배열 생성자
인수 처리 시 배열 생성자의 비결정적 특성으로 인해 [] 표기법을 사용하여 새 배열을 만드는 것이 좋습니다.
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>
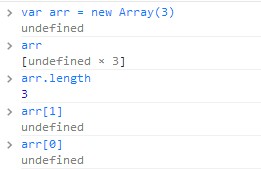
배열 생성자에 하나의 인수만 전달되고 인수가 숫자인 경우 생성자는 요소 값이 undefined인 배열을 반환하며 이 배열의 length 속성은 숫자 매개변수로 설정됩니다. 생성자에 전달됩니다. 그러나 실제로는 새 배열의 인덱스가 초기화되지 않았습니다.

이 사용법은 문자열을 반복할 때와 같이 드문 경우에만 사용되며, 이 사용법을 사용하면 루프 사용을 피할 수 있습니다.
<code>new Array(count + 1).join(stringToRepeat);</code>
요약
요약하자면, []을 사용하여 배열 생성자 대신 새 함수를 생성해야 코드를 더 쉽게 읽을 수 있습니다.
공통 데이터 작업
이 블로그 게시물의 원문이 상대적으로 짧기 때문에 일반적으로 사용되는 배열 연산 방법을 요약해 보겠습니다.
요소 추가
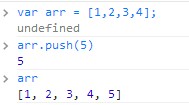
1.push - 배열 끝에 하나 이상의 새 요소를 추가하고 배열의 새 길이를 반환합니다.

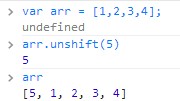
2.unshift - 배열의 시작 부분에 하나 이상의 새 요소를 추가하면 배열의 요소가 자동으로 뒤로 이동되고 배열의 새 길이가 반환됩니다.

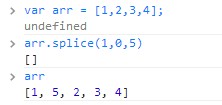
3.splice - 배열의 지정된 위치에 하나 이상의 새 요소를 삽입합니다. 삽입 위치의 요소는 자동으로 뒤로 이동하고 []을 반환합니다.

요소 삭제
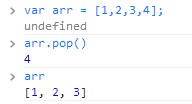
1.pop - 마지막 요소를 제거하고 해당 값을 반환합니다.

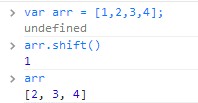
2.shift - 첫 번째 요소를 제거하고 요소 값을 반환합니다. 배열의 요소는 자동으로 앞으로 이동합니다.

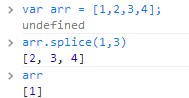
3.splice - 지정된 위치 deletePos부터 지정된 개수 deleteCount개의 요소를 삭제하고, 제거된 요소를 배열 형태로 반환합니다. (요소를 추가할 때 매개변수의 차이에 유의하세요)

기타 운영
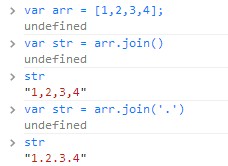
1.join - separator 매개변수로 구분된 배열의 각 요소 값을 연결하는 문자열을 반환합니다.

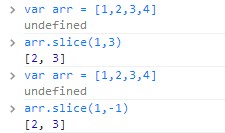
2.slice - 배열의 조각이나 하위 배열을 반환하는 데 사용되는 메서드입니다. 매개변수가 하나만 작성된 경우 매개변수가 배열의 끝으로 반환됩니다. 음수인 경우 배열의 끝부터 계산됩니다. start이 end보다 큰 경우, slice은 원래 배열을 변경하지 않고 새 배열을 반환합니다.

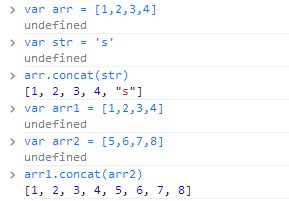
3.concat - 여러 배열(문자열 또는 배열과 문자열의 혼합일 수도 있음)을 하나의 배열로 연결하고 연결된 새 배열을 반환합니다.

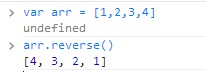
4.reverse - 요소를 역순으로 바꾸고(처음에서 마지막으로, 마지막에서 처음으로) 수정된 배열을 반환합니다.

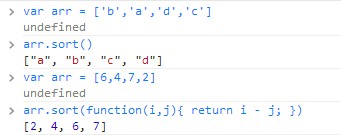
5.sort - 배열 요소를 정렬하고 수정된 배열을 반환합니다. 매개변수가 없으면 알파벳 오름차순으로 정렬됩니다. 정렬 방법을 전달할 수도 있습니다.

 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기





