Javascript는 td_javascript 기술의 값 전환을 실현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:28:581823검색
프론트 인터뷰 중 면접 질문을 접했는데, 당시 아무 생각이 없어서 답변을 드리지 못해서 오늘 정리해서 공유드립니다.
원래 질문은 다음과 같습니다. 개체 방법을 사용하여 2x2 테이블을 만들려면 두 번째 행과 두 번째 열의 셀에 버튼이 필요합니다. 이 버튼을 클릭하면 첫 번째 행과 첫 번째 열의 값이 됩니다. 두 번째와 동일 행의 첫 번째 열의 값을 바꾸십시오. 아래 그림을 참조하십시오

양식 작성

클릭 효과
저는 바보입니다. 더 좋은 방법이 있다면 알려주세요. 오랫동안 고민한 끝에 결과가 나왔습니다.
1. 테이블 개체 생성
코드 복사 코드는 다음과 같습니다.
문서
테이블 td{text-align: center;}
스타일>
머리>
객체를 사용하여 테이블 만들기
var 테이블={
값1:"값1",
값2:"값2",
행:2,
셀:2,
생성:함수(){
//테이블 생성
var table=document.createElement("table");
table.border=1;
table.width="500"
//버튼 생성
var 버튼=document.createElement("버튼")
button.innerHTML="스위치";
버튼.이름="qiehuan";
버튼.setAttribute("onclick","qiehuan()");
//행 생성
for(var i=0;i
}
//열 생성
for(var i=0;i
table.rows[i].insertCell();
}
//본문에 테이블 추가
Document.body.appendChild(테이블);
var table=document.getElementsByTagName("table")[0];
var row1=table.rows[0];
var row2=table.rows[1];
table.rows[1].cells[1].appendChild(버튼);
var a=row1.cells[0].innerHTML=this.value1;
var b=row2.cells[0].innerHTML=this.value2;
}
}
table.create();
본문>
테이블 생성 방법으로 얻은 효과는 다음과 같습니다.

코드를 전환하려면 클릭하세요:
코드 복사 코드는 다음과 같습니다.
함수 qiehuan(){
//테이블 가져오기
var table=document.getElementsByTagName("table")[0];
//tr 가져오기
var row1=table.rows[0];
var row2=table.rows[1];
//컨텐츠교환
//데이터를 저장할 새 요소 생성
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
전환 버튼을 클릭했을 때의 효과는 다음과 같습니다.

확장자:
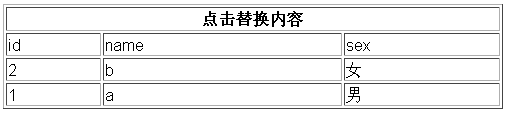
1. ID/이름/성별을 클릭하여 정렬을 변경하고 싶습니다.

원본

효과
코드:
코드 복사 코드는 다음과 같습니다.
문서
머리>
| 콘텐츠를 교체하려면 클릭하세요 | |
|---|---|
| id | 이름 |
| 1 | a |
| 2 | b |
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

