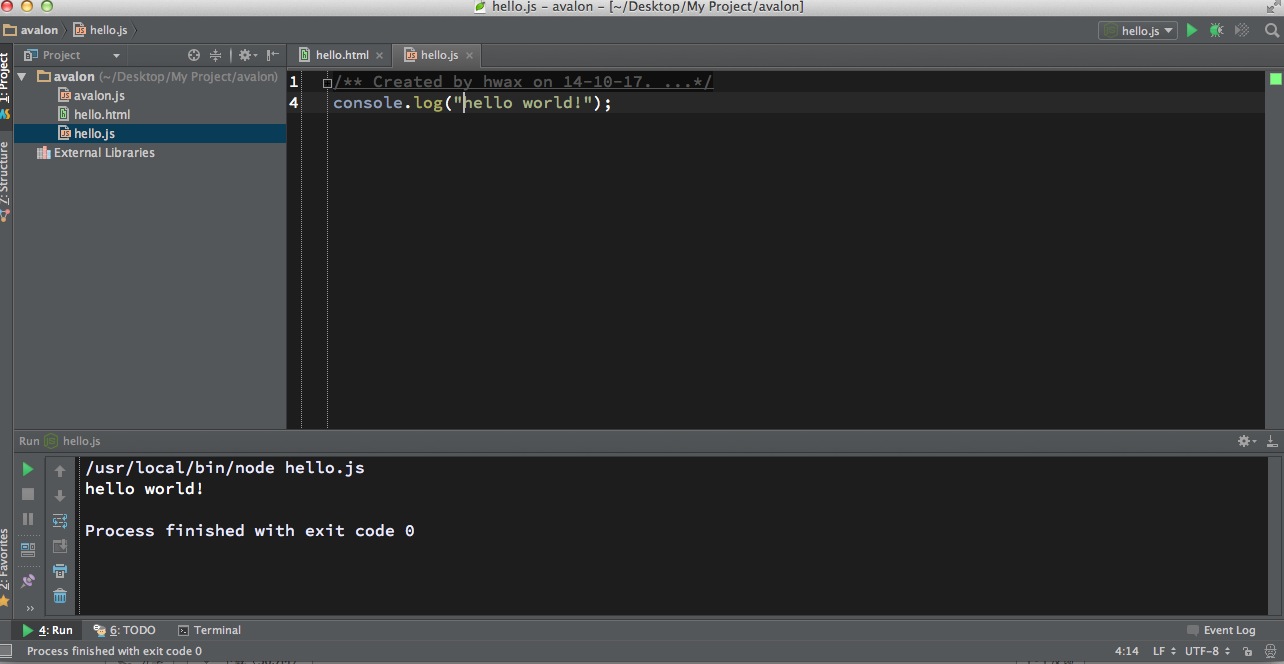
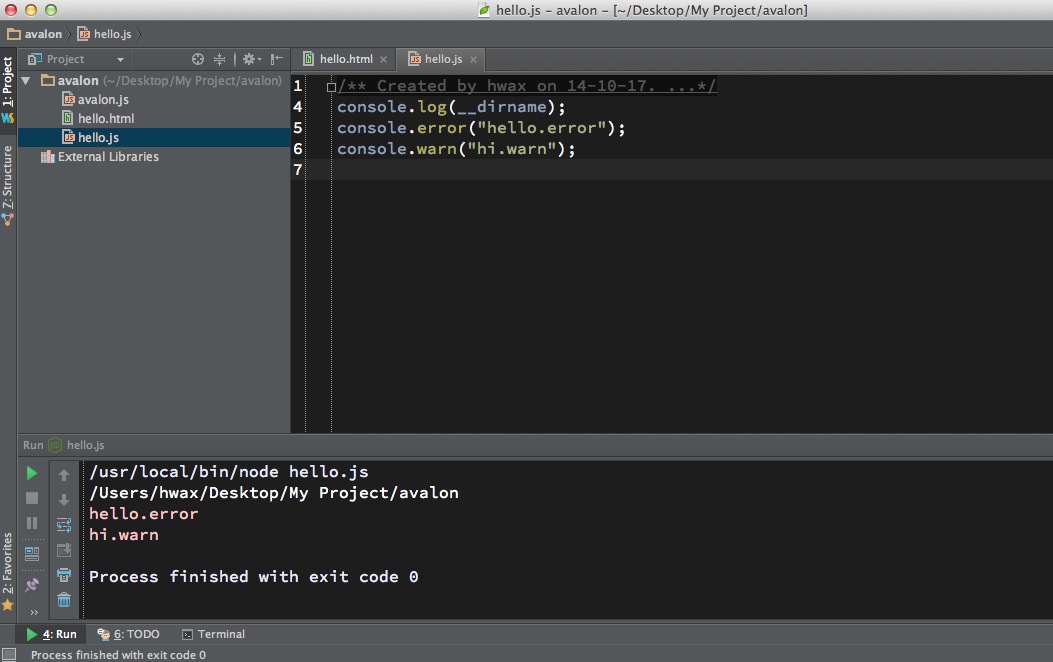
에서 노드 프로그래밍 인터페이스를 살펴보세요.
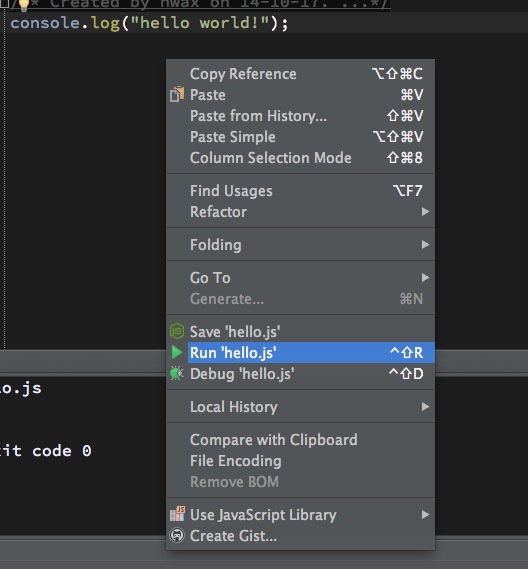
노드 코드 인터페이스를 마우스 오른쪽 버튼으로 클릭하고 실행을 클릭하기만 하면 됩니다. 편리하고 빠릅니다.

다음은 노드의 출력 인터페이스입니다.

<font face="新宋体">Mac</font> 시스템에서 웹 개발을 위해 제가 모든 사람에게 사용하도록 권장하는 세 가지 도구는 coda2, webstorm 및 Sublime text3입니다. 이것들은 제가 지금까지 가지고 있는 최고의 개발 도구입니다. 더 나은.
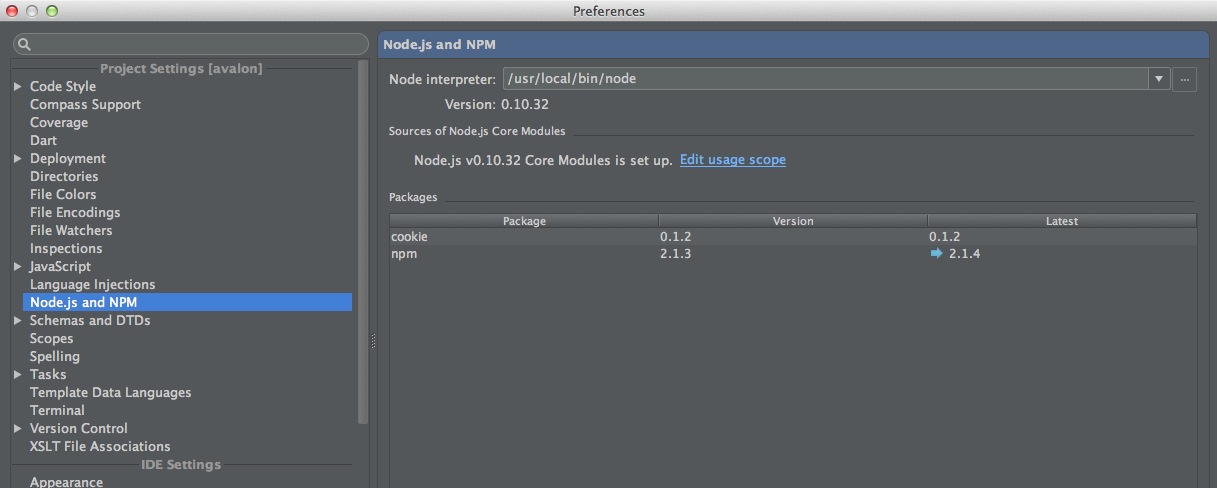
<font face="新宋体">webstorm</font>에서 노드를 개발하려면 먼저 특정 파일을 구성해야 합니다. 내 <font face="新宋体">webstorm</font>가 이미 구성되어 있으므로 대략적인 단계를 보여주기 위해 스크린샷을 찍을 수 없습니다. 단계는 Mac의 경우 먼저 상단 표시줄에서 <font face="新宋体">webstorm</font>을 클릭한 다음 <font face="新宋体">perference</font>을 클릭하고 <font face="新宋体">Node.js and NPM</font>을 클릭한 다음 오른쪽에서 구성을 클릭하면 아마도 다음과 같을 것입니다.

<font face="新宋体">windows</font>시스템은 이 과정과 비슷합니다. 제가 사용하는 버전은 8.0.4입니다.
전역 변수
js 프로그래밍에서는 전역 네임스페이스를 오염시키고 코드 결합 위험을 높이지 않도록 각 변수에 var 키워드를 추가하는 것이 가장 좋습니다.
콘솔
<font face="新宋体">console</font>은 표준 출력 스트림 <font face="新宋体">standout</font>(stdout) 및 표준 오류 스트림(stderr)에 문자를 출력하는 데 사용됩니다.
<font face="新宋体">console.log()</font>은 표준 출력 스트림에 문자를 인쇄하고 개행 문자로 끝납니다. 이는 여러 매개변수를 허용하며 <font face="新宋体">printf()</font>를 C와 유사한

<code>console.log(__dirname)输出文件目录</code>
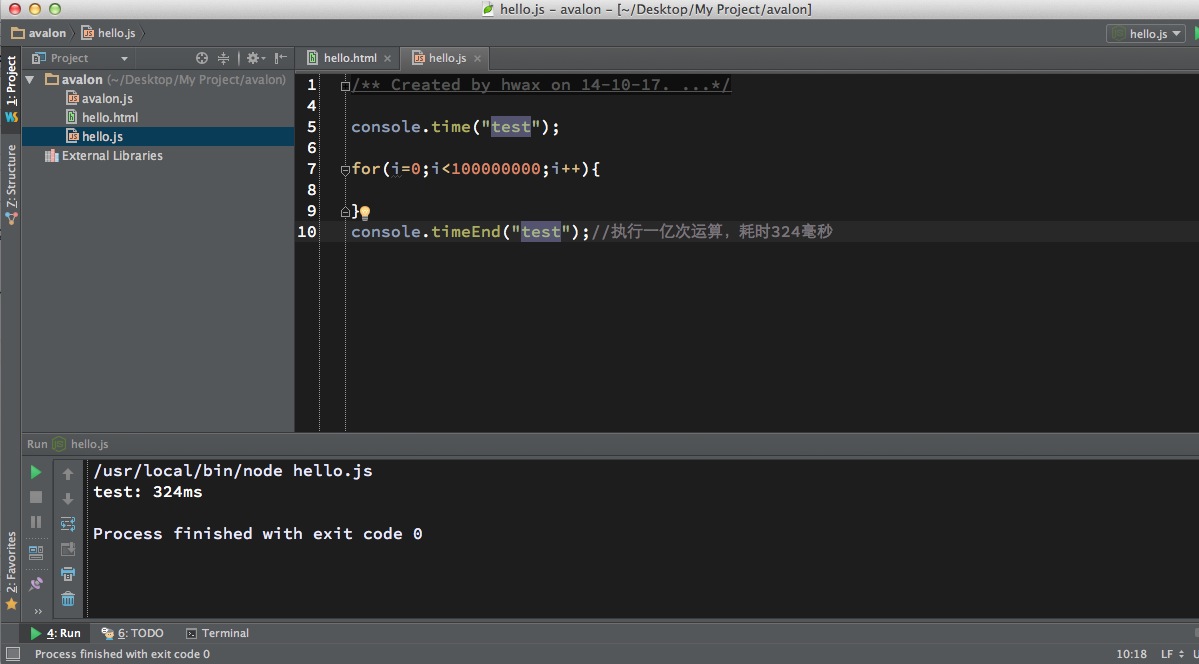
코드 실행 시간 계산
<code> console.time(label) console.timeEnd(label)</code>

시작과 끝 부분에 동일한 레이블을 부여하고 중간에 실행 시간을 계산하려는 코드를 넣으면 됩니다.
<font face="新宋体">__filename</font> 및 <font face="新宋体">__dirname</font>
<code> console.log(__filename);// /Users/hwax/Desktop/My Project/avalon/hello.js console.log(__dirname);// /Users/hwax/Desktop/My Project/avalon</code>

