Kit은 UI 라이브러리입니다. 모든 사람이 내 Kit의 핵심을 배우고 내 API를 외우도록 하는 것은 아닙니다. 요즘에는 jQuery가 인기가 있고 모두가 배우고 있습니다. jQ, SeaJ는 내일 인기를 끌 것이고 모두가 SeaJ에 대해 추측할 것이므로 jQ 사용자를 위해 특별히 KitJ의 구문 설탕(Suger.js)을 준비했습니다. 이는 구현 외에도 인터페이스도 있습니다. 모두에게 편리합니다. 키트의 구성 요소를 직접 사용하여 변형할 수 있습니다. 물론 순수한 기술 팬으로서 기술을 교리로 사용하는 것보다 기술이 어떻게 구현되는지 깊이 이해하는 것이 훨씬 더 흥미롭습니다^_^. 물론 상사의 프로젝트 보너스를 이용하여 KPI 고려 사항 중 Kit의 컴포넌트 코드를 표절하거나 KPI를 완성하는 경우에는 물을 마시고 우물 파는 사람을 잊지 않는 한 그러한 행위는 괜찮습니다. , 동료들과 즐거운 시간을 보낼 때 KitJ를 홍보해 주시면 정말 감사하겠습니다. 동시에 Kit는 지속적인 개발로 인해 일부 버그와 브라우저 호환성 문제가 있는 매우 어린 라이브러리입니다. 그는 게이 친구들과 함께 성장하고 함께 발전할 것입니다.
동시에 오늘 kitjs 대화 구성 요소가 출시되었습니다. 데모 주소는 http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html

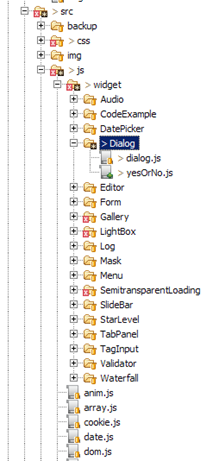
(1) 키트 디렉토리 형식
주제로 돌아가서 KitJs에서는 kit.js가 핵심 Core 파일로 존재합니다. 여기에는 가장 일반적으로 사용되는 Dom 및 Object가 포함되어 있으며 상속된 작업 및 문자열 배치가 기능 구분에 따라 확장됩니다. 동일한 수준의 디렉토리.js, math.js 등은 모두 특정 방향으로 기능을 확장하도록 설계되었습니다. 각 독립 js 파일에는 클래스 생성자와 전역 객체의 인스턴스
가 포함되어 있습니다.kit.js를 예로 들면 $Kit 클래스와 $Kit 클래스의 $kit 인스턴스가 포함됩니다(일반적으로 사용되는 변수와의 충돌을 피하기 위해 $로 시작).
$Kit.Math 클래스와 $kit.math 인스턴스를 포함하는 math.js와 같은 다른 유형은 링크 형태로 $Kit 및 $kit 인스턴스에 걸려 있으므로 전역 범위에만 있습니다. 두 가지 오염, $Kit 및 $kit. 동시에, kit.js에는 $kit.ui라는 네임스페이스를 정의했습니다. 물리적 디렉터리에는 kit.js와 동일한 수준의 Widget 디렉터리가 있으며, 첫 글자가 대문자

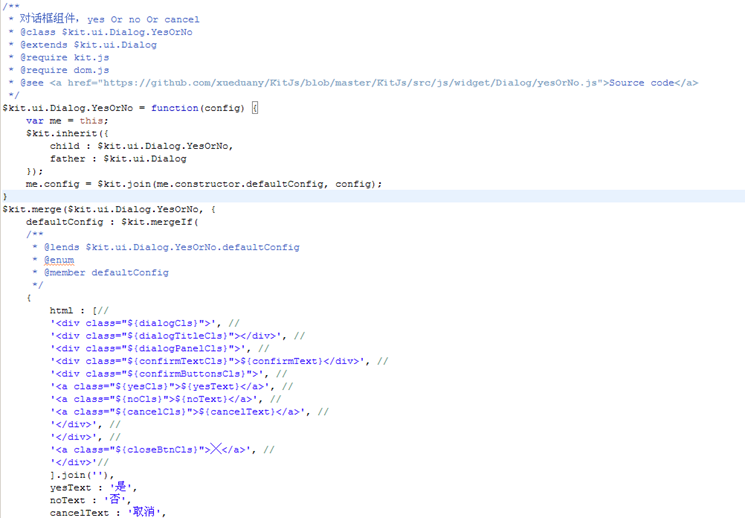
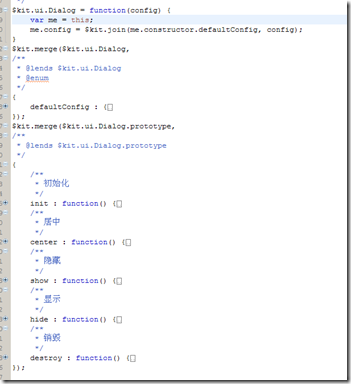
(2) 키트 구성요소 기본 코드 템플릿, 주석은 jsdoc 사양을 준수합니다.
Dialog 컴포넌트를 예로 들어보겠습니다. 각 컴포넌트는 다음과 같습니다.

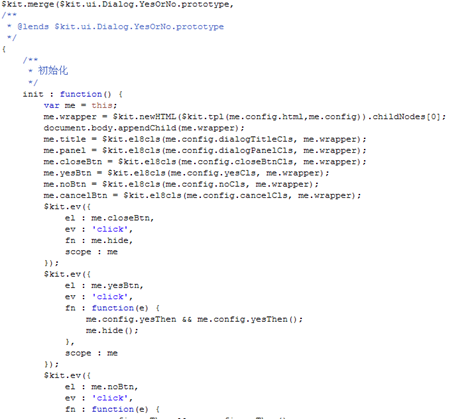
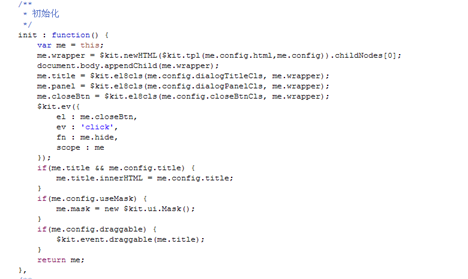
(3) 생성자 및 초기화 방법
각 클래스는 표준 function(config){} 방식으로 생성자를 정의합니다. 각 kitjs 구성 요소의 생성자는 기본적으로 개인화된 구성을 위한 입력으로 config 매개변수를 예약한다는 점에 유의해야 합니다.동시에 클래스 생성자에는 kitjs 구성 요소의 기본 구성을 저장하는 데 사용되는 정적 멤버인 defaultConfig 객체가 있습니다
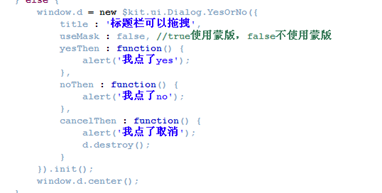
kitjs 구성 요소를 사용하는 경우 먼저 새로운 인스턴스 메서드인 new $kit.ui.Dialog.YesOrNo를 통해 새 인스턴스 개체를 초기화해야 하며 이는 단지 js 구성 요소 개체를 초기화하는 것이므로 HTML이 필요하지 않습니다. init 메소드를 실행하고 HTML을 생성하여 문서에 추가하는 것은 영혼에 살과 피를 붓는 것과 같습니다^_^.

1은 상속 중에 상위 클래스를 인스턴스화해야 하기 때문입니다. 하위 클래스가 상위 클래스에서 상속되면 하위 클래스의 프로토타입 객체가 생성자에 배치되는 경우 상위 클래스의 새 인스턴스로 설정됩니다. init의 초기화 방법으로 인해 상위 클래스의 HTML이 직접 실행되어 가비지 코드가 생성됩니다.
2는 지연 로딩을 고려하여 HTML 코드를 초기화 직후가 아닌 적절한 시점에 실행해야 하기 때문입니다
kitjs 구성요소를 사용하는 기본 방법은



$kit.ui.Dialog.YesOrNo 구성 요소의 생성자 코드를 살펴보세요.

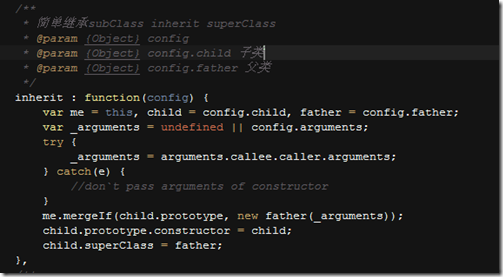
(4) KitJ의 상속
$kit.inherit 메소드를 통해 $kit.ui.Dialog 객체와의 상속 관계를 선언합니다. 여기 어떤 학생들은 왜 외부에 직접 작성하지 않고 생성자에서 상속해야 합니까?
이유는
1.kitjs는 프로토타입 기반의 상속 관계 유지 관리입니다.
2. Kitjs 구성 요소를 사용하려면 구성 요소 개체를 인스턴스화해야 합니다. 각 구성 요소는 새 인스턴스를 통해 생성자를 통해 생성됩니다.
그래서 코드 생성자에 상속 관계 실행을 넣어서 새 구성 요소가 인스턴스화되면 현재 구성 요소 멤버의 생성자를 따라 상위 클래스의 상속 메서드를 단계별로 상속하게 됩니다. 및 방법.하위 클래스가 상위 클래스의 메서드를 수정해야 하는 경우 상위 클래스의 상속된 메서드를 재정의하려면 하위 클래스의 프로토타입에 동일한 이름의 메서드를 정의하기만 하면 됩니다.


kitjs의 상속 구현도 매우 간단합니다

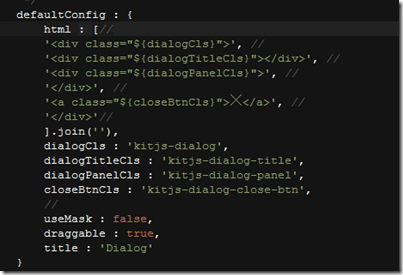
(5) 구성 매개변수 , HTML과 CSS의 디스어셈블리/스키닝 결합?
키트의 구성 요소 생성자는 구성 요소를 개인화하기 위해 맵 유형 매개 변수를 전달하는 데 사용됩니다. 키트 구성 요소가 초기화되면 사용자가 제출한 구성 매개 변수로 기본 defaultConfig를 자동으로 덮어쓰고 초기화를 시작합니다.어떤 구성 요소든 HTML 구조와 CSS 스타일의 변경은 불가피합니다
키트는 config의 매개변수 구성에서 이 결합을 분해합니다.
첫 번째는 HTML 템플릿 기술을 사용하는 것입니다. Kit에서는 $kit.newHTML 메서드를 사용하여 HTML 문자열을 직접 근절하고 HTML DOM을 생성하여 문서 스트림에 삽입하는 방법을 옹호합니다.
따라서 구성 요소의 대략적인 HTML 콘텐츠를 추출하여 HTML 문자열 템플릿으로 캡슐화하고 이를 구성 요소의 defaultConfig에 저장합니다. 사용자가 HTML 템플릿을 수정해야 하는 경우 사용자 정의 구성을 사용할 수 있습니다. 초기화하는 동안 기본 defaultConfig 필드
의 템플릿을 덮어씁니다.
HTML 템플릿과 CSS의 결합 분해에서 Kit는 js 템플릿을 사용하여 className을 분해하는 트릭을 사용합니다.


전환해야 할 스킨 세트가 여러 개 있는 경우, 초기화 중 config를 통해 ${cls}에 해당하는 실제 className을 지정하여 템플릿의 className을 수정하도록 선택하여 스킨 변경 효과를 얻을 수 있습니다.
(6) 요약
기본적으로 $kit.ui.Dialog.YesOrNo 컴포넌트의 코드 분석을 통해 kitjs의 컴포넌트 구현 구조에 대한 전반적인 이해를 갖게 되었습니다. 실제로 페이지 구성 요소를 디자인하는 것은 어렵지 않지만 다양한 요구 사항에 적응할 수 있고 다양한 상황에서 빠르게 변형될 수 있으며 개발에 적응할 수 있는 구성 요소를 디자인하는 것은 어려운 요구 사항입니다. Kit는 HTML 템플릿과 Css를 분리하고 사용자 정의 구성 매개변수 및 defaultConfig와 협력합니다. 하위 클래스는 상속을 통해 상위 클래스의 속성과 메서드를 가져오는 동시에 다양한 비즈니스 요구에 따라 관련 코드를 재구성할 수 있습니다. 다양한 수준과 다양한 환경에서 비즈니스 UI 구성 요소의 요구 사항을 충족합니다.KitJs에는 기본 라이브러리와 UI 라이브러리가 포함되어 있습니다.
기본 라이브러리: 선택기 기능, DOM 연산 기능, 애니메이션 기능, 향상된 DOM 이벤트, 해시트리 데이터 구조 추가, io 기능, 로컬 저장 기능, 멀티스레딩, 범위 등
jquery 작업 형식을 시뮬레이션하는 suger.js
도 있습니다.
UI 라이브러리에는 향상된 양식 요소, 팝업 레이어, 미디어 플레이어, 유효성 검사 프레임워크, 폭포 흐름, 연결, 슬라이드쇼, 달력, 업로드 구성 요소, 템플릿 엔진 등이 포함됩니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






