JavaScript 기본 구문, DOM 연산 트리 및 문서 객체_기본 지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:29:391501검색
1부 기본 문법:
1. 데이터 유형(문자열, 소수, 정수, 부울, 시간 및 날짜)
var s="3.14" var n=parsefloat(s) s =5;
var s="abc3.14" var n=parsefloat(s) //NaN s =5;//10진수 유형을 분석하고 변환
var d=parseInt(s)//분석하고 정수형으로 변환
isNaN(문자열), 숫자처럼 보이는 문자열인지 확인, yes - false - true
2. 변수
3. 연산자: 4가지 범주
4. 표현식(문을 구성하기 위해): 변수 연산자
5. 진술: 세 가지 주요 범주 ()
카테고리:
주문
분기: if;if..else,if..else..if..else...if..else;if 중첩
스위치...케이스
루프: 철저한 방법, 반복 방법, 4가지 요소(초기 조건, 루프 조건, 루프 본문, 상태 변경)
...
그동안...
6. 배열: var a= new Array();
7. 기능: 4가지 요소(이름, 입력, 반환, 처리)
함수 표시()
{
}
1. 운영자
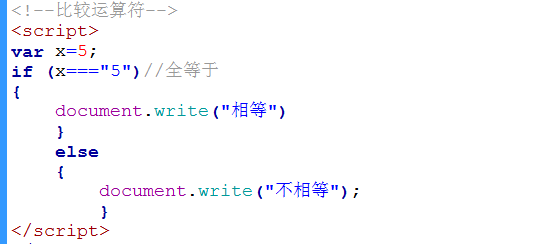
비교 연산자(7종): ==/===/!=/>/=
=== (모두 같음)

2. 문자열 하위 문자열 사용법

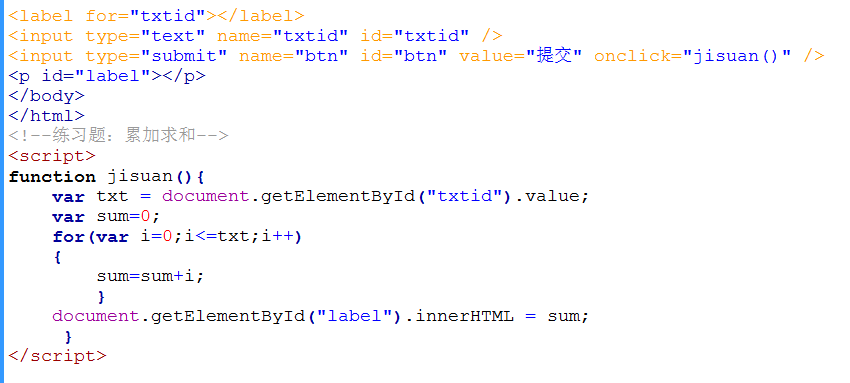
3. 연습문제: 누적 및 합산(Js 방법 사용)

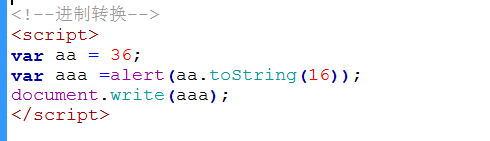
4. 기본 변환

2부 DOM 작업(작업 html) 트리
windows 개체--브라우저 창
[window.document.
window.alert()]
window.location--주소 표시줄
window.history--앞으로, 뒤로(접속 기록)
window.status--상태 표시줄
window.document; (강조)
파트 3 문서 개체 :
1.
찾기var d=document.getElementById("요소 ID")
var d=document.getElementsByName("요소 이름")
var d=document.getElementsByTagNme("요소의 태그 이름")
2. 연산요소 내용
공통요소: 하이퍼링크, 사진
2가지 카테고리로 구분:
(1) 양식 요소(범주 3) 텍스트(입력: 유형=텍스트,비밀번호,텍스트 영역,숨김), 버튼(제출/재설정/버튼/이미지), 선택(라디오/체크박스/드롭다운 목록 선택, 목록 상자/ 파일)
값 할당 d.value=xxxx;
값 var s=d.value
(2) 비형식 요소: h1....h6;p;div;span;ul;ol;li (메모리 뉴스)
제어 형식 태그
콘텐츠 컨테이너 태그:
할당: d.innerHTML=xxxx;
값: var s=d.innerHTML;
3. 요소 속성 조작
d.setAttribute(이름, 값)
var s=d.getAttribute(이름)
d.removeAttribute(이름)
4. 연산 요소 스타일
(1) 인라인 스타일:
d.스타일 xxxxx=xxxx;
var s=d.style.Backgroundcolor;
(2)클래스 속성
d.className=""
5. 운영 관련 요소
위, 아래, 내부, 외부

