Kitjs(http://xueduany.github.com/KitJs)는 제가 Taobao UED를 떠난 후 2011년 말에 제가 직접 만든 HTML5 프런트엔드 위젯 라이브러리 세트입니다. 모바일 HTML 페이지 상호 작용에서 구성 요소의 사용은 Kit의 문자 그대로의 의미와 같으며, 작고 실용적이며 직접 사용할 수 있고 보조 개발에도 쉽게 사용할 수 있는 구성 요소 집합을 만드는 것이 비전입니다. 이후 프로젝트가 점점 커지면서 컴포넌트 수도 늘어나고, PC 브라우저(IE6, FF, 크롬 코어 시리즈 등)에 대한 지원도 추가되면서 더 이상 원래의 휴대폰 개발 분야에 국한되지 않고, 공식적으로 전체 플랫폼으로 이동하기 시작했습니다. 따라서 최근 모든 원본 모듈은 jsdoc 사양에 따라 API 문서로 업데이트되었으며 점차 모든 사람이 사용할 수 있도록 오픈 소스화되고 있습니다.
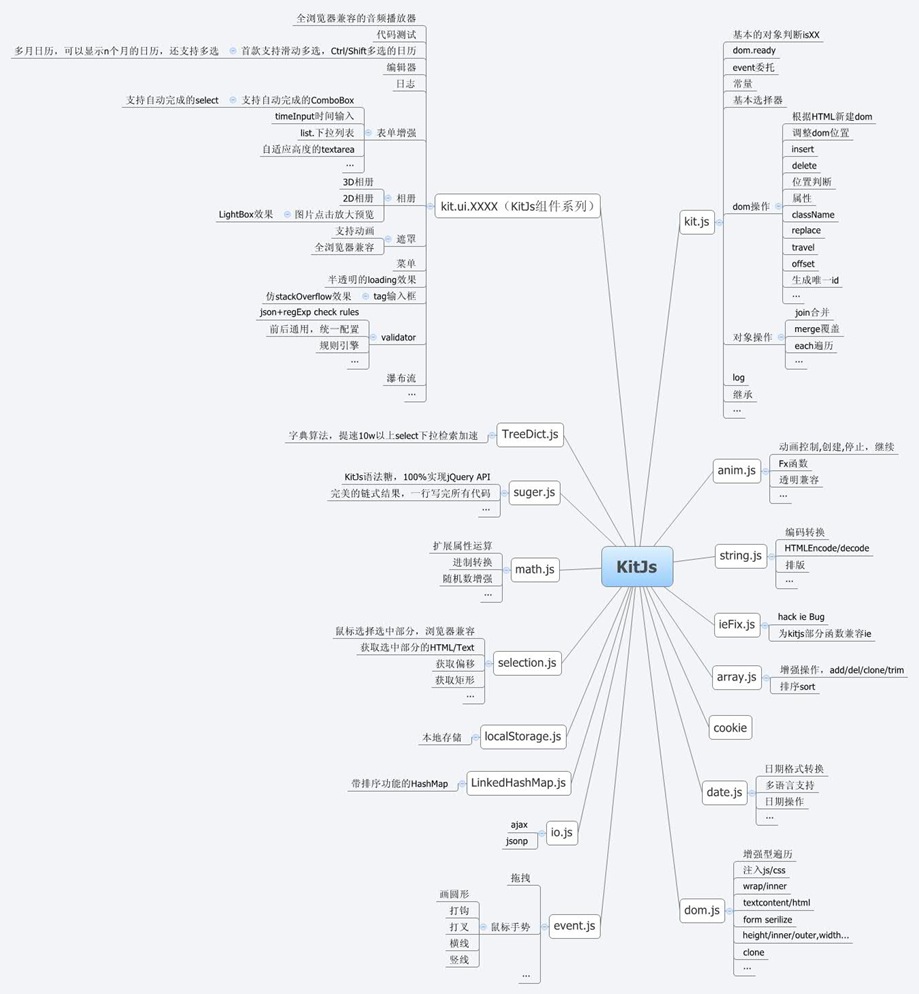
먼저 모든 사람이 키트에 대한 기본적인 이해를 돕기 위해 Kitjs 가계도를 넣어 보겠습니다

어때요? 사실 저도 보고 나서 좀 어지러웠어요^_^ 쉽게 말하면 kitjs와 도장은 서로 비슷해서
1. Kit.js는 핵심이며 도장과 유사하게 키트를 중심으로 확장된 js 도구 모듈입니다
2. dijit와 유사한 kit.ui 네임스페이스 아래의 구성 요소 모듈
3. 여기에 표시되지 않은 dojoX와 유사한 실험실 프로젝트도 있습니다.
KitJs의 구성 요소 중에는 제가 이전에 블로그에 게시했던 몇 가지 우수한 구성 요소가 있습니다.

오디오 플레이어

iPhone 효과 탭

콤보박스

3D 사진 앨범


캘린더

라이트박스
잠깐
아직 내부적으로 사용 중이거나 개발 중인 우수한 구성 요소도 있으며, 모든 사람이 사용할 수 있도록 점진적으로 출시될 예정입니다. KitJ의 모든 구성 요소는 다음 비전을 충족합니다
1. 중국 사용자의 경험에 더 가까워졌습니다
2. 중국 개발자와 관련된 의견 및 문서
3. 시중에 나와 있는 기존 구성요소에서 제공되지 않는 기능을 모두에게 꼭 제공하세요
4. 쉽게 조립하고 더 큰 위젯으로 병합할 수 있을 만큼 세분화된 모듈
KitJs 툴 모듈에서는 모든 코드가 클래스 프로토타입을 기반으로 확장되었으며, 개발자가 사용할 수 있도록 인스턴스화된 전역 개체가 제공됩니다. 모든 클래스 이름은 대문자이며, 모든 인스턴스 개체는 첫 번째 문자는 소문자이며, 키트는 다음으로 시작합니다. $ 문자를 사용하면 다른 클래스 라이브러리와 쉽게 구별할 수 있습니다. 동시에, 도구 모듈에서는 모든 메소드가 Kissy와 동일한 함수형 프로그래밍 스타일로 작성되었으며, 동시에 Load suger.js를 사용하여 개발하는 데 익숙한 학생들에게 Kit가 제공됩니다. jQuery를 사용하는 것처럼 사용할 수 있습니다. 메서드 이름과 사용 방법은 jQuery와 완전히 동일합니다.
$kit.$(함수($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
상단 : $kit.math.rand($('#gallery').innerHeight()) 'px',
왼쪽 : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform': 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
새로운 $kit.ui.LightBox({
엘 : 이거
}).init();
});
});
$kit.$는 kitjs의 dom 준비 이벤트입니다. 매개변수 익명 메소드의 $ 매개변수는 $kit.$ 메소드를 내부 클로저에 전달하므로 내부 클로저에서 $kit 대신 $를 직접 사용할 수 있습니다. .$ (jQuery의 $ 선택기와 동일) 클로저 내의 모든 코드는 jQuery와 동일합니다. 또한 JQuery 코드와 KitJs 코드의 상호 이식을 용이하게 합니다.
이 기사는 KITJS 프레임워크 사용 가이드 시리즈의 첫 번째 기사입니다. Kitjs에 대해 간략하게 소개하고 나중에 이 훌륭한 프런트엔드 UI 프레임워크에 대해 자세히 알아보겠습니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...
 JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PM
JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PMJavaScript 프로그래밍에서 JavaScript의 프로토 타입 체인에서 함수 매개 변수를 얻는 방법 프로토 타입 체인의 기능 매개 변수를 이해하고 조작하는 방법은 일반적이고 중요한 작업입니다 ...
 Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PM
Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PMWeChat 애플릿 웹 뷰에서 vue.js를 사용하는 동적 스타일 변위 실패가 vue.js를 사용하는 이유를 분석합니다.
 TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM
TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM동시 링크에 대한 요청을 여러 링크와 순서대로 판단하여 결과를 반환하는 방법은 무엇입니까? 탬퍼 몬키 스크립트에서는 종종 여러 체인을 사용해야합니다 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

뜨거운 주제
 1374
1374 52
52 40
40 19
19


