머리말
오늘은 간단한 보도자료 시스템을 만들어 보겠습니다. 시스템의 첫 번째 단계는 크게 어렵지 않아도 됩니다.
① 뉴스 유형 관리
② 뉴스 관리(이미지 업로드 기능 포함)
3뉴스 열람
기능은 많지 않지만 기본적인 작업도 많이 다루고 첨부파일 추가, 삭제, 확인, 업로드만 하면 충분합니다. 그럼 오늘부터 공부를 시작하겠습니다
준비
어제의 어려움 끝에 이미 nodeJS 및 mongoDB 환경이 생겼습니다. 이제 새 프로젝트 파일과 데이터베이스 파일을 직접 생성할 수 있습니다
첫 번째 단계는 명령 프롬프트를 열고 D 드라이브로 전환한 후
를 입력하는 것입니다.그러면 시스템이 자동으로 기본 환경을 즐겁게 구축해 줍니다

분명히 많은 모듈 종속성이 없습니다. 지금은 어제의 package.json을 테스트해 보세요.
{
"name": "응용 프로그램 이름",
"버전": "0.0.1",
"비공개": 사실,
"스크립트": {
"시작": "노드 app.js"
},
"종속성": {
"익스프레스": "3.4.8",
"ejs": "*",
"mongodb": "*"
}
}
그런 다음 프로젝트 디렉토리로 전환하세요:
모든 종속 파일을 다운로드한 후
를 입력합니다.D:뉴스>노드 앱
포트 3000에서 수신 대기하는 Express 서버
그래서 저희 프로그램은 문제 없이 실행되었습니다.
PS: 여기에 주의가 필요한 문제가 있습니다. 우리가 다운로드한 파일이 UTF-8로 인코딩되지 않아 중국어가 깨질 수 있습니다. 파일 인코딩을 직접 통일해야 합니다.
프로그램 실행시 데이터베이스 관련 설정이 필요합니다
① 먼저 mongoDB 디렉터리에 새 뉴스 폴더를 만듭니다.
② 프로젝트에 settings.js 구성 파일 추가
module.exports = {
cookieSecret: 'myNews',
db: '뉴스',
호스트: 'localhost'
};
Db = require('mongodb').Db,
연결 = require('mongodb').Connection,
서버 = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT), { safe: true });
근데 두 가지 귀찮은 점이 하나 있는데, 하나는 뉴스 프로그램을 매번 시작하기 귀찮고, 다른 하나는 수정하려면 다시 시작해야 한다는 점인데, 여기서 먼저 이 두 가지 문제를 해결하겠습니다
① 데스크탑에 새로운 news_app.bat를 생성하고 나중에 실행하여 프로그램을 시작합니다
② Supervisor는 프로그램을 다시 시작하는 데 도움을 주는 프로세스 보호 프로그램입니다. 그런 다음 node_app.bat를 조정하세요.
물론 먼저 설치해야 합니다.
이후에는 파일 수정 후 수동으로 재시작할 필요가 없으므로(news_app은 프로젝트 디렉토리에 위치해야 함) 준비작업은 여기서 끝
프로젝트 구조
첫 번째 단계 이후에는 프로젝트 구조에 대해 생각해 봐야 합니다
① 홈페이지는 색인이며 모든 뉴스 유형과 뉴스 항목이 나열됩니다
② 각 뉴스 항목에는 편집/삭제/보기의 세 가지 버튼이 있습니다
③ 홈페이지에 뉴스 추가 버튼이 있습니다. (추가 시 사진 업로드 가능)
기본 기능은 위와 같습니다
그래서 앱에서 라우팅 기능을 제거하고 모든 경로를 색인에 넣었습니다
//라우팅 함수를 인덱스에 넣습니다
//app.get('/', Routes.index);
//app.get('/users', user.list);
경로(앱);
module.exports = 함수(앱) {
//홈페이지, 이제 홈페이지도
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.send('뉴스 요청 추가');
});
app.get('/delete', function (req, res) {
res.send('뉴스 요청 삭제');
});
app.get('/view', function (req, res) {
res.send('뉴스 요청 보기');
});
app.get('/update', function (req, res) {
res.send('뉴스 요청 수정');
});
};
첫 번째 단계는 이렇게 간단합니다. 뉴스를 추가하면 별도의 페이지가 있어야 하고 추가 버튼을 클릭하면 다른 처리가 필요하므로 각 요청을 내부적으로 분류해야 하기 때문입니다.
/ 모든 장르와 뉴스가 표시되고 삭제 버튼이 있는 기본 페이지
/add 뉴스 추가 페이지로 이동
/addNews 뉴스별 게시물 요청 주소 추가(버튼 클릭 시 응답)
/delete 뉴스 삭제 요청
/특정 뉴스 검색어 보기
그래서 위의 경로를 약간 수정했습니다.
module.exports = 함수(앱) {
//홈페이지, 이제 홈페이지도
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.send('뉴스 페이지 추가');
});
app.post('/addNews', function (req, res) {
res.send('뉴스 추가 요청 처리 중');
});
app.get('/delete', function (req, res) {
res.send('뉴스 요청 삭제');
});
app.get('/view', function (req, res) {
res.send('뉴스 요청 보기');
});
};
따라서 웹 페이지를 구성하기 위해 몇 가지 새로운 템플릿을 만들어야 합니다. 여기서는 머리와 꼬리를 분리하지 않고 가장 간단한 페이지만 만듭니다.
임시로 index.ejs와 동일하게 작동하는 두 개의 템플릿 파일 add 및 view를 추가하고 탐색을 수정했습니다.
module.exports = 함수(앱) {
//홈페이지, 이제 홈페이지도
app.get('/', 함수(req, res) {
res.render('index', { title: 'Express' });
});
app.get('/add', function (req, res) {
res.render('add', { title: '뉴스 페이지 추가' });
});
app.post('/addNews', function (req, res) {
res.send('뉴스 추가 요청 처리 중');
});
app.get('/delete', function (req, res) {
res.send('뉴스 요청 삭제');
});
app.get('/view', function (req, res) {
res.render('view', { title: '뉴스 요청 보기' });
});
};
프로젝트 구조는 여기까지입니다
데이터 운영
전체 구조가 나온 후 데이터 작업을 수행해야 합니다.
① 데이터 추가(뉴스 추가)
② 데이터 표시 (뉴스 표시)
③ 데이터 삭제(뉴스 삭제)
원래는 형 연산도 포함되어 있는데 하다가는 알 수가 없어서 처음 해보면 헷갈리기 쉽기 때문에 일단 놔두겠습니다
뉴스 추가
여기서 양식 제출을 사용하지 않고 ajax를 사용합니다... 여기에서는 zepto 라이브러리를 소개하므로 페이지가 이렇게 됩니다
>
머리>
>
제목:
콘텐츠:
본문>
제목:
콘텐츠:

 아직 요청 응답 프로그램이 없어 데이터가 처리되지 않고 여기에 첨부 파일도 없습니다(현재는 하나의 첨부만 허용됩니다). 따라서 코드를 수정하고 사진을 추가합니다.
아직 요청 응답 프로그램이 없어 데이터가 처리되지 않고 여기에 첨부 파일도 없습니다(현재는 하나의 첨부만 허용됩니다). 따라서 코드를 수정하고 사진을 추가합니다.
PS: 더 귀찮은 점은 이미지의 Ajax 처리가 좀 귀찮아서 그냥 폼 작업으로 다시 변경하고, 그렇지 않으면 시간이 오래 걸릴 것입니다...
머리>
더 많은 정보가 표시되지 않습니다.存储其图그림
모델
models文件夹New增news.js文件,为其构建实体,并赋予new增查询상关操작곡:
var mongodb = require('./db');
기능 뉴스(제목, 내용, 사진) {
this.title = 제목;
this.content = 내용;
this.pic = 사진;//保存存储路径
};
module.exports = 뉴스;
//存储数据
News.prototype = {
저장: 함수(콜백) {
var 날짜 = 새로운 날짜();
변수 시간 = {
날짜: 날짜,
연도: date.getFullYear(),
월: date.getFullYear() "-" (date.getMonth() 1),
일: date.getFullYear() "-" (date.getMonth() 1) "-" date.getDate(),
분: date.getFullYear() "-" (date.getMonth() 1) "-" date.getDate() " "
date.getHours() ":" (date.getMinutes()
}
//数据存储对象
var 뉴스 = {
제목: this.title,
콘텐츠: this.content,
pic: this.pic, //图文处理最后来说,现在先乱存
시간:시간
};
//打开数据连接,打开就是一个回调......
mongodb.open(함수 (err, db) {
//错误就退출
if (err) {
콜백 반환(err);
}
//打开news集합
db.collection('news', function (err, collection) {
if (err) {
mongodb.close();
콜백 반환(err);
}
//写入集合(写入数据库)
collection.insert(news, { safe: true }, function (err) {
콜백 반환(err);
});
콜백(null);//err为null
});
});
}
};
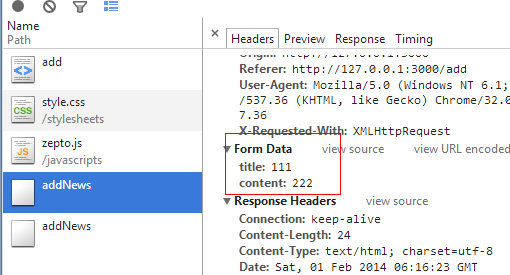
그래서 데이터베이스에 쓰기 위한 프로그램이 있습니다. 여기서는 이를 데이터베이스에 삽입할 수 있는지 확인하려고 합니다. 물론 라우팅 프로그램을 수정해야 합니다.
추신: 물론 라우팅 부서에 너무 많은 논리 코드를 작성할 수는 없습니다. 이 파일은 앞으로 분리되어야 합니다
이번에는 /addNews의 로직을 변경해야 합니다
app.post('/addNews', function (req, res) {
var title = req.body.title;
var 콘텐츠 = req.body.content;
var pic = req.body.pic;
var news = 새로운 뉴스(제목, 내용, 사진)
news.save(함수 (err, data) {
res.send(데이터);
})
});

확인해 보니 문제는 크지 않습니다. 지금 해결해야 할 것은 애착 문제입니다
사진 업로드
Express는 자체적으로 이미지 업로드 기능을 지원합니다. Express는 bodyParser를 통해 요청 본문을 구문 분석한 다음 이를 통해 파일을 업로드합니다.
내부적으로.여기서 app.js의 app.use(express.bodyParser())를 다음으로 변경하세요.
index.js를 열고 앞에 코드 줄을 추가하세요.
색인 파일 수정:
app.post('/addNews', function (req, res) {
for (req.files의 var i) {
If (req.files[i] == 0) {
//동기적으로 파일 삭제
fs.unlinkSync(req.files[i].path);
console.log('빈 파일을 성공적으로 제거했습니다');
} 그 밖의 {
var 경로 = './public/news/' req.files[i].name;
//동기식 방법을 사용하여 파일 이름 바꾸기
fs.renameSync(req.files[i].path, path);
console.log('suncess가 파일 이름을 바꿨습니다.');
}
}
// var title = req.body.title;
// var 콘텐츠 = req.body.content;
// var pic = req.body.pic;
// var news = 새로운 뉴스(제목, 내용, 사진)
// news.save(함수 (err, data) {
// res.send(데이터);
// })
});
이때 파일을 선택하고 뉴스추가를 클릭하시면 저희 파일이 업로드됩니다

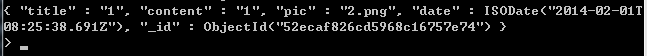
이번에는 데이터베이스에 파일 이름만 기록하면 되며 파일 디렉터리에 사진이 있을 것입니다
app.post('/addNews', function (req, res) {
var pic = null;
for (req.files의 var i) {
If (req.files[i] == 0) {
//동기적으로 파일 삭제
fs.unlinkSync(req.files[i].path);
console.log('빈 파일을 성공적으로 제거했습니다');
} 그 밖의 {
var 경로 = './public/news/' req.files[i].name;
//동기식 방법을 사용하여 파일 이름 바꾸기
fs.renameSync(req.files[i].path, path);
console.log('suncess가 파일 이름을 바꿨습니다.');
}
그림 = req.files[i].name;
}
var title = req.body.title;
var 콘텐츠 = req.body.content;
var news = 새로운 뉴스(제목, 내용, 사진)
news.save(함수 (err, data) {
res.send(데이터);
})
res.send('요청이 성공했습니다. 홈 페이지로 돌아가세요');
});

데이터베이스에 데이터가 있고 디렉토리에 파일이 있습니다. 이제 데이터를 읽어내면 됩니다.
PS: 형들이 명절에 술 한잔 하자고 합니다
데이터 읽기
두 번째 단계는 물론 데이터를 읽는 것입니다. 첫 번째는 홈페이지에서 데이터를 읽는 것입니다.
var mongodb = require('./db');
기능 뉴스(제목, 내용, 사진) {
this.title = 제목;
this.content = 내용;
this.pic = pic;//저장 경로 저장
};
module.exports = 뉴스;
//저장 데이터
News.prototype = {
저장: 함수(콜백) {
var 날짜 = 새로운 날짜();
//데이터 저장 객체
var 뉴스 = {
제목: this.title,
내용: this.content,
사진: this.pic, //마지막으로 이미지 처리, 이제 임의로 저장하세요
날짜: 날짜
};
//데이터 연결 열기, 열기는 콜백입니다...
mongodb.open(함수 (err, db) {
//오류 발생시 종료
만약 (오류) {
콜백 반환(err);
}
//뉴스 컬렉션 열기
db.collection('news', function (err, collection) {
만약 (오류) {
mongodb.close();
콜백 반환(err);
}
//컬렉션 쓰기(데이터베이스에 쓰기)
collection.insert(news, { safe: true }, function (err) {
콜백 반환(err);
});
콜백(null); //err은 null입니다
});
});
}
};
//기사 및 관련 정보 읽기
News.get = 함수(id, 콜백) {
//데이터베이스 열기
mongodb.open(함수 (err, db) {
만약 (오류) {
콜백 반환(err);
}
db.collection('news', function (err, collection) {
만약 (오류) {
mongodb.close();
콜백 반환(err);
}
var 쿼리 = {};
만약 (id) {
query.id = id;
}
//쿼리 객체를 기반으로 기사 쿼리
Collection.find(query).sort({
날짜: -1
}).toArray(함수 (err, data) {
mongodb.close();
만약 (오류) {
콜백 반환(err) //실패했습니다! 반품오류
}
콜백(null, 데이터); //성공! 쿼리 결과를 배열 형태로 반환
});
});
});
};
news.js
머리>
-
标题:
内容:
附件:
본문>

结语
好了,文章发布系统的제조는 以后我们再慢慢增加功能,慢慢做美化。
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

드림위버 CS6
시각적 웹 개발 도구






