서문: 눈 깜짝할 사이에 벌써 11월 중순이 되었고, 오늘부터 ASP.NET MVC의 자세한 사용법을 계속해서 공부할 예정이어서 이 독서 노트와 개인적인 경험을 한 권의 책으로 적어보겠습니다. 모든 사람이 뭔가를 배울 수 있도록 블로그에서 제가 읽은 책은 ASP.NET MVC 고급 프로그래밍입니다. 아래에서는 MVC에서 JavaScript와 Jquery를 사용하는 방법에 대해 설명하겠습니다. 지금 우리가 자주 사용하는 Ajax도 있습니다.
1. Ajax 기본 소개
(1) 현재 우리가 만드는 거의 모든 웹 애플리케이션은 Ajax 기술을 사용합니다. 기술적으로 말하면 Ajax는 Ajax(Asynchronous JavaScript and XML)를 나타냅니다. 실제로 이는 좋은 사용자 경험을 갖춘 반응형 웹 애플리케이션을 구축하는 데 사용되는 모든 기술을 나타냅니다.
(2) ASP.NET MVC4는 최신 웹 프레임워크이며 다른 최신 웹 프레임워크와 마찬가지로 처음부터 Ajax 기술을 지원합니다. Ajax 지원의 핵심은 오픈 소스 JavaScript 라이브러리 Jquery에서 비롯됩니다.
(3) MVC에서 Ajax를 사용하려면 Jquery를 배워야 합니다. Jquery는 이 블로그의 주요 초점이 아니므로 이전에 배우지 않았다면 동일한 초기 학습부터 시작하는 것이 좋습니다. 내 Jquery 학습은 "Sharp Jquery"에서 비롯됩니다.
2. MVC 애플리케이션에서 Jquery를 사용하는 방법
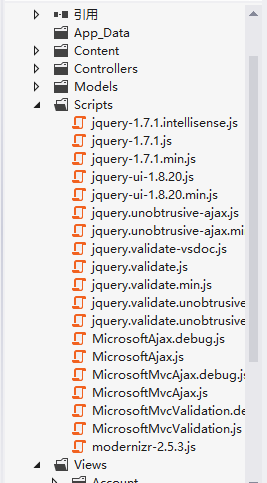
(1) Visual Studio 프로젝트 템플릿을 사용하여 새 ASP.NET MVC 프로젝트를 만들면 기본적으로 Jquery를 사용하는 데 필요한 모든 콘텐츠가 생성됩니다. 각 새 프로젝트에는 많은 .js 파일이 포함된 Scripts 폴더가 포함됩니다. 그림과 같이 새로운 mvc 프로젝트를 생성하여 살펴볼 수 있습니다.

(2) JQuery 코어 라이브러리는 Jquery-

(2) 클라이언트에서 압축된 JavaScript 스크립트 파일의 동작 및 기능은 비압축 파일과 동일합니다. 그러나 압축된 파일이 더 작기 때문에 일반적으로 압축된 파일을 클라이언트로 보내는 것이 가능합니다. 클라이언트를 최대한 많이 사용합니다(다운로드되는 데이터 바이트 수를 줄여 로드 및 실행 속도를 높일 수 있기 때문입니다).
(3) ASP.NET MVC 애플리케이션의 기본 레이아웃 뷰(_Layout.cshtml)는 일반적으로 다음 스크립트 태그를 사용하여 Jquery의 단순화된 버전을 참조합니다.
참고: MVC에서 Jquery를 사용하려면 레이아웃 보기를 통해 HTML 태그에 위의 스크립트 태그를 배치해야 합니다.
3. 노드에 스크립트를 배치합니다
(1) 스크립트를 출력에 삽입하는 또 다른 방법은 Razor 섹션을 정의하여 스크립트를 방지하는 것입니다. 예를 들어 레이아웃 보기(_Layout.cshtml)에서 Scripts라는 노드를 렌더링하고 이를 선택 사항으로 추가할 수 있습니다. . 코드는 다음과 같습니다.
@RenderSection("스크립트", 필수: false);
(2) 이제 레이아웃을 참조하는 모든 뷰에 스크립트를 추가하여 뷰 헤드에 특정 스크립트를 삽입할 수 있습니다: Index.cshtml
@{
ViewBag.Title = "홈페이지";
}
@섹션 스크립트{
}
(3) 이때 F5를 눌러 웹사이트를 실행하고 웹사이트 홈페이지 http://localhost:34147/home/index를 열면 jquery.validate가 있는 것을 볼 수 있습니다. 우리가 추가한 js 파일이 JS 인용문 하단에 표시됩니다. 사진과 같이:

(4) 위에 소개된 방법은 스크립트 태그의 정확한 위치를 설정하여 필요한 스크립트가 적절한 순서로 표시되도록 할 수 있습니다.
4. Scripts 디렉터리의 기타 파일
(1) MVC 애플리케이션을 만들 때 시스템이 기본적으로 많은 JavaScript 파일이 포함된 Scripts 폴더를 추가했다는 점을 논의해 보겠습니다. 그러면 이 파일은 무엇에 사용됩니까? 그건 따로 얘기해보자
(2) Jquery 핵심 라이브러리 외에도 Scripts 디렉터리에는 Jquery UI 및 Jquery 유효성 검사라는 두 가지 Jquery 플러그인도 포함되어 있습니다. 이러한 확장은 Jquery 핵심 라이브러리의 기능을 향상시킵니다.
(3) 일부 사람들은 스크립트 이름에 "vsdoc"가 포함된 파일이 있다는 것을 발견했을 수도 있습니다. 이러한 파일은 Visual Studio에서 더 나은 지능형 감지 기능 서비스를 제공하도록 특별히 설계되었습니다. 프로그램에 있는 이러한 파일은 클라이언트에 보낼 필요가 없으며 Visual Studio는 스크립트에서 참조되는 사용자 지정 스크립트 파일을 사용할 때 자동으로 이러한 파일을 검색합니다.
(4) 이름에 "unobtrusive"라는 단어가 포함된 디렉터리의 파일은 Microsoft에서 작성한 것입니다. 이러한 비침해적 스크립트는 Jquery 및 ASP.NET MVC 프레임워크를 통합하여 위에서 언급한 비침해적 JavaScript 기능을 제공합니다. . ASP.NET MVC 프레임워크의 Ajax 기능을 구현하려면 이러한 파일을 사용해야 합니다.
(5) 디렉터리에는 Microsoft Ajax 라이브러리를 포함하거나 Microsoft Ajax 라이브러리 위에 ASP.NET MVC3 애플리케이션으로 구축된 이름이 Microsoft라는 단어로 시작하는 일부 파일(예: MicrosoftAjax.js)도 포함되어 있습니다. 기본 종속성은 Jquery에 있으므로 ASP.NET MVC3 프레임워크에서 생성된 프로그램에는 이러한 파일이 필요하지 않으므로 응용 프로그램에서 안전하게 제거할 수 있습니다. 이러한 파일이 여기에 포함된 이유는 주로 이전 버전과의 호환성을 위한 것입니다.
오늘은 여기서 끝내겠습니다. MVC에서 jQuery를 사용하는 방법은 나중에 자세히 알아보겠습니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






