nodejs 개발 환경 구성 및 use_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:31:191557검색
먼저 nodejs에 대해 이야기해 보겠습니다. 어떤 사람들은 이것이 언어라고 생각하지만 그것은 아닙니다. Google의 V8 엔진을 기반으로 하는 js 실행 플랫폼입니다. . 현재 상황으로 볼 때 이번 개발은 꽤 좋은 것 같습니다. 내일 많은 프론트엔드 및 백엔드 엔지니어들이 합류할 것입니다. 일부 전문가들도 주목하고 있으며 어젯밤에 외국 웹사이트에서 작성한 기사도 보았습니다. 나는 거의 90개의 nodejs 웹 플러그인을 개발했습니다. 이것은 정말 대단합니다! 그렇다면 우리가 China Dongdong에서 배울 수 있는 가장 직접적인 이점은 무엇입니까? 프론트엔드 직원은 js에 익숙하기 때문에 기본적으로 Linux를 배우고 시작할 수 있기 때문에 백엔드 엔지니어에게는 약간 더 번거롭습니다. 백엔드 엔지니어들이 잘 알지 못한다면, js를 사용하는데 많은 어려움이 있을 것입니다. 여기서는 기본적인 js를 배우시길 권합니다. 현재까지 광저우에서 1년 이상 경력의 nodejs 엔지니어가 7K가 넘었습니다. 한 전 동료가 회사의 채용 상황에 대해 언급했는데 이것이 거의 hadoop 수준이라는 것을 알게 되었습니다. 말도 안 되는 소리는 그만하고 환경 구성이라는 주제에 대해 이야기해 보겠습니다(저는 Windows 8.1에서 개발했으므로 여기서는 Windows에 대해서만 이야기하겠습니다).
nodejs 설치
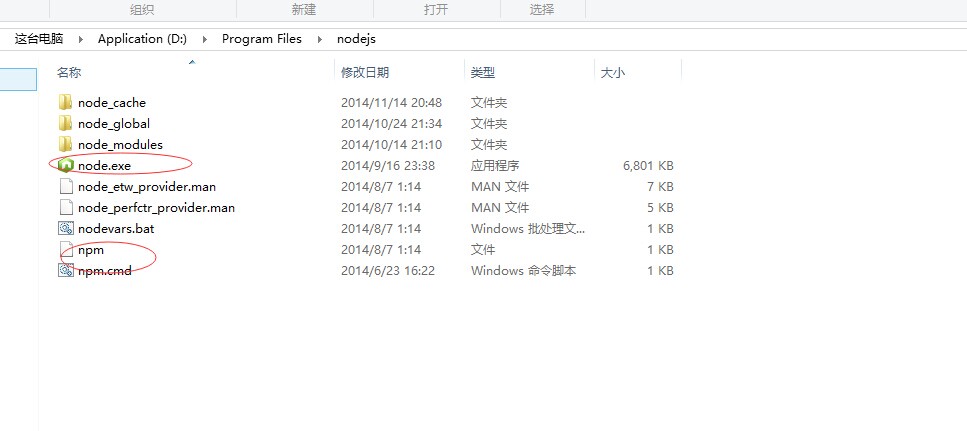
먼저 nodejs 공식 홈페이지http://www.nodejs.org/download/에 가서 해당 버전을 다운로드하세요. 다운로드 후 바로 설치합니다. 현재 버전이 v0.10.33이 되었기 때문에 node와 npm이 함께 설치되었고, 환경변수까지 설정이 완료되면 해당 폴더에서
를 확인하실 수 있습니다.
설치 후 Shift를 사용하여 현재 설치된 폴더를 마우스 오른쪽 버튼으로 클릭하여 cmd를 열고 다음을 입력하면 설치된 버전이 0.10.32입니다.
node-v
2. 글로벌 폴더 설정
node_cache와 node_global은 현재 사용자 디렉터리에 설정되기 때문에 초보자는 설정할 필요가 없지만 가끔 편의상 설정되기도 합니다.
npmconfigls//列出prefix配置<br>npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹<br>npmconfigsetcache'node_global'//设置全局模块文件夹
3. 모듈 설치
이제 node와 npm을 설치했습니다. 이름에서 알 수 있듯이 npm은 명령을 통해 관리됩니다.
웹 프레임워크인 express를 설치해 보겠습니다. -g 매개변수는 전역 폴더에 설치를 의미하고, 그렇지 않은 경우에는 현재 폴더를 나타냅니다.
npminstallexpress-g//express还可以带上@版本号
방금 설정한 폴더에 파일이 더 있는지 확인해 보겠습니다. 여기서는 방금 설치한 Express의 버전 번호를 확인하는 명령을 사용합니다
express-V
출력 버전이 있다면 설치가 성공한 것입니다!
이 플러그인을 제거하려면 다음 명령을 사용할 수 있습니다
npmuninstallexpress
이렇게 제거한 후 Express로 다시 설치할 수 있는데 버전 번호가 3.2.2(제가 가장 익숙한 버전이기 때문에)로 가능할까요?
4. Express를 사용하여 설치
이제 다음과 같이 명령을 사용하여 웹사이트를 생성합니다.
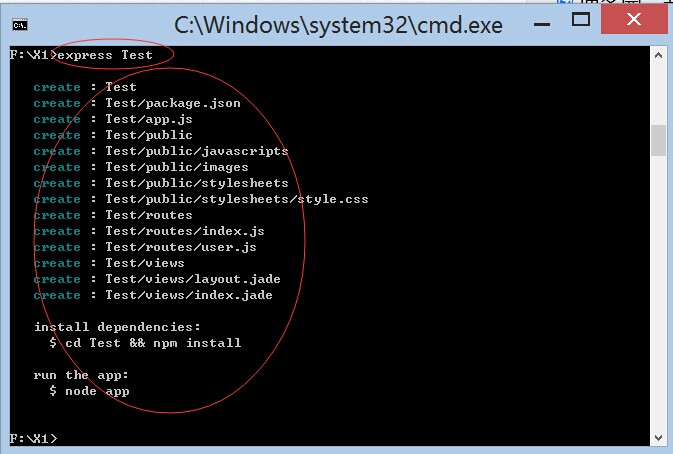
expressTest

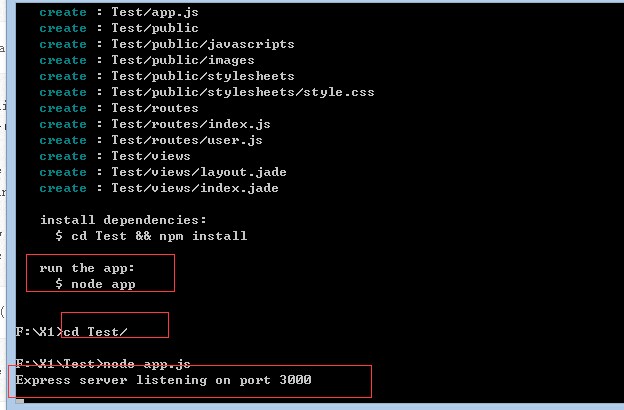
몇 가지 프롬프트가 출력됩니다. Test 폴더로 직접 이동하여 다음 명령을 사용하여 사이트를 실행할 수 있습니다.
nodeapp.js


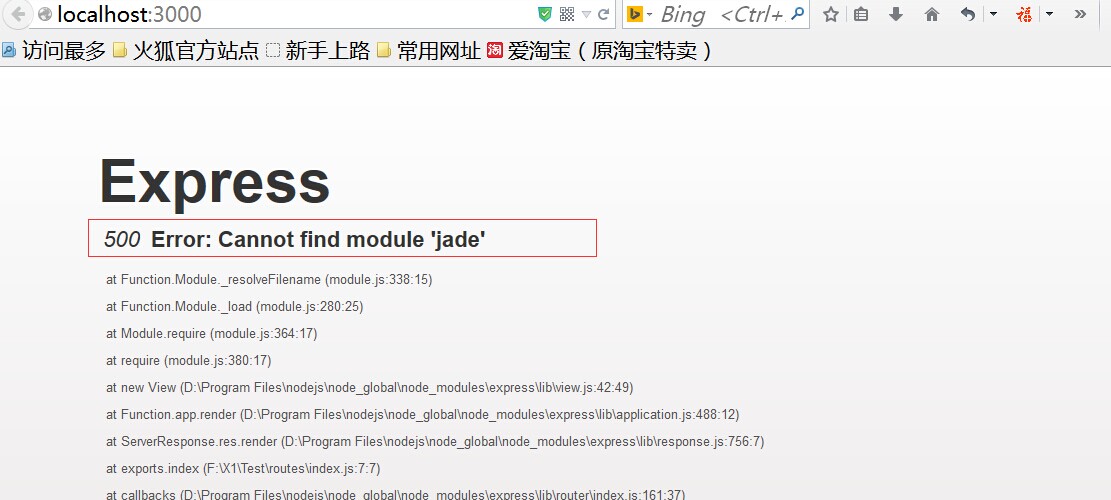
프롬프트를 보셨나요? 포트 3000은 시작에 성공했음을 의미하지만 탐색 시 브라우저에서 오류를 보고했습니다.
500 오류: 'jade' 모듈을 찾을 수 없습니다
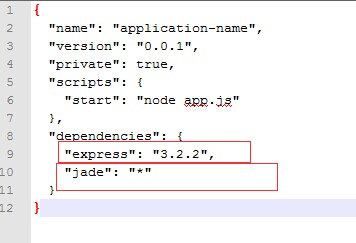
그러면 오류 메시지가 나오므로 이제 이 모듈을 설치해 보겠습니다. 여기 이 폴더에 package.json 파일이 있습니다. 이 파일은 nodepad를 사용하여 열 수 있습니다. 🎜>

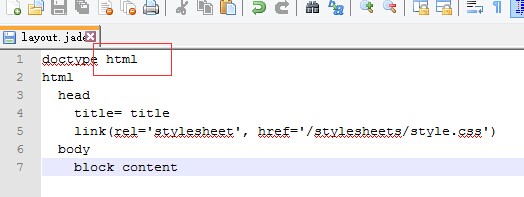
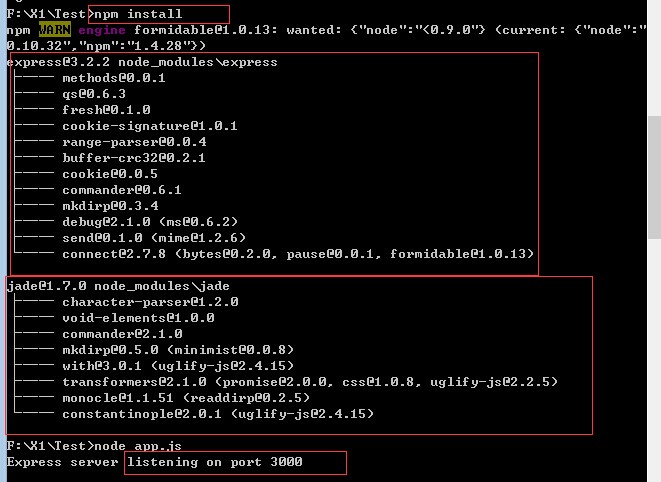
npminstall이 모듈을 설치한 후 views 아래의layout.jade 파일의 첫 번째 줄에 있는 doctype 5를 doctype html로 수정해야 합니다. 그런 다음 node app.js를 다시 실행하면 웹 사이트가 정상적으로 실행됩니다.


5. 감독자 플러그인 설치
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
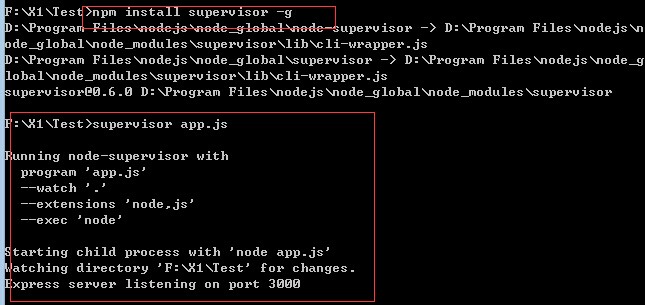
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
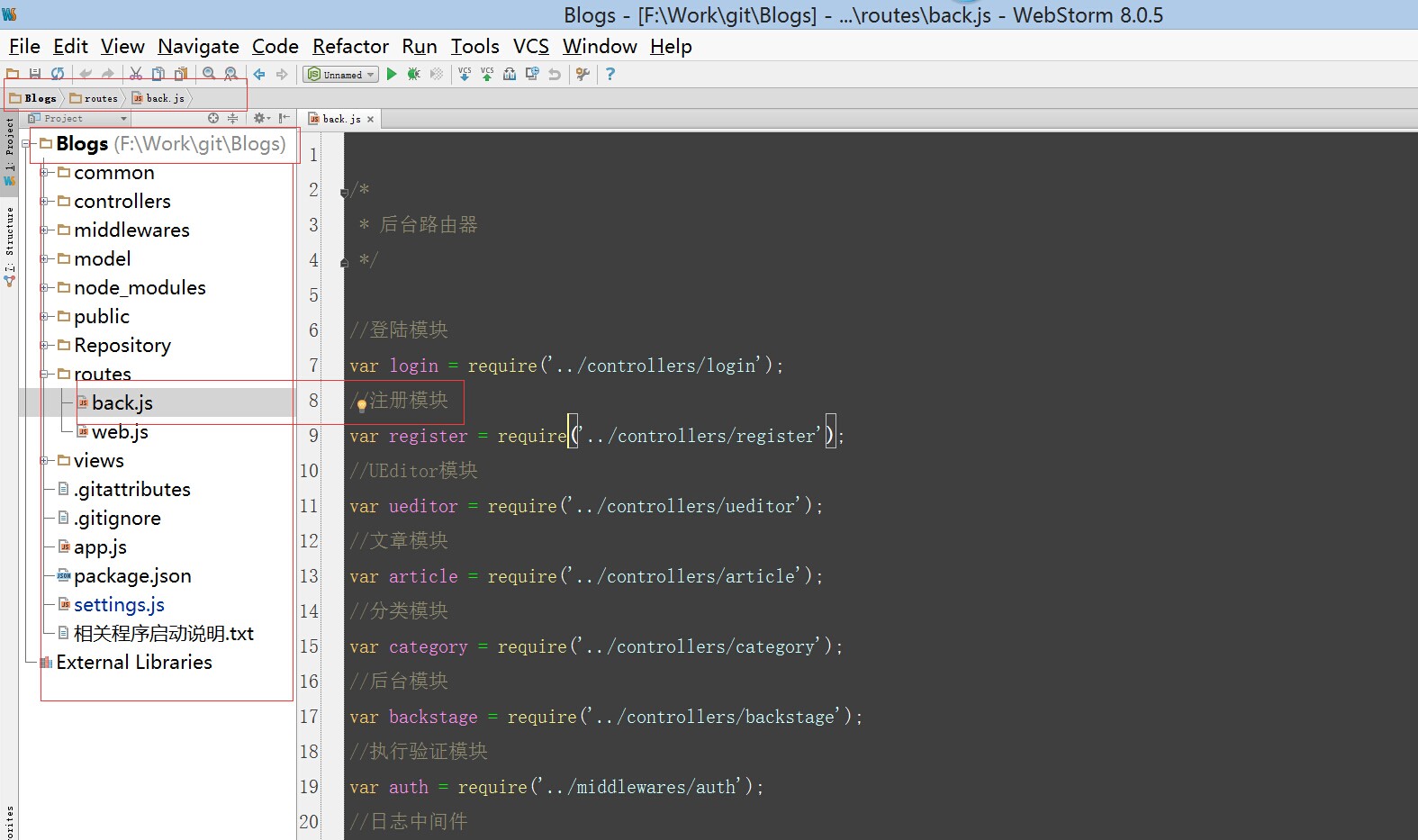
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

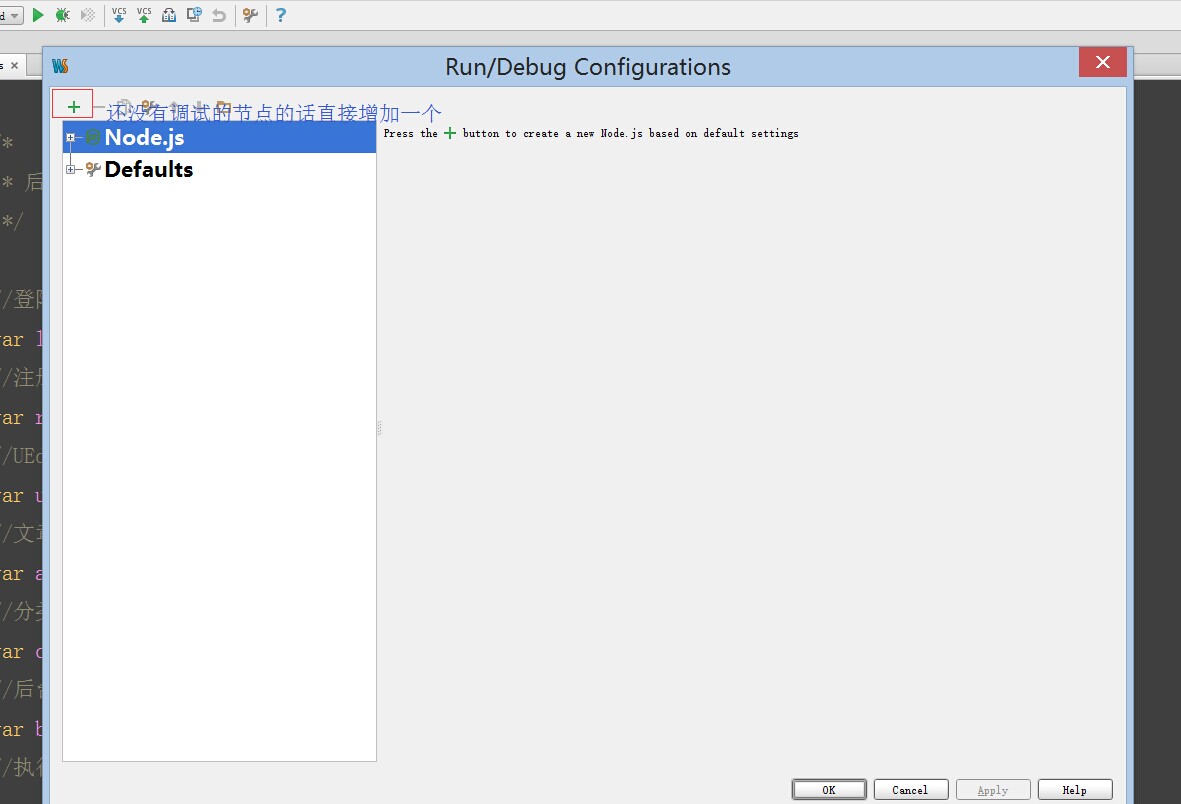
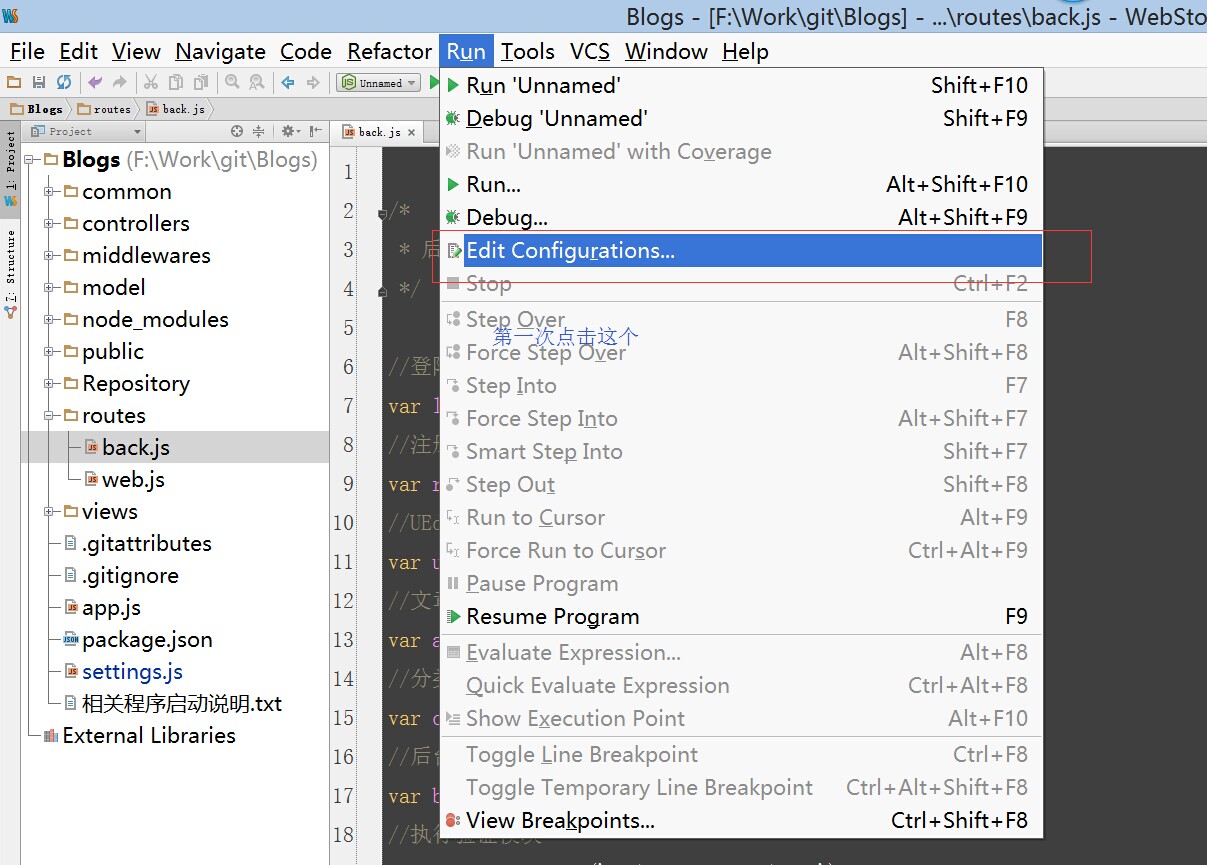
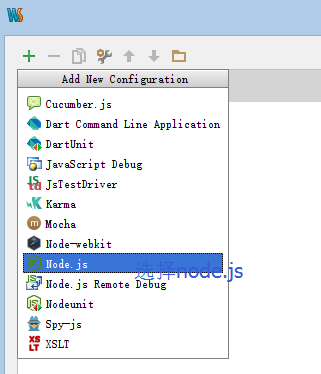
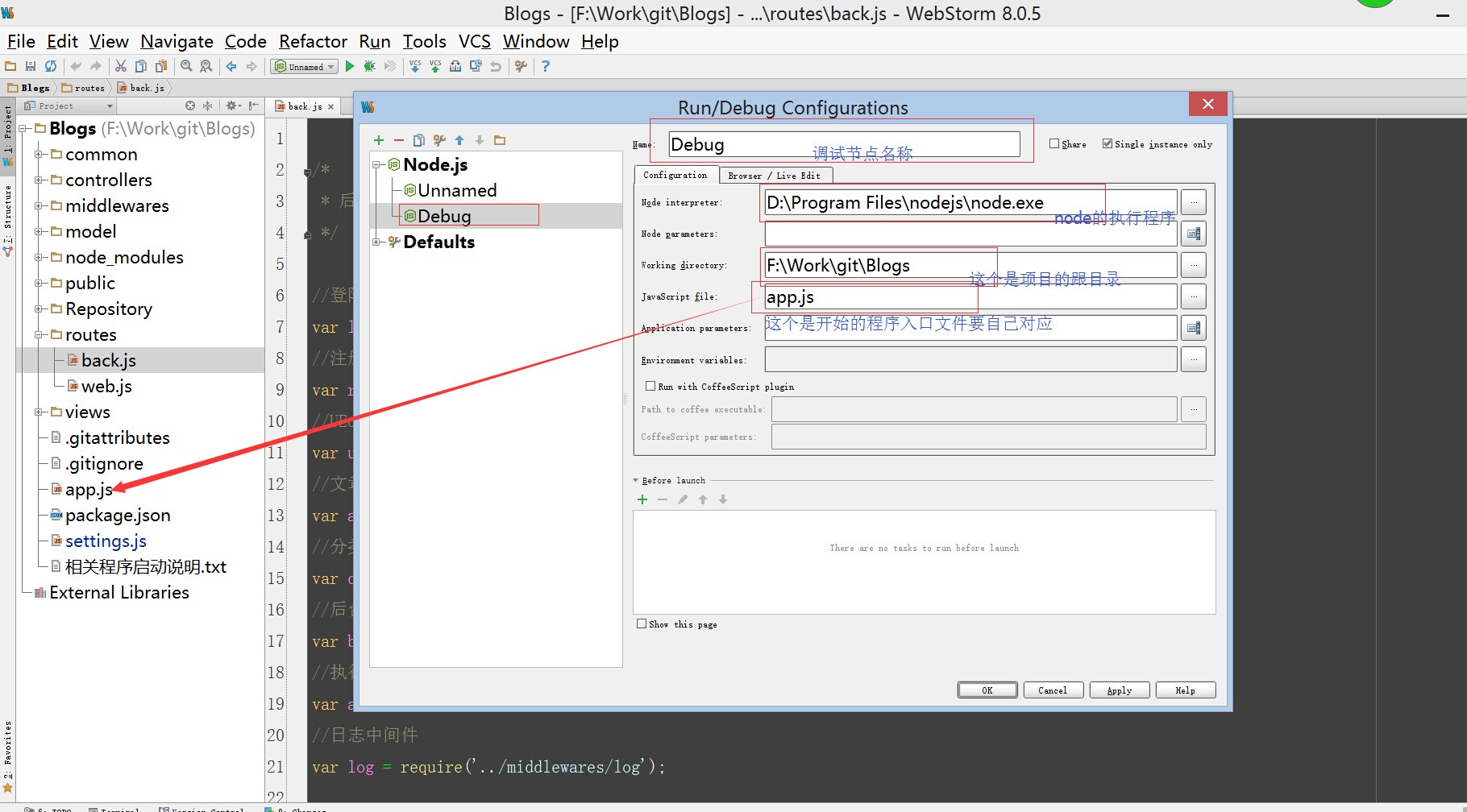
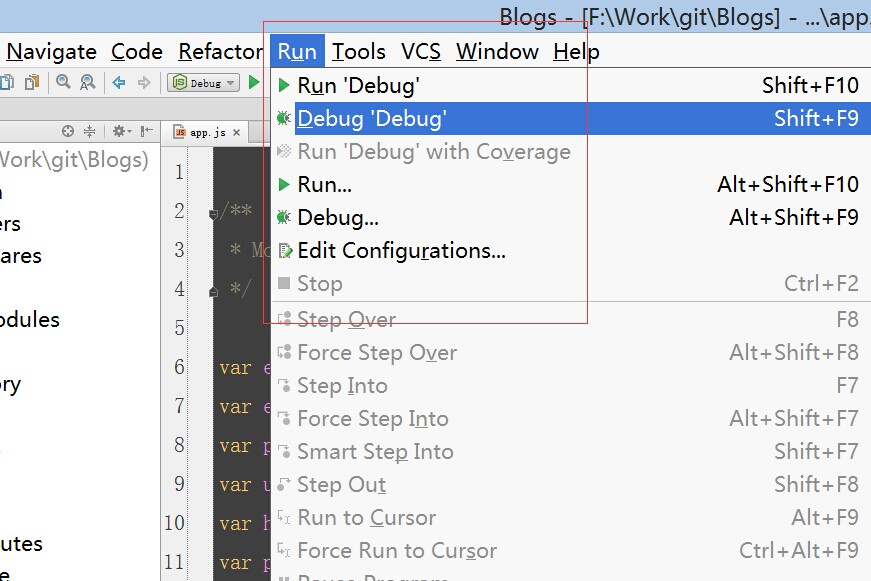
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。

