일반적으로 js에서 함수를 작성할 때 일반적으로 function fn(){}이라는 기존 방식으로 함수를 선언합니다. 몇몇 훌륭한 플러그인을 읽을 때 필연적으로 var fn = function() {}이 무엇인지 보게 됩니다. 오늘은 캐서롤을 깨고 질문을 던지는 정신으로 이 매혹적인 함수 선언에 대해 이야기해 보겠습니다.
함수 선언
함수 선언 샘플 코드
함수 fn() {
console.log('fn 함수 실행..');
// 코드..
}
이렇게 fn이라는 함수를 선언했는데, 이 함수 위에 호출하면 실행될 것 같나요? 아니면 오류가 보고되나요?
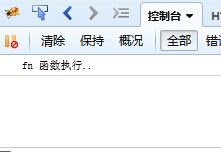
콘솔 출력:

네, 이때 fn 함수를 호출할 수 있습니다. 이유를 요약하면 다음과 같습니다.
요약:
1: 이때 fn 함수는 변수의 결과로, 기본적으로 전역 컨텍스트의 변수에 저장됩니다(window.function 이름으로 확인 가능)
2: 이 메소드는 전역 컨텍스트 단계에 들어갈 때 생성되는 함수 선언입니다. 코드 실행 단계에서 이미 사용 가능합니다. ps: 자바스크립트는 메소드에 들어갈 때마다 컨텍스트 환경(글로벌 → 로컬)을 초기화합니다
3: 변수 객체에 영향을 미칠 수 있음(컨텍스트에 저장된 변수만 해당)
함수 표현
함수 표현 예시 코드
var fn = 함수 () {
console.log('fn 함수 [표현식] 명령문 실행..')
// 코드..
}
이런 방식으로 익명 함수를 선언하고 fn 변수에 대한 참조를 지정합니까?
위와 아래에서 다시 한번 표현식으로 선언한 함수를 호출하면 콘솔에 출력되는 모습을 볼 수 있습니다.
// 콘솔 출력을 명확하게 보기 위해 각 호출 전후에 표시를 하여 가독성을 높였습니다.
console.log('이전 통화가 시작되었습니다..');
fn();
console.log('이전 통화가 종료되었습니다..');
var fn = 함수 () {
console.log('fn 함수 [표현식] 명령문 실행..')
// 코드..
}
console.log('통화가 시작된 후..');
fn();
console.log('통화가 시작된 후..');
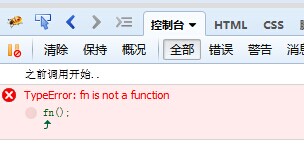
콘솔 인쇄 결과:

코드가 실행되고 fn() 함수가 처음 호출되면 다음 메시지가 표시되고, fn은 함수가 아닙니다(fn은 메서드가 아닙니다). 오류가 발생하면 작업이 종료됩니다. 마주쳤다.
이는 fn()이 처음 호출되었을 때 var fn 변수가 전역 객체의 속성으로 존재하지 않고, fn이 참조하는 익명 함수 컨텍스트가 초기화되지 않아 이전 호출이 실패했음을 보여줍니다. .
// 이제 이전 호출 로직을 주석 처리한 다음 콘솔 출력을 살펴봅니다.
// console.log('이전 호출이 시작되었습니다..');
// fn();
// console.log('이전 통화가 종료되었습니다..');
var fn = 함수 () {
console.log('fn 함수 [표현식]이 실행을 선언합니다..')
// 코드..
}
console.log('통화는 나중에 시작됩니다..');
fn(); // 표현식
다음에 호출됩니다. console.log('통화는 나중에 시작됩니다..');
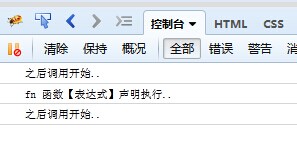
콘솔 인쇄 결과:

표현식 함수 이후에 호출이 가능하다고 볼 수 있는 이유를 정리해볼까요?
요약:
1: 우선 변수 자체가 함수로 존재하는 것이 아니라 익명 함수에 대한 참조입니다(값 유형은 참조가 아닙니다)
2: 코드 실행 단계에서 전역 컨텍스트가 초기화되면 전역 속성으로 존재하지 않으므로 변수 객체의 오염이 발생하지 않습니다
3: 이 유형의 선언은 일반적으로 플러그인 개발에서 일반적이며 클로저에서 콜백 함수에 대한 호출로 사용될 수도 있습니다
그래서 function fn () {}는 var fn = function () {}와 같지 않습니다.
위 내용은 이 기사의 전체 내용입니다. 아이디어가 매우 명확하고 비교도 매우 명확합니다. 친구 여러분, 꼭 읽어보세요
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






