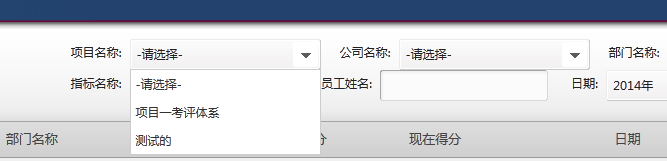
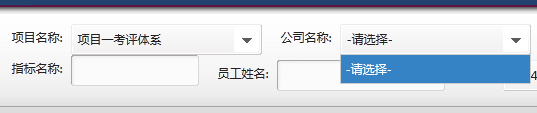
오늘 직장에서 프로젝트 이름을 선택한 후 ajax를 사용하여 페이지의 회사 이름을 읽는 데 문제가 발생했습니다. 그러나 페이지가 로드된 후에 jqtransform이 호출되므로 회사 이름 드롭다운 상자에 최신 데이터가 표시되지 않습니다.
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br /><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br /><SCRIPT type="text/javascript"> <br /> $(function(){ <br /> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br /> }); <br /></SCRIPT>



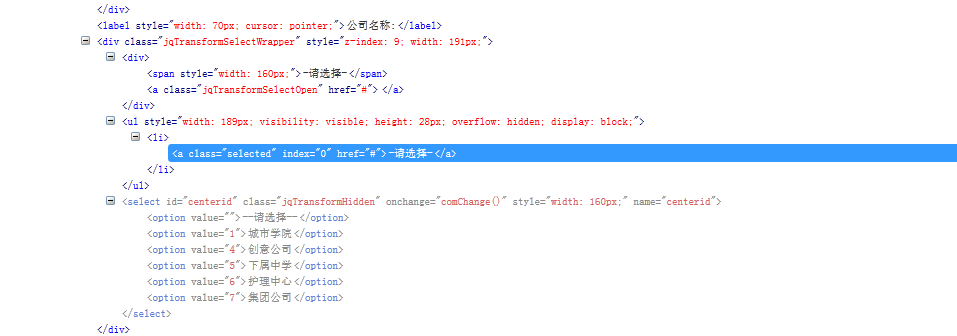
firebug를 사용하면 데이터가 실제로 스플라이싱된 것을 볼 수 있지만 페이지가 로드된 후 양식에서 jqTransform 메서드를 호출했으며 jqTransformSelectWrapper의 ul 데이터가 업데이트되지 않았습니다. 오랜 고민 끝에 간단하고 투박한 방법으로 ul을 업데이트하기로 결정했습니다.
function companyAjax(proid){ <br /> $.ajax({ <br /> type:"POST", <br /> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br /> dataType:"json", <br /> data:{proid : proid}, <br /> success:function(jsondata){ <br /> var tmp=''; <br /> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br /> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br /> for(var i=0;i<jsondata.length;i++){ <br /> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br /> } <br /> tmp+='</select>'; <br /> $("#centerid").parent().remove(); <br /> $("#comLable").after(tmp); <br /> $("#centerid").jqTransSelect(); <br /> } <br /> }); <br /> }
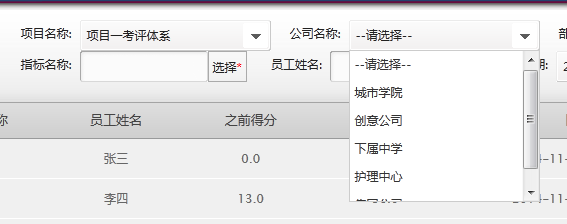
ㅎㅎ, 회사 데이터를 ajax로 쿼리한 후 jqtransform으로 생성된 select 관련 div를 삭제하고 select를 splice한 후 select를 다시 초기화하세요. 그 방법은 다소 멍청하지만 지금은 이 방법을 사용하고 나중에 더 좋은 방법을 찾아보겠습니다.

멋지지 않나요? . ㅎㅎ 사실 jqtransform이 더 강력해서 나중에 비슷한 효과를 사용해야 한다면 참고하시면 될 것 같아요.
 Nginx中404页面怎么配置及AJAX请求返回404页面May 26, 2023 pm 09:47 PM
Nginx中404页面怎么配置及AJAX请求返回404页面May 26, 2023 pm 09:47 PM404页面基础配置404错误是www网站访问容易出现的错误。最常见的出错提示:404notfound。404错误页的设置对网站seo有很大的影响,而设置不当,比如直接转跳主页等,会被搜索引擎降权拔毛。404页面的目的应该是告诉用户:你所请求的页面是不存在的,同时引导用户浏览网站其他页面而不是关掉窗口离去。搜索引擎通过http状态码来识别网页的状态。当搜索引擎获得了一个错误链接时,网站应该返回404状态码,告诉搜索引擎放弃对该链接的索引。而如果返回200或302状态码,搜索引擎就会为该链接建立索引
 Scrapy基于Ajax异步加载实现方法Jun 22, 2023 pm 11:09 PM
Scrapy基于Ajax异步加载实现方法Jun 22, 2023 pm 11:09 PMScrapy是一个开源的Python爬虫框架,它可以快速高效地从网站上获取数据。然而,很多网站采用了Ajax异步加载技术,使得Scrapy无法直接获取数据。本文将介绍基于Ajax异步加载的Scrapy实现方法。一、Ajax异步加载原理Ajax异步加载:在传统的页面加载方式中,浏览器发送请求到服务器后,必须等待服务器返回响应并将页面全部加载完毕才能进行下一步操
 ajax传递中文乱码怎么办Nov 15, 2023 am 10:42 AM
ajax传递中文乱码怎么办Nov 15, 2023 am 10:42 AMajax传递中文乱码的解决办法:1、设置统一的编码方式;2、服务器端编码;3、客户端解码;4、设置HTTP响应头;5、使用JSON格式。详细介绍:1、设置统一的编码方式,确保服务器端和客户端使用相同的编码方式,通常情况下,UTF-8是一种常用的编码方式,因为它可以支持多种语言和字符集;2、服务器端编码,在服务器端,确保将中文数据以正确的编码方式进行编码,再传递给客户端等等。
 如何使用CakePHP中的AJAX?Jun 04, 2023 pm 08:01 PM
如何使用CakePHP中的AJAX?Jun 04, 2023 pm 08:01 PM作为一种基于MVC模式的PHP框架,CakePHP已成为许多Web开发人员的首选。它的结构简单,易于扩展,而其中的AJAX技术更是让开发变得更加高效。在本文中,将介绍如何使用CakePHP中的AJAX。什么是AJAX?在介绍如何在CakePHP中使用AJAX之前,我们先来了解一下什么是AJAX。AJAX是“异步JavaScript和XML”的缩写,是指一种在
 什么是ajax重构Jul 01, 2022 pm 05:12 PM
什么是ajax重构Jul 01, 2022 pm 05:12 PMajax重构指的是在不改变软件现有功能的基础上,通过调整程序代码改善软件的质量、性能,使其程序的设计模式和架构更合理,提高软件的扩展性和维护性;Ajax的实现主要依赖于XMLHttpRequest对象,由于该对象的实例在处理事件完成后就会被销毁,所以在需要调用它的时候就要重新构建。
 jquery ajax报错403怎么办Nov 30, 2022 am 10:09 AM
jquery ajax报错403怎么办Nov 30, 2022 am 10:09 AMjquery ajax报错403是因为前端和服务器的域名不同而触发了防盗链机制,其解决办法:1、打开相应的代码文件;2、通过“public CorsFilter corsFilter() {...}”方法设置允许的域即可。
 使用HTML5文件上传与AJAX和jQuerySep 13, 2023 am 10:09 AM
使用HTML5文件上传与AJAX和jQuerySep 13, 2023 am 10:09 AM当提交表单时,捕获提交过程并尝试运行以下代码片段来上传文件-//File1varmyFile=document.getElementById('fileBox').files[0];varreader=newFileReader();reader.readAsText(file,'UTF-8');reader.onload=myFunc;functionmyFunc(event){ varres
 在Laravel中如何通过Ajax请求传递CSRF令牌?Sep 10, 2023 pm 03:09 PM
在Laravel中如何通过Ajax请求传递CSRF令牌?Sep 10, 2023 pm 03:09 PMCSRF代表跨站请求伪造。CSRF是未经授权的用户冒充授权执行的恶意活动。Laravel通过为每个活动用户会话生成csrf令牌来保护此类恶意活动。令牌存储在用户的会话中。如果会话发生变化,它总是会重新生成,因此每个会话都会验证令牌,以确保授权用户正在执行任何任务。以下是访问csrf_token的示例。生成csrf令牌您可以通过两种方式获取令牌。通过使用$request→session()→token()直接使用csrf_token()方法示例<?phpnamespaceApp\Http\C


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1374
1374 52
52 39
39 19
19


