jQuery 그리드 플러그인을 사용하면 다양한 테이블 레이아웃을 만들 수 있습니다. 그리드 레이아웃은 신문과 잡지에서 가장 일반적인 레이아웃이며 오늘날 웹사이트에서도 매우 일반적입니다. 25 jQuery 그리드 플러그인을 사용하면 그리드의 행과 열을 제어하고 텍스트와 이미지로 채울 수 있습니다. 저는 이러한 플러그인을 설명하기 위해 "최상위"라는 단어를 사용하며, 이 플러그인을 알게 되면 이 플러그인이 멋지다고 확신할 것입니다.

Gridify는 Pinterest와 같은 이미지 로딩 그리드 플러그인을 만드는 데 사용되는 경량 jQuery 플러그인입니다. 이미지 로딩 이벤트 지원, 창 크기 조정 이벤트 지원, 높이가 매우 긴 항목 지원, 동적 항목 너비 지원, 애니메이션(CSS3 전환) 지원.

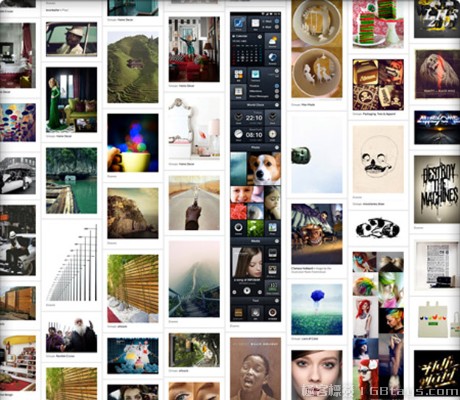
Freewall은 다양한 유형의 그리드 레이아웃(유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, pinterest와 유사)을 만드는 데 도움이 되는 크로스 브라우저 및 반응형 jQuery 플러그인입니다. 레이아웃… 게다가 아름다운 CSS3 애니메이션 효과와 콜백 이벤트도 있습니다. Freewall은 올인원 솔루션입니다. 데스크톱, 모바일 및 태블릿을 위한 동적 그리드 레이아웃을 만듭니다.

반응형 동일 높이 블록은 JavaScript 및 CSS를 사용하여 구현됩니다. 실제로 각 행에 목록을 표시하고 각 행의 가장 높은 항목을 기준으로 다른 항목의 위치를 설정합니다.

MatchHeight.js는 선택한 모든 요소의 높이를 정확히 동일하게 만들 수 있습니다. 이는 혼합 패딩, 여백, 테두리, 상자 크기, 행, 그룹을 올바르게 처리하는 더욱 강력한 동일 높이 플러그인입니다. 필요할 때 자동으로 업데이트하여 이미지와 반응형 레이아웃을 처리합니다.

Gridmanager를 사용하면 테이블 레이아웃의 행과 열을 생성, 기록, 업데이트, 삭제할 수 있고, 편집 가능한 영역의 그리드 레이아웃을 생성할 수 있으며, 각 그리드를 편집하여 크기와 수량을 정의하고 위치를 조정할 수 있습니다. GridManager에는 jQuery, jQueryUI 및 Bootstrap 3.x가 필요하며 TinyMCE CKeditor는 선택 사항입니다.

S 갤러리는 반응형 테이블에 사진을 표시하는 jQuery 사진 갤러리 플러그인입니다. Sony 제품에서 영감을 얻었으며, 항목을 선택하면 이전/다음 항목을 선택하는 버튼이 인터페이스에 나타납니다. 또한 다른 위치를 클릭하면 전체 테이블 레이아웃으로 돌아갈 수도 있습니다.

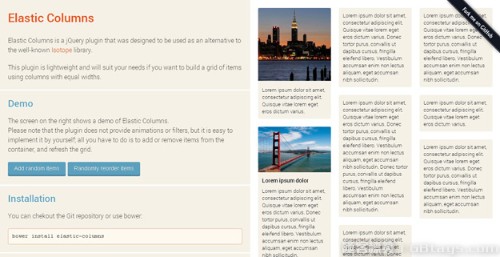
Elastic Columns는 너비 값에 따라 그리드를 쉽게 정의하고 브라우저 크기를 모니터링하여 그리드 표시에 적응할 수 있는 경량 반응형 그리드 레이아웃 플러그인입니다.

Mason.js는 그리드의 공백을 교묘하게 채우는 jQuery 플러그인입니다. 그리드가 생성되면 플러그인은 이러한 간격을 계산하고 미리 정의된 요소나 그리드에서 복사한 콘텐츠로 채웁니다. 요소에 사용되는 크기, 열/행 크기, 중단점 크기 또는 레이아웃이 유동인지 고정인지 여부를 정의할 수 있습니다.

RowGrid.js는 이미지를 수직으로 정렬할 수 있고 반응성이 뛰어나며 무한 스크롤로 볼 수 있는 매우 작고 가벼운 jQuery 플러그인입니다.

BttrLazyLoading은 이미지가 스크롤될 때까지 사용자의 웹 애플리케이션이 이미지 로드를 지연시킬 수 있게 해주는 반응형 이미지 지연 로딩 jQuery 플러그인입니다. BttrLazyLoading은 모바일(

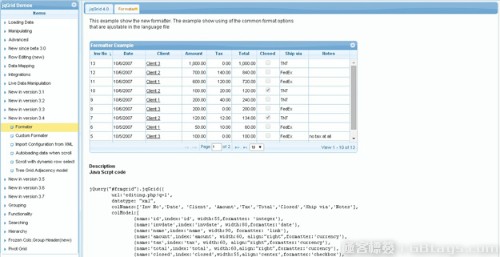
jqGrid는 그리드 데이터를 표시하는 데 사용되는 jQuery 플러그인입니다. jqGrid를 사용하면 프런트 엔드 페이지와 백그라운드 데이터 간의 비동기 Ajax 통신을 쉽게 구현할 수 있습니다.

Masonry는 매우 유용한 jquery 웹 페이지 레이아웃 플러그인입니다. 다양한 높이의 div 사이의 공백을 제거하여 웹 페이지를 더욱 깔끔하고 아름답게 만들 수 있습니다!

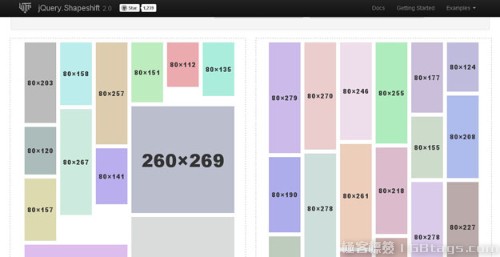
jQuery 드래그 앤 드롭 플러그인 Shapeshift, 드래그 앤 드롭을 통해 컨테이너의 여러 항목을 재정렬하거나 컨테이너를 변형할 수도 있습니다. 요소를 드래그하면 상위 컨테이너 내에서 인덱스 위치가 변경됩니다.

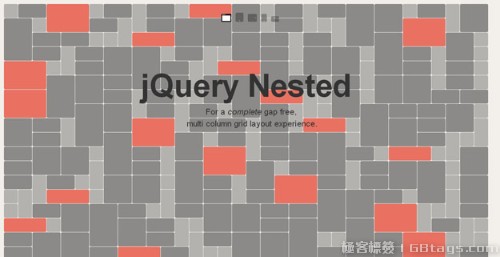
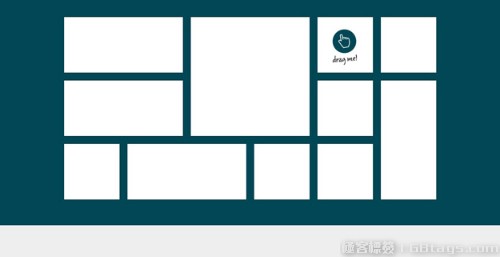
Nested는 다른 유사한 라이브러리나 jQuery 플러그인과 달리 다중 열의 동적 그리드 레이아웃을 만드는 데 도움이 되는 도구입니다. 이 플러그인을 사용하면 다른 라이브러리나 플러그인과 마찬가지로 요소를 재정렬하기 위해 모든 간격의 크기를 스캔하는 데 도움이 되지만 Nested는 모든 간격이 제거되도록 최종 단계에서 요소의 크기를 조정하는 데 도움이 됩니다.

Headsup Grid의 특징은 다양한 플랫폼에서 다양한 스타일을 보여줄 수 있다는 것입니다.

Wookmark jQuery 플러그인은 현재 널리 사용되는 폭포 흐름 웹 레이아웃 효과를 구현하는 데 사용되는 jQuery 플러그인입니다.

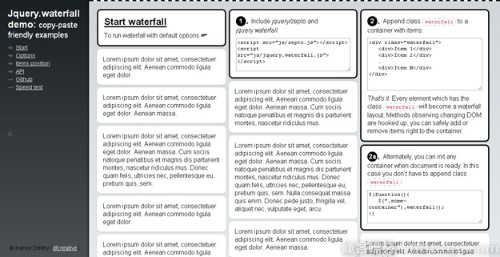
jQuery Waterfall은 li 태그를 사용하여 마우스 스크롤 페이지 이미지에 대한 무한 로딩 효과가 있는 다중 열 폭포 흐름 레이아웃을 만듭니다.

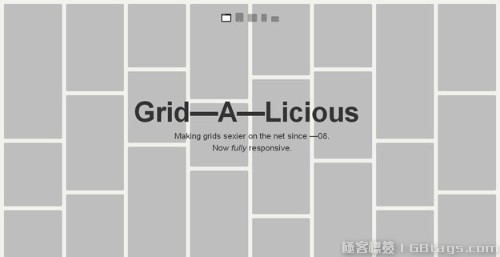
Grid-A-Licious는 다양한 기기의 너비에 자동으로 적응하는 반응형 폭포 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다. 매개변수를 통해 너비, 동적 표시 속도, 지연 등을 설정할 수 있습니다.

Gridster.js는 다중 열 레이아웃을 지원하는 직관적인 드래그 앤 드롭 레이아웃을 구축하는 데 사용되는 jQuery 플러그인입니다. 또한 테이블의 요소를 동적으로 추가하고 삭제할 수도 있습니다.

Gridly는 그리드 스타일의 드래그 앤 드롭 jQuery 플러그인입니다. 이 플러그인은 드래그할 때 움직이는 애니메이션을 표시하며 효과가 매우 아름답습니다.
이 플러그인에는 닫기, 클릭하여 확대, 모듈 추가 등과 같은 다른 특수 기능도 있습니다.

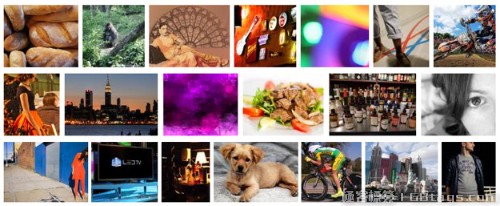
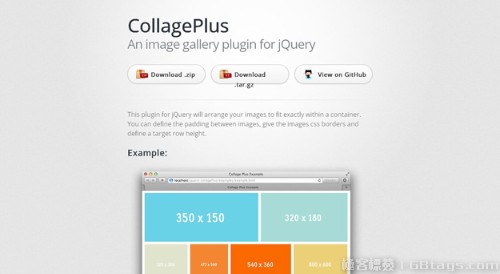
CollagePlus는 CSS를 통해 이미지 사이의 거리를 정의하고 테두리를 추가할 수 있는 jQuery 테이블 플러그인입니다.

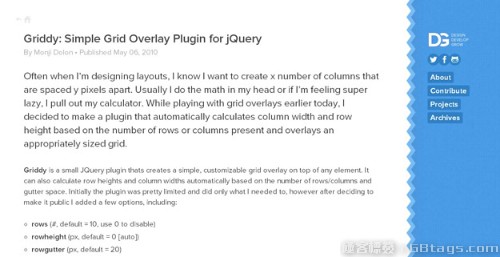
Griddy는 경량 플러그인이지만 거의 모든 효과를 얻을 수 있습니다. 행 수, 행 높이, 열 수, 열 높이, 색상 등과 같은 많은 속성은 선택 사항입니다.

jqGridView는 jQuery 라이브러리를 위한 새로운 리치 클라이언트 XML 기반 Ajax 그리드 플러그인입니다. jqGridView는 웹에서 표 형식의 데이터를 표현하고 편집하기 위한 전문적인 솔루션을 제공합니다. 강력한 스크립팅 API로 세심하게 디자인된 이 편집 가능한 그리드는 DHTML 및 XML로 구성이 간단하며 대용량 데이터에서도 확실한 결과를 보여줍니다. jqGridView는 쉽게 멋진 모양을 수행할 수 있습니다(CSS를 통해 관리됨). jqGridView는 플러그인 기반 플랫폼이 아니며 ASP.NET/ASP, PHP, Java, CGI 스크립트 등과 같은 다양한 웹 프로그래밍 플랫폼에서 사용할 수 있습니다. jqGridView는 Bowser 호환성이 높습니다.

Ingrid는 데이터 채우기 작업을 많이 단순화하여 더욱 현실적으로 보이게 만들었습니다.

jui_datagrid는 간단하고 강력한 API를 통해 테이블 데이터를 조작하고 테마 사용자 정의, 현지화 지원 등을 제공하는 데 사용할 수 있는 Ajax jQuery 테이블 플러그인입니다.
경유: gbtags
위의 25개 jQuery 그리드 레이아웃 플러그인을 사용하면 개발자와 디자이너는 매력적인 시각적 효과와 모든 브라우저 및 휴대용 장치와 호환되는 반응형 레이아웃을 사용하면서 반응형 그리드 레이아웃을 만들 수 있습니다. 당신이 그것을 좋아하길 바랍니다!
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






