CSS3, HTML5 및 jQuery 검색 상자 collection_jquery
- WBOY원래의
- 2016-05-16 16:29:281660검색
사용자가 필요한 정보를 쉽고 빠르게 찾을 수 있도록 검색창이나 웹사이트 검색 기능이 추가되었습니다. 따라서 웹사이트에 검색창을 추가하는 것은 웹 디자인의 주요 요소 중 하나가 되었습니다. 웹사이트에 검색창을 추가하면 사용자 인터페이스가 더욱 사용자 친화적으로 바뀌고 사용자가 쉽고 즐겁게 탐색할 수 있게 됩니다.
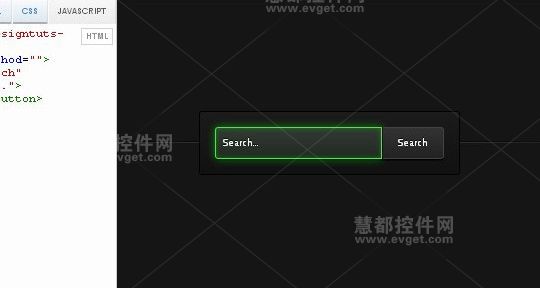
입력 검색창에는 테두리와 펄스 같은 섀도우 비트가 함께 제공됩니다.
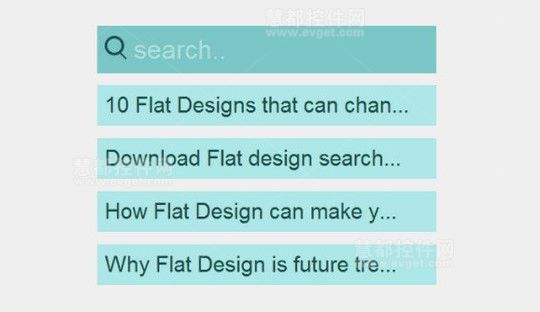
이것은 순수 CSS를 사용하여 확장된 제안 검색창을 구축하기 위한 간단한 튜토리얼입니다.
검색창 확장은 무언가를 클릭하거나 입력하면 더 넓어지는 간단한 검색창입니다.
CSS를 사용하여 확장된 검색창을 변형해 보겠습니다. 검색 표시줄은 처음에는 보기에서 숨겨졌다가 검색 탭을 클릭하면 보기로 부드럽게 확장됩니다.
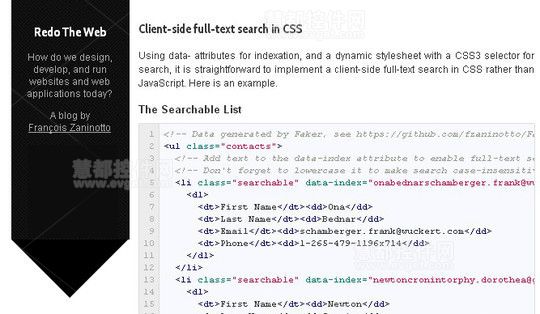
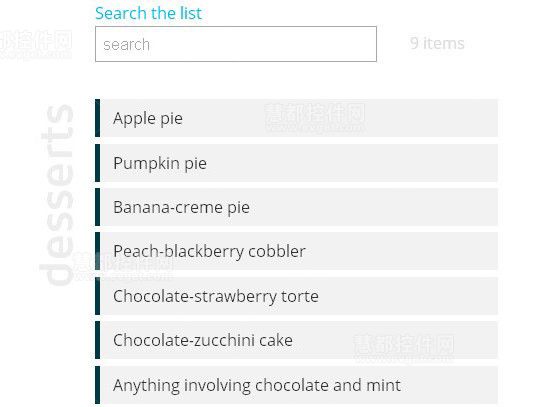
색인된 데이터 속성, 동적 스타일 및 CSS3 선택기를 사용하는 검색 기능은 JavaScript 클라이언트 대신 CSS에서 직접 전체 텍스트 검색을 구현할 수 있습니다.
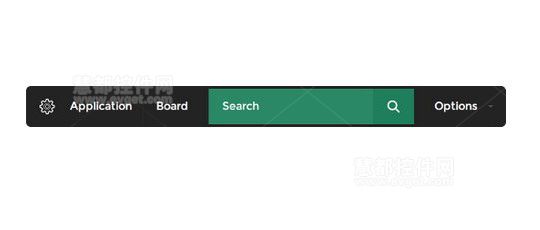
CSS3 및 HTML을 사용하여 검색창 드롭다운 메뉴 만들기
이 튜토리얼에서는 Square UI에 대한 플랫 탐색 및 검색 드롭다운 메뉴를 만듭니다.
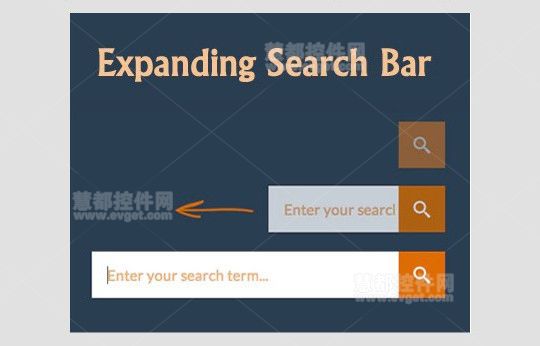
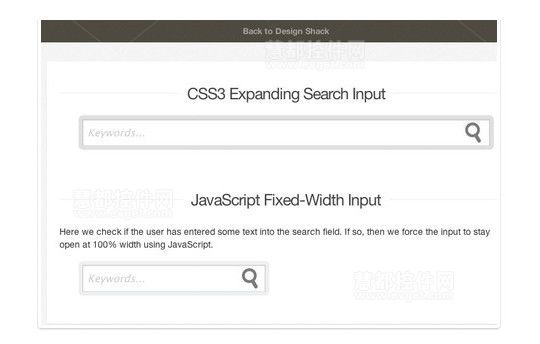
HTML5/CSS3을 확장한 검색 입력 필드 작성 방법
이 튜토리얼에서는 두 가지 방법을 사용하여 확장된 검색 필드를 만듭니다.
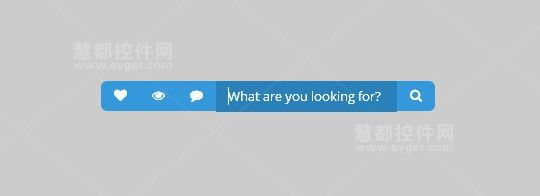
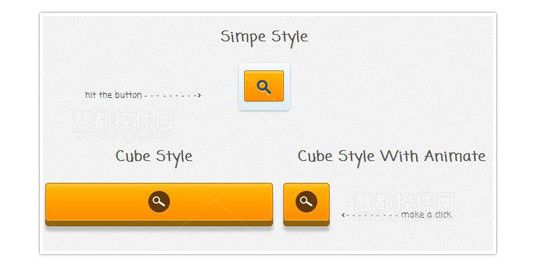
이것은 매우 흥미로운 독특한 검색창입니다!
매장 카테고리 검색창과 마찬가지로 검색어를 선택하라는 메시지입니다.
jQuery 및 CSS3용 "다음 레벨" 애니메이션 검색 양식
테두리 너비를 고정하기 위한 유연한 검색 입력 및 내부 고정 너비 제출 버튼.