node express jade_node.js로 간단한 웹사이트 만들기 가이드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:30:181938검색
1. 프로젝트 폴더를 만듭니다: my_jade
2. Express 및 Jade 패키지를 로컬로 다운로드합니다. 저는 개인적으로 전역적으로 다운로드하는 것을 좋아하지 않고 프로젝트 폴더에 다운로드하는 것을 좋아합니다.
3. 관련 폴더와 파일을 만듭니다.

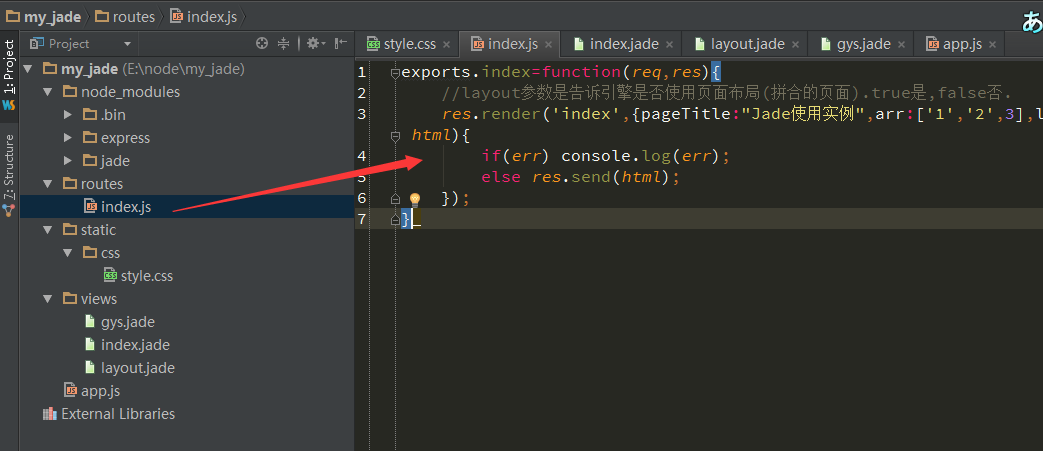
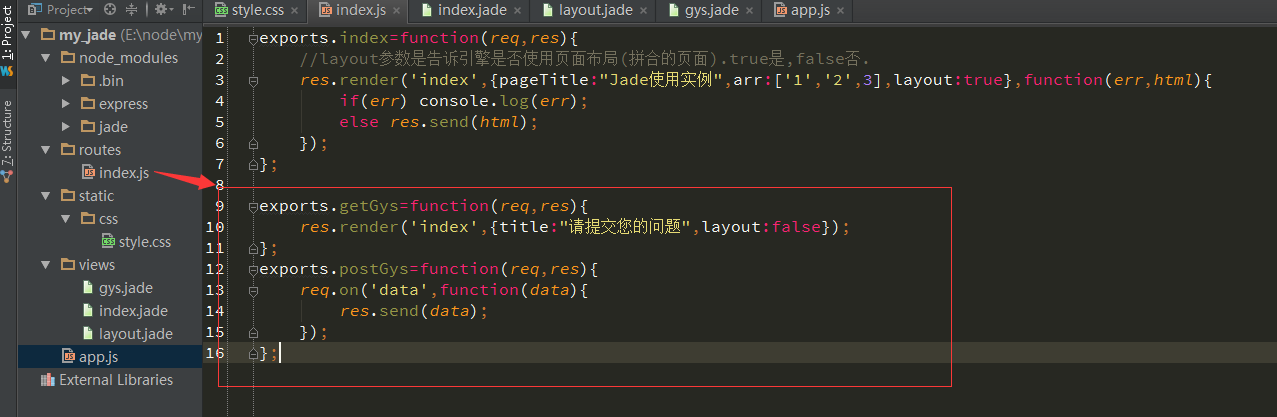
index.js:

style.css

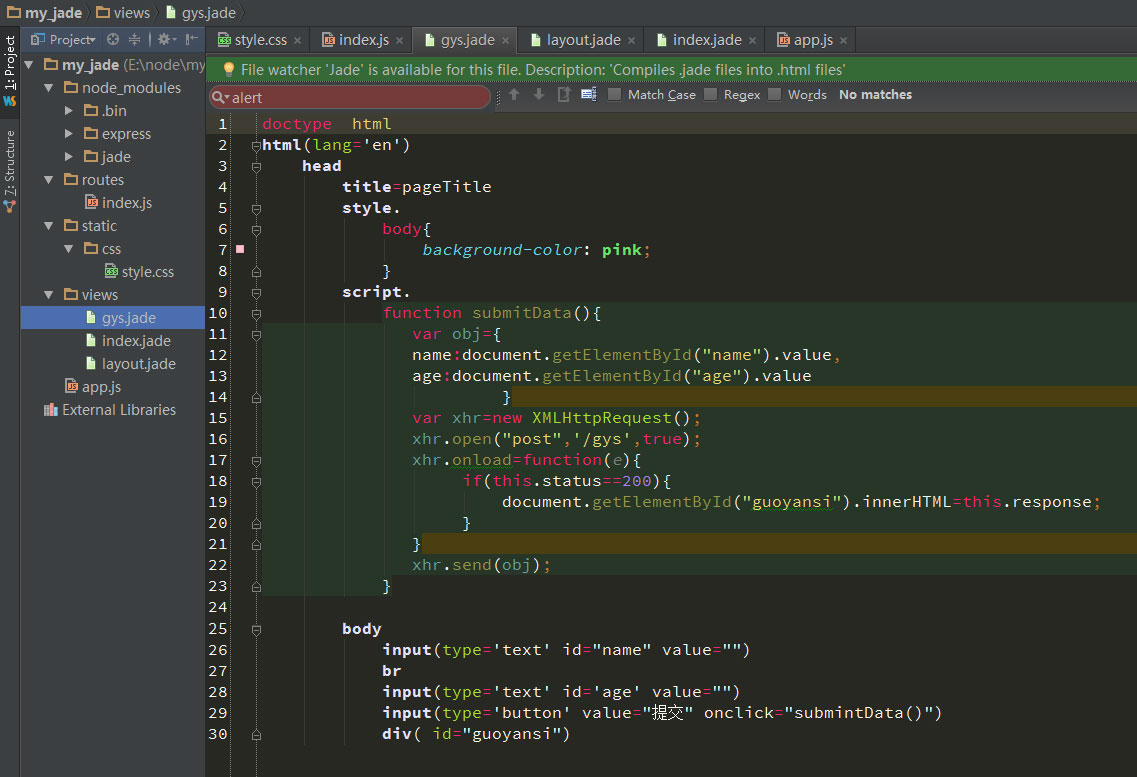
gys.jade 코드:

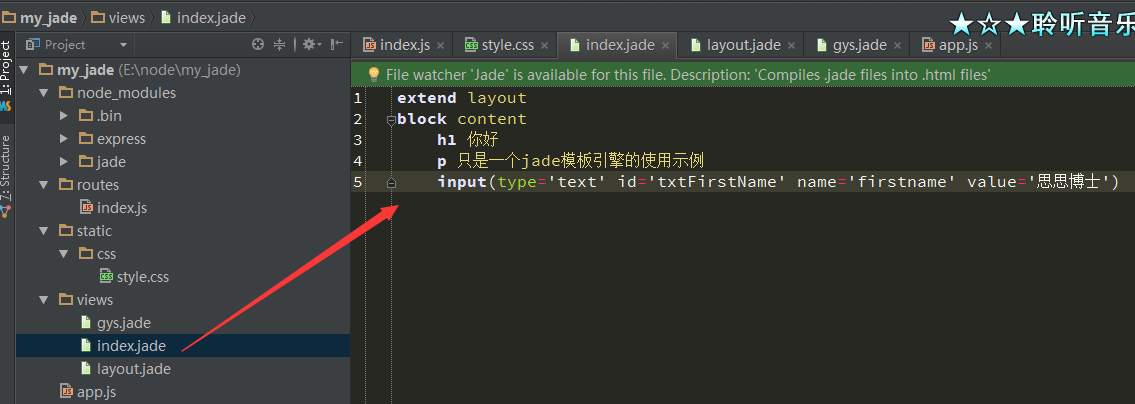
index.jade:

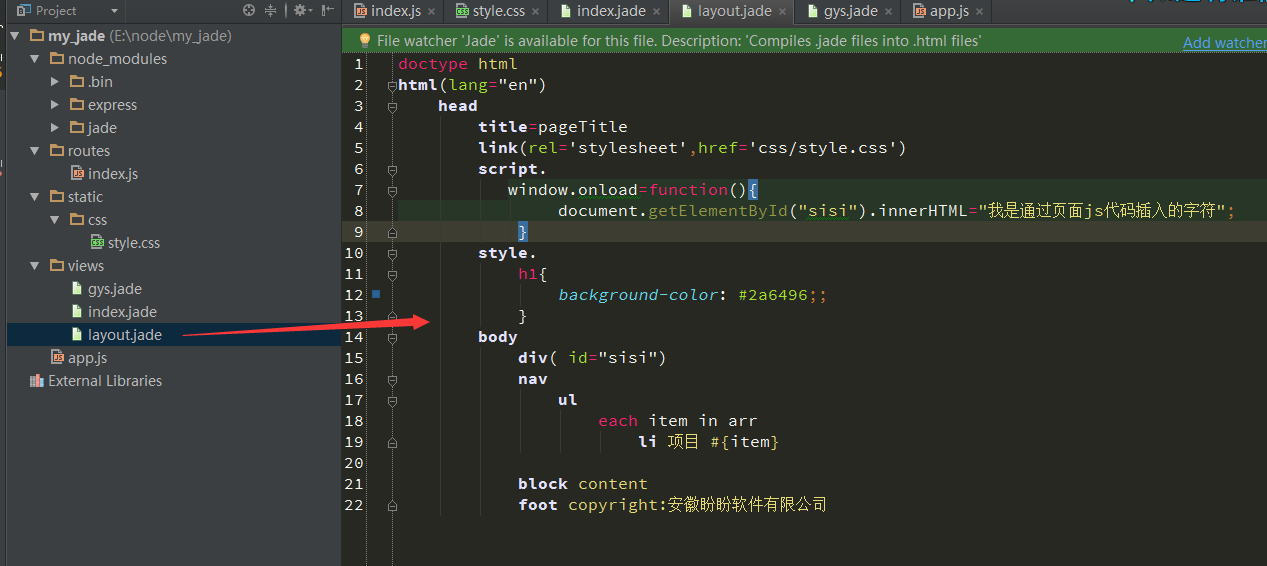
layout.jade

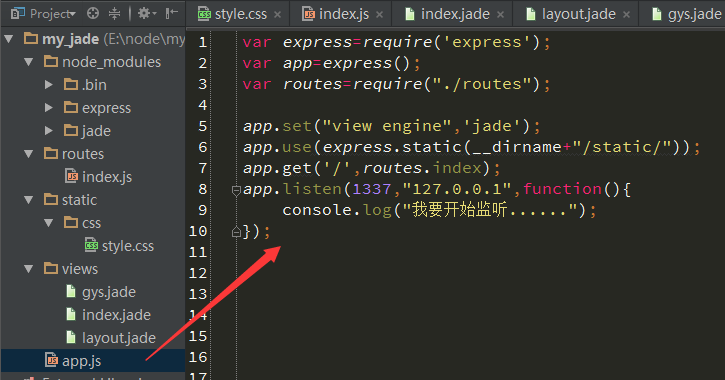
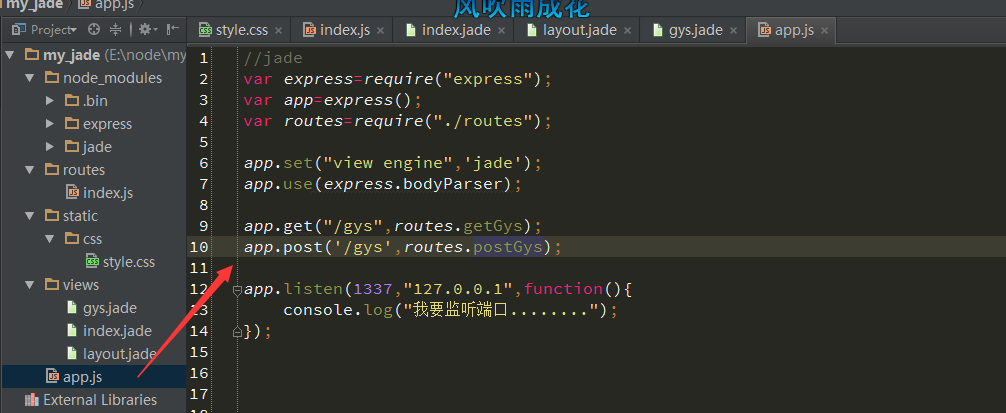
app.js

app.js 실행:node app.js;
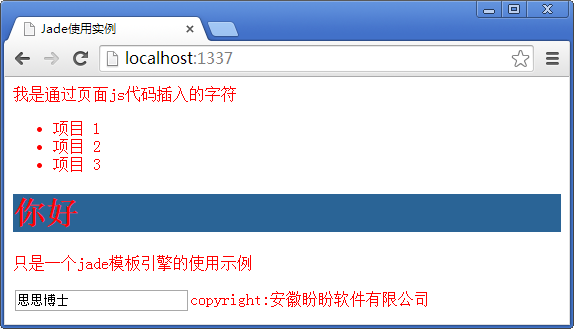
브라우저에서 미리보기:

페이지 레이아웃을 사용하지 않은 예 보기:
index.js 수정

app.js 수정

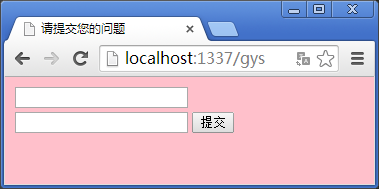
app.js를 실행하여 브라우저에서 미리보기:

제출을 클릭하면 Ajax가 실행됩니다. 이번 글은 여기서 먼저 끝내고 후속 작업은 나중에 진행할 예정입니다. 이 콘텐츠를 시작한지 얼마 안 됐는데 아직은 잘 모르겠습니다. 하하.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

