nodeJS 실행
물론 첫 번째 단계는 nodeJS 환경을 설치하는 것입니다. 이제 Windows에 nodeJS를 설치하는 것이 더 빠릅니다.
http://www.nodejs.org/download/
필요에 따라 여기에서 다운로드하세요. 다운로드가 완료되면 다음 단계로 이동하세요. 그러면 nodeJS 환경이 만들어집니다.
두 번째 단계에서는 후속 작업을 용이하게 하기 위해 D 드라이브에 블로그 폴더를 직접 만들었습니다
그런 다음 Windows 명령줄 도구를 열고 d 드라이브를 입력한 후 다음을 입력하세요.
그러면 내부에 종속 패키지가 있을 수 있습니다. 설치할 블로그 디렉터리를 입력해야 합니다(설치 구성은 package.json에서 제공됨).
이렇게 해서 우리의 의존성 패키지가 다운로드 되었습니다. 의존성 패키지, java 패키지 파일, .net bll 파일은 동일한 개념이어야 합니다
이제 프로그램을 실행할 준비가 되었습니다.
이때 브라우저를 열면 다음과 같은 반응이 나옵니다.

여기에서는 express(인기 nodeJS 웹 개발 프레임워크)와 ejs 템플릿 엔진을 사용하고 있습니다.
파일 구조
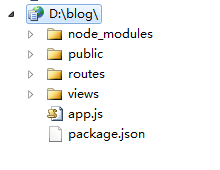
초기화 파일 디렉터리 구조는 다음과 같습니다.

app.js가 항목 파일입니다
package.json은 모듈 종속성 파일입니다. npm install을 사용하면 구성에 따라 인터넷에서 관련 패키지를 다운로드합니다
node_modules는 다운로드된 모듈 파일(package.json)
공용 저장 정적 리소스 파일
경로는 라우팅 파일을 저장합니다
매장 관련 보기 템플릿 파일 보기
이렇게 해서 기본 디렉터리 구조가 나옵니다. node_modules 디렉터리에 대해 간단히 설명하겠습니다.
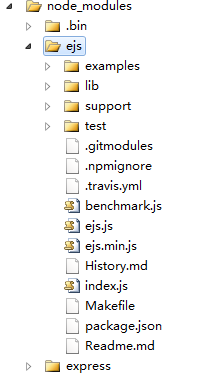
노드_모듈/ejs
방금 말했듯이 다운로드한 모듈은 여기에 저장됩니다. 직설적으로 말하면 js 파일 모음입니다

var 구문 분석 = 내보내기.parse = 함수(str, 옵션){
var 옵션 = 옵션 || {}
, 열기 = options.open || 수출.열기 || ' , 닫기 = options.close || 수출.닫기 || '%>'
, 파일 이름 = 옵션.파일 이름
, compileDebug = options.compileDebug !== false
, buf = "";
buf = 'var buf = [];';
if (false !== options._with) buf = 'nwith (locals || {}) { (function(){ ';
buf = 'n buf.push('';
var lineno = 1;
var ConsumerEOL = false;
for (var i = 0, len = str.length; i
var stri = str[i];
if (str.slice(i, open.length i) == open) {
i = 개방 길이
var prefix, postfix, line = (compileDebug ? '__stack.lineno=' : '') lineno;
스위치(str[i]) {
'='인 경우:
접두사 = "', escape((" line ', ';
접미사 = ")), '";
나;
휴식;
경우 '-':
접두사 = "', (" 줄 ', ';
접미사 = "), '";
나;
휴식;
기본값:
접두사 = "');" 줄 ';';
postfix = "; buf.push('";
}
var end = str.indexOf(close, i)
, js = str.substring(i, end)
, 시작 = 나
, 포함 = null
, n = 0;
if ('-' == js[js.length-1]){
js = js.substring(0, js.length - 2);
소비EOL = true;
}
if (0 == js.trim().indexOf('include')) {
var 이름 = js.trim().slice(7).trim();
if (!filename) throw new Error('포함하려면 파일 이름 옵션이 필요합니다');
var path =solveInclude(이름, 파일 이름);
include = read(path, 'utf8');
include = 내보내기.parse(include, { 파일 이름: 경로, _with: false, 열기: 열기, 닫기: 닫기, compileDebug: compileDebug });
buf = "' (function(){" include "})() '";
js = '';
}
while (~(n = js.indexOf("n", n))) n , lineno ;
if (js.substr(0, 1) == ':') js =filtered(js);
if (js) {
if (js.lastIndexOf('//') > js.lastIndexOf('n')) js = 'n';
buf = 접두사;
buf = js;
buf = 접미사;
}
i = 끝 - 시작 close.length - 1;
} else if (stri == "\") {
buf = "\\";
} else if (stri == "'") {
buf = "\'";
} else if (stri == "r") {
//무시
} else if (stri == "n") {
If (소비EOL) {
소비EOL = false;
} 그 밖의 {
buf = "\n";
lineno ;
}
} 그 밖의 {
buf = stri;
}
}
if (false !== options._with) buf = "'); })();n} nreturn buf.join('');";
else buf = "');nreturn buf.join('');";
버프를 돌려주세요;
};
예를 들어 여기서는 ejs 템플릿과 express 모듈을 사용한 다음 호기심을 갖고 ejs 프로그램에 들어가서 차이점이 무엇인지 확인했습니다.
ejs.js를 연 후 몇 가지 코드를 살펴보겠습니다. 이 코드는 템플릿을 문자열로 구문 분석하는 밑줄의 템플릿 엔진 코드와 동일한 아이디어를 가지고 있습니다.
그런 다음 eval 또는 new Function 메소드를 통해 함수로 변환하고, 쉽게 분석할 수 있도록 자체 데이터 객체를 전달합니다
구체적인 작업 흐름은 아직 알 수 없습니다. 나중에 공부하면 됩니다. 이제 다른 모듈로 넘어가겠습니다
app.js
항목 파일로서 app.js가 중추적인 역할을 합니다.
/**
* 모듈 종속성.
*/
var express = require('express');
var Routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var 경로 = require('경로');
var app = express();
//모든 환경
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('뷰 엔진', 'ejs');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public')));
//개발 전용
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', Routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('포트 '에서 수신 대기 중인 Express 서버 app.get('port'));
});
require() 명령을 통해 express 및 http 모듈을 로드하고, 경로 디렉토리의 index user와 같은 템플릿 파일을 로드합니다
app.set('port', process.env.PORT || 3000)은 시작 시 포트를 설정하는 것입니다
app.set('views', __dirname '/views')는 템플릿 파일을 저장할 경로를 설정하는 것인데, 여기서 __dirname은 현재 스크립트가 위치한 디렉터리를 저장하는 전역 변수를 볼 수 있습니다. 이렇게:
console.log(__dirname);//index.js에 다음 코드 추가
/**
D:블로그>노드 앱
익스프레스 서버 리
D:블로그 경로
*/
이 __dirname을 어떻게 얻었는지에 대해서는 당분간 신경 쓸 필요가 없습니다
app.set('view Engine', 'ejs')는 템플릿 엔진을 ejs로 설정합니다
app.use(express.favicon())은 아이콘을 설정하는 것입니다. 수정하려면 공개 아래의 이미지 파일로 이동하세요.
app.use(express.logger('dev')); Express는 연결에 의존하므로 내장된 미들웨어가 일부 로그를 출력합니다
app.use(express.json());은 요청 본문을 구문 분석하는 데 사용되며, 여기서 문자열은 동적으로 json 객체로 변환됩니다.
app.use(express.methodOverride()); connect에는 게시 요청을 처리하는 미들웨어가 내장되어 있으며 put과 같은 http 메소드를 위장할 수 있습니다
app.use(app.router) 호출 라우터 구문 분석 규칙
app.use(express.static(path.join(__dirname, 'public')))); 내장 미들웨어를 연결하고 루트 디렉터리에 public을 설정하여 정적 파일을 저장합니다
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
이 문장은 개발 중에 오류 메시지를 출력해야 한다는 뜻입니다
app.get('/', Routes.index);
app.get('/users', user.list);
이 두 문장은 접속 당시의 특정 처리 파일입니다. 예를 들어 여기서 직접 접속할 경우 기본 접속 경로는 Routes.index 입니다.
그런 다음 템플릿 데이터가 실제로 내부적으로 구문 분석됩니다.
수출.색인 = 함수(req, res) {
console.log(__dirname);
res.render('index', { title: 'Express' });
};
마지막으로 위 코드가 호출되어 http 서버를 생성하고 포트 3000을 수신합니다. 성공하면 웹페이지에서 액세스할 수 있습니다
라우팅
우리는 이전에 라우팅을 구축할 때 이 방법을 사용했습니다
위 코드는 이 코드(앱에 작성됨)로 대체 가능
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
이 코드는 홈페이지 접속 시 ejs 템플릿 엔진이 호출되어 index.ejs 템플릿 파일을 렌더링한다는 의미입니다
이제 위 코드에서 라우팅 기능을 구현했지만, 라우팅 관련 코드를 앱에 넣을 수 없어서 앱이 비대해지기 때문에 해당 구성을 인덱스에 넣습니다.
따라서 앱에서 관련 라우팅 기능을 삭제하고 앱 끝에 코드를 추가하세요.
그런 다음 index.js를 수정하세요
module.exports = 함수(앱) {
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
};
이 코드가 어떻게 구성되어 있는지 아직 명확하지 않으므로 나중에 살펴보겠습니다.
라우팅 규칙
Express는 다양한 http 요청을 캡슐화하며 일반적으로 두 가지 유형의 get/post를 사용합니다
app.get();
app.post();
첫 번째 매개변수는 요청 경로, 두 번째 매개변수는 콜백 함수, 또는 두 매개변수는 요청과 응답입니다
그러면 req(요청)에는 다음과 같은 규칙이 있습니다
req.query는 get 요청을 처리하고 get 요청 매개변수를 얻습니다
req.params는 /:xxx 형식으로 요청 가져오기 또는 게시를 처리합니다
req.body는 게시물 요청을 처리하고 게시물 요청 본문을 얻습니다
req.params는 get 및 post 요청을 처리하지만 검색 우선순위는 req.params->req.body->req.query입니다.
경로 규칙은 정규 표현식도 지원합니다. 자세한 내용은 나중에 다루겠습니다...
라우팅 규칙 추가
존재하지 않는 링크를 방문하는 경우:

/y에 대한 라우팅 규칙이 없고 공개된 파일을 언급하지 않기 때문에 404입니다
이제 index.js에 관련 경로를 추가합니다.
module.exports = 함수(앱) {
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', 함수(req, res) {
Res.send('Ye Xiaochai');
});
};
여기 내 페이지가 깨졌습니다:

이유는 다운로드 후 파일이 gbk로 인코딩되기 때문입니다. utf-8로 변경하면 됩니다. 템플릿 엔진은 신경쓰지 않겠습니다
등록 기능
여기에서는 원본 블로거를 따라 간단한 등록 기능을 만듭니다. 여기서는 mongo db를 데이터베이스로 사용하고 나중에 기능을 순차적으로 개선하겠습니다.
새 등록 경로를 생성하고 이에 대한 새 등록 템플릿을 생성해 보겠습니다.
① 인덱스에 새 경로 생성
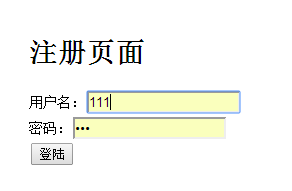
app.get('/register', function (req, res) {
res.render('index', { title: '등록 페이지' });
});
module.exports = 함수(앱) {
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
app.get('/y', function (req, res) {
Res.send('Ye Xiaochai');
});
app.get('/register', function (req, res) {
res.render('register', { title: '등록 페이지' });
});
머리>

몽고DB
MongoDB는 분산 파일 저장 기반의 NoSQL 유형입니다. C로 작성되었습니다. MongoDB가 지원하는 데이터 구조는 json과 유사하게 느슨합니다. 따라서 매우 복잡한 구조를 만들 수 있습니다.
아이디: 1,
이름: '예샤오차이',
친구들: [
{ id: 2, 이름: 'Su Huan Zhen' },
{ id: 3, name: '한 페이지 책' }
]
}
MongoDB 설치
먼저 http://www.mongodb.org/downloads에 접속하여 설치 파일을 다운로드한 후 D 드라이브에 파일을 복사하고 이름을 mongodb로 변경한 후 그 안에 새 블로그 폴더를 생성하세요
MongoDB 연결
데이터베이스가 성공적으로 설치된 후에도 프로그램에는 데이터베이스에 연결하기 위한 관련 "드라이버" 프로그램이 필요합니다. 물론 이때 패키지를 다운로드해야 합니다...
package.json을 열고 종속성에 새 줄을 추가하세요
{
"name": "응용 프로그램 이름",
"버전": "0.0.1",
"비공개": 사실,
"스크립트": {
"시작": "노드 app.js"
},
"종속성": {
"익스프레스": "3.4.8",
"ejs": "*",
"mongodb": "*"
}
}
그런 다음 npm install을 실행하여 새 종속성 패키지를 다운로드하세요. 이제 mongoDB와 관련된 드라이버가 생겼습니다. mysql과 같은 데이터베이스에 연결하려면 다른 종속성 패키지가 필요합니다.
이때 루트 디렉터리에 settings.js 파일을 생성하고 데이터베이스 연결 정보를 저장합니다
module.exports = {
cookieSecret: '내 블로그',
db: '블로그',
호스트: 'localhost'
};
다음으로, 루트 디렉터리에 새 모델 폴더를 만들고, 모델 폴더 아래에 새 db.js를 만듭니다.
Db = require('mongodb').Db,
연결 = require('mongodb').Connection,
서버 = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), {안전: true});
데이터베이스에 성공적으로 쓰기 위해서는 서버 측 프로그램에서 게시물 정보를 처리해야 하므로 모델 폴더에 새로운 user.js를 생성합니다
기능 사용자(user) {
this.name = 사용자.name;
this.password = user.password;
};
//스토리지 사용자 정보
User.prototype.save = 함수(콜백) {
//데이터베이스에 저장될 사용자 문서
var 사용자 = {
이름: this.name,
비밀번호: this.password
};
//데이터베이스 열기
mongodb.open(함수 (err, db) {
만약 (오류) {
콜백 반환(err); //오류, 오류 정보 반환
}
//사용자 컬렉션 읽기
db.collection('users', function (err, collection) {
만약 (오류) {
mongodb.close();
return callback(err); //오류, 오류 정보 반환
}
//사용자 컬렉션에 사용자 데이터 삽입
collection.insert(사용자, {
안전함: 참
}, 함수(오류, 사용자) {
mongodb.close();
만약 (오류) {
콜백 반환(err) //오류, 오류 정보 반환
}
callback(null, user[0]); //성공! err은 null이며 저장된 사용자 문서를 반환합니다
});
});
});
};
//사용자 정보 읽기
User.get = 함수(이름, 콜백) {
//데이터베이스 열기
mongodb.open(함수 (err, db) {
만약 (오류) {
콜백 반환(err);//오류, 오류 정보 반환
}
//사용자 컬렉션 읽기
db.collection('users', function (err, collection) {
만약 (오류) {
mongodb.close();
콜백 반환(err);//오류, 오류 정보 반환
}
//사용자 이름(이름 키) 값이 name인 문서 찾기
collection.findOne({
이름: 이름
}, 함수(오류, 사용자) {
mongodb.close();
만약 (오류) {
콜백 반환(err);//실패했습니다! 오류 정보 반환
}
콜백(null, 사용자);//성공! 조회된 사용자 정보를 반환
});
});
});
};
여기에는 데이터 쓰기용과 읽기용이 있습니다. 이제 index.js 앞에 다음 프로그램을 추가해야 합니다.
app.post 수정('/register')
app.post('/register', 함수(req, res) {
var 이름 = req.body.name;
var pwd = req.body.password;
var newUser = 새로운 사용자({
이름: 이름,
비밀번호: pwd
});
newUser.save(함수 (err, user) {
//관련 작업, 세션에 쓰기
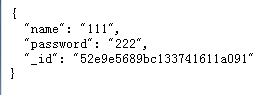
res.send(사용자);
});
});
그런 다음 등록을 클릭하면 응답을 받게 됩니다


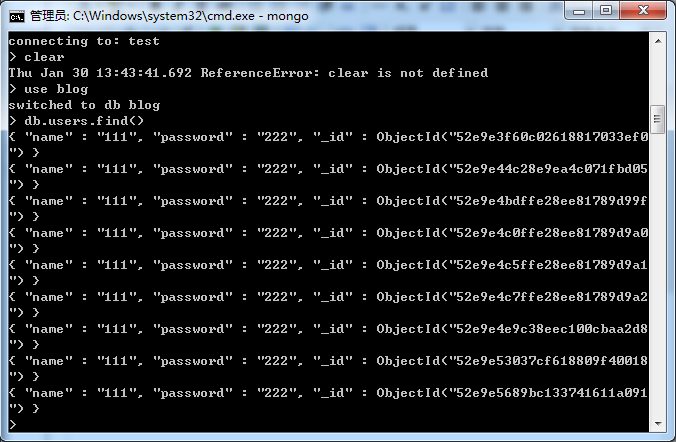
지금 데이터베이스에 쓸지 확실하지 않은 경우 쿼리할 데이터베이스를 입력하고 먼저 데이터베이스 디렉터리로 전환하세요.
입력:
그런 다음 데이터베이스 연결을 블로그로 전환하세요
마지막 입력

기록된 데이터를 보고 모두 기뻐서 오늘의 공부는 일단 종료합니다
결론
오늘은 블로그를 따라 설치부터 데이터베이스 쓰기까지 작업을 완료했습니다. 내일은 다른 측면을 추가하고 점차 nodeJS 학습을 심화해 보겠습니다.
 Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PM
Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PMVercel是什么?本篇文章带大家了解一下Vercel,并介绍一下在Vercel中部署 Node 服务的方法,希望对大家有所帮助!
 node.js gm是什么Jul 12, 2022 pm 06:28 PM
node.js gm是什么Jul 12, 2022 pm 06:28 PMgm是基于node.js的图片处理插件,它封装了图片处理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式调用。gm插件不是node默认安装的,需执行“npm install gm -S”进行安装才可使用。
 火了!新的JavaScript运行时:Bun,性能完爆NodeJul 15, 2022 pm 02:03 PM
火了!新的JavaScript运行时:Bun,性能完爆NodeJul 15, 2022 pm 02:03 PM今天跟大家介绍一个最新开源的 javaScript 运行时:Bun.js。比 Node.js 快三倍,新 JavaScript 运行时 Bun 火了!
 nodejs中lts是什么意思Jun 29, 2022 pm 03:30 PM
nodejs中lts是什么意思Jun 29, 2022 pm 03:30 PM在nodejs中,lts是长期支持的意思,是“Long Time Support”的缩写;Node有奇数版本和偶数版本两条发布流程线,当一个奇数版本发布后,最近的一个偶数版本会立即进入LTS维护计划,一直持续18个月,在之后会有12个月的延长维护期,lts期间可以支持“bug fix”变更。
 聊聊Node.js中的多进程和多线程Jul 25, 2022 pm 07:45 PM
聊聊Node.js中的多进程和多线程Jul 25, 2022 pm 07:45 PM大家都知道 Node.js 是单线程的,却不知它也提供了多进(线)程模块来加速处理一些特殊任务,本文便带领大家了解下 Node.js 的多进(线)程,希望对大家有所帮助!
 node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AM
node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AMnode怎么爬取数据?下面本篇文章给大家分享一个node爬虫实例,聊聊利用node抓取小说章节的方法,希望对大家有所帮助!


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전








