node express ejs_node.js를 사용하여 간단한 페이지 만들기 시작하기 가이드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:30:211477검색
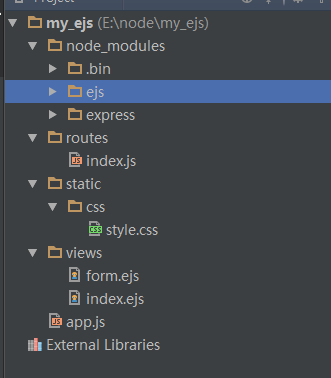
1. 프로젝트 폴더 my_ejs를 생성합니다.
2. 먼저 npm install express와 npm install ejs를 사용하세요
이 두 놈을 글로벌로 설정할지 여부는 습관에 따라 이 프로젝트에서는 my_ejs 폴더에 습관적으로 다운로드합니다.
그런 다음 해당 파일을 만듭니다.

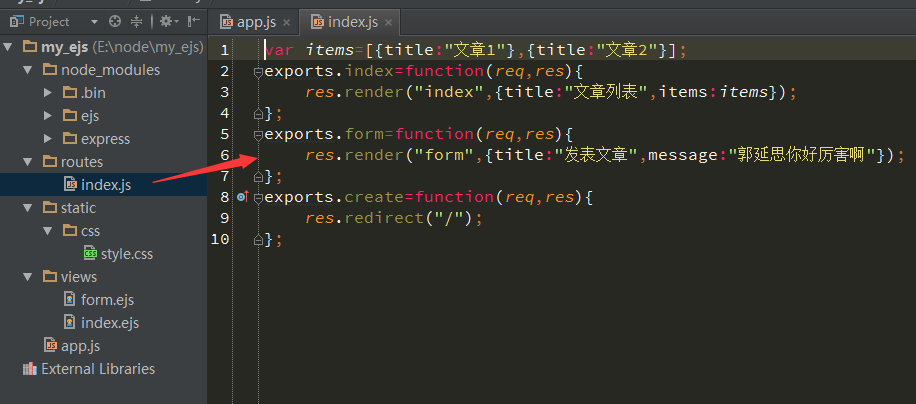
index.js:

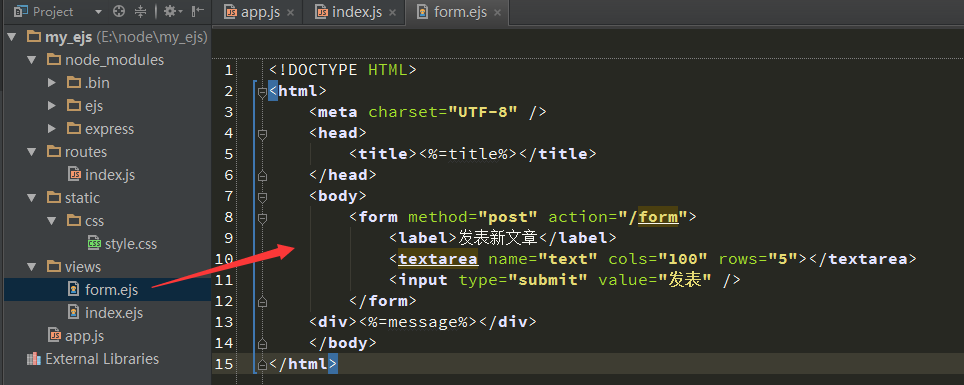
form.ejs:

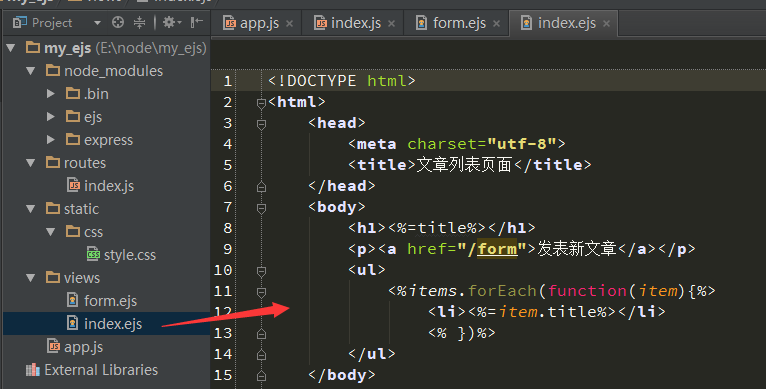
index.ejs

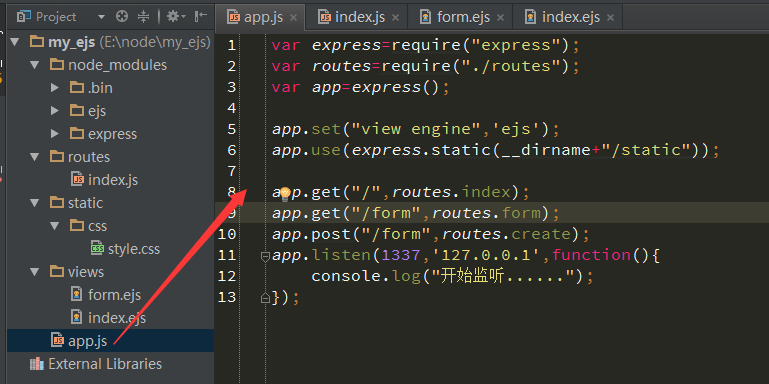
app.js:

app.js 실행 시작
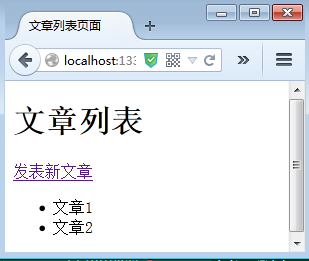
node app.js를 실행하고 브라우저에서 액세스합니다: localhost:1337

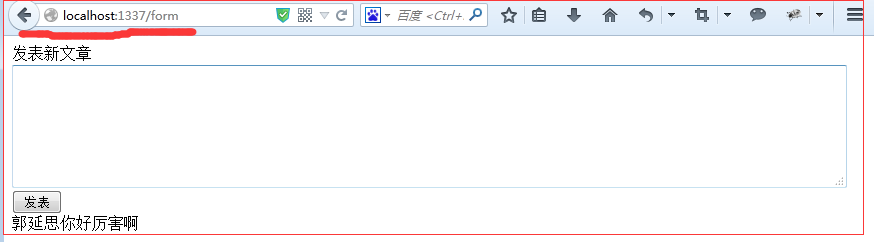
기사를 게시하려면 클릭하세요.

글을 클릭하시면 홈페이지로 이동합니다.
그렇습니다. 드디어 간단한 "웹사이트"가 탄생했습니다.
진심한 불만: express ejs를 배우는 것이 정말 너무 어렵습니다. 책을 받고 타이핑했지만, express ejs가 변하고 있다는 것을 깨닫는 데 오랜 시간이 걸렸습니다. 유일하게 권위 있는 공식 홈페이지인데 공식 홈페이지에 내용도 별로 없고 전부 영어로 되어 있어서 전혀 알아들을 수가 없어요.
node express ejs에 대해 새롭게 이해하셨나요? 솔직히 저는 잘 못해서 돌을 느끼면서 강을 건너왔습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

