먼저 사용자 정의 프롬프트 상자의 렌더링을 살펴보세요
알림 일반 프롬프트는 물론 스타일에 맞게 사용자 정의할 수 있습니다

확인 확인 상자에서 콜백 지원
//메시지 프롬프트 정보, 콜백(true/false) 콜백 함수
window.shconfirm = 함수(메시지, 콜백)
콜백 함수 매개변수는 true/false입니다

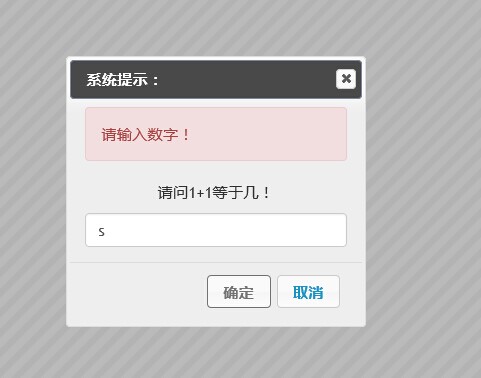
요청요청 사용자 입력창
//메시지 프롬프트 정보, 콜백(msg) 콜백 함수(사용자가 입력한 메시지), param: regex 입력 정기 확인, regexmsg 정기 확인 실패 프롬프트
window.shprompt = 함수(메시지, 콜백, 정규식, 정규식)
여기 메시지는 프롬프트 메시지입니다 *
콜백은 콜백 함수 * 반환 매개변수는 사용자가 입력한 값(userinputmsg)
두 매개변수 regex 및 regexmsg는 선택사항이며 사용자 입력을 확인하는 데 사용됩니다. 두 매개변수는 동시에 표시되어야 합니다. 단독으로 사용할 수 없습니다.

다음은 js 구현입니다.
현재 이는 jquery UI와 부트스트랩의 자체 캡슐화를 통합하는 경고 프롬프트입니다.
(함수 () {
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(함수 () {
$("#dialogalert").dialog({
모달: 사실,
autoOpen: 거짓,
쇼: {
효과: "맹인",
지속시간: 500
},
숨기기: {
효과: "폭발",
지속시간: 500
},
버튼: {
결정: 함수 () {
$(this).dialog("닫기");
}
}
});
$("#dialogconfirm").dialog({
모달: 사실,
autoOpen: 거짓,
쇼: {
효과: "슬라이드",
지속시간: 500
},
숨기기: {
효과: "드롭",
지속시간: 500
},
버튼: {
결정: 함수 () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("닫기");
},
取消: 함수 () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("닫기");
}
}
});
$("#dialogprompt").dialog({
모달: 사실,
autoOpen: 거짓,
쇼: {
효과: "맹인",
지속시간: 500
},
숨기기: {
효과: "퍼프",
지속시간: 500
},
버튼: {
결정: 함수 () {
if (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
반품;
} 그 밖의 {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("닫기");
},
取消: 함수 () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("닫기");
}
}
});
});
window.shalert = 함수(메시지) {
$("#dialogalert .msgcontent").html(메시지);
$("#dialogalert").dialog("열기");
};
//메시지 提示的信息,콜백(true/false)回调函数
window.shconfirm = 함수(메시지, 콜백) {
$("#dialogconfirm .msgcontent").html(메시지);
$("#dialogconfirm").dialog("열기");
_shconfirm.shconfirmCallBack = 콜백;
};
//메시지 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证 ,regexmsg 正则验证通过的提示
window.shprompt = 함수(메시지, 콜백, 정규식, 정규식) {
$("#dialogprompt .msgcontent").html(메시지);
$("#dialogprompt").dialog("열기");
_shprompt.shpromptObj = {
콜백: 콜백,
정규식: 정규식,
정규식: 정규식
};
}
})();
다음은 호출 코드입니다
confirm //안타깝게도 js는 js 스크립트 일시 중지를 시뮬레이션할 수 없으므로 콜백 함수만 사용하여 다음 단계를 계속할 수 있습니다.
함수 ShConfirm() {
shconfirm("이 작업을 수행하시겠습니까?", 함수(결과) {
if (결과) {
Alert("확인을 클릭했습니다.");
} else {
Alert("취소를 클릭했습니다.");
}
});
}
함수 ShPrompt() {
shprompt("1 1은 무엇입니까?", 함수(텍스트) {
Alert("사용자가 입력한 내용: " text);
}, /^d{1,}$/, "숫자를 입력하세요!");
}
그냥 shalert를 직접 사용해 보세요. js 경고와 동일한 효과가 있습니다.
바이두 넷디스크에 소스코드를 올렸습니다. 누구나 배우고 교류할 수 있습니다.
소스코드 다운로드 주소
http://pan.baidu.com/s/1c00Cl36
이 컨트롤에는 실제로 초기화 방법 등 재구성 가능한 부분이 있습니다. 작업이 빡빡해서 먼저 이렇게 사용하겠습니다.
이러한 문제는 다음 최적화에서 해결될 예정입니다.
원래 스타일은 이렇습니다. 참조된 CSS를 수정하면 얻을 수 있습니다. 데모에 자세한 지침이 있습니다.



위 내용이 이 글의 전체 내용입니다. 많은 도움이 되실 겁니다.
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

WebStorm Mac 버전
유용한 JavaScript 개발 도구





