2014 HTML5/CSS3 인기 애니메이션 효과 TOP10_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:28:461335검색
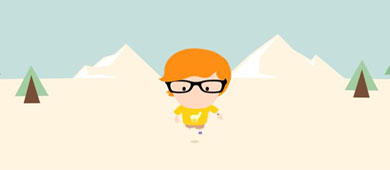
1. HTML5 CSS3로 구현된 실생활 러닝 애니메이션 특수 효과
오늘 저는 실제 사람이 달리는 애니메이션의 멋진 시뮬레이션을 공유하고 싶습니다. 이는 주로 여러 사진 전환과 결합된 HTML5/CSS3 기술을 사용하여 구현됩니다. 이 HTML5 애니메이션의 현실감은 캐릭터가 달릴 때 매우 리드미컬하고 캐릭터의 투영이 있다는 것입니다. 더욱 중요한 점은 캐릭터가 점점 더 가까워질수록 캐릭터의 크기도 커진다는 점입니다. 마치 멀리서 달려오는 어린 소년과 같습니다.

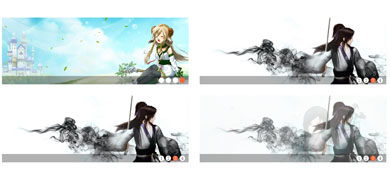
2. 다양한 사용자 정의 이미지 전환을 지원하는 jQuery로 구현된 4가지 포커스 맵 플러그인 특수 효과
다양한 사용자 정의 이미지 전환을 지원하는 jQuery로 구현된 4가지 포커스 맵 플러그인 특수 효과의 소스 코드 L_slide.js는 사용자 정의 이미지 전환을 구현할 수 있는 포커스 맵 애니메이션 특수 효과 코드입니다. 이 코드에는 4가지 포커스 맵 전환 효과가 포함되어 있습니다. .

3. HTML5로 구현된 매우 멋진 브러시 드로잉 애니메이션 효과
오늘은 멋진 HTML5 브러시 애니메이션을 공유하겠습니다. 다양한 브러시 모양을 선택할 수 있습니다. 브러시가 캔버스에서 움직일 때 매우 멋진 애니메이션 효과가 재생됩니다. . 그리고 애니메이션의 색상도 시간이 지남에 따라 점차적으로 변경됩니다.

4. JS로 구현된 왼쪽 및 오른쪽 버튼 애니메이션이 포함된 원본 초점 이미지 캐러셀
왼쪽 및 오른쪽 버튼 애니메이션 특수 효과 소스 코드로 JS로 구현한 원본 포커스 이미지 캐러셀은 모든 웹 사이트 웹 페이지에서 사용하기에 매우 적합한 포커스 이미지 캐러셀 코드입니다. 왼쪽 및 오른쪽 버튼을 클릭하고, 사진 하단의 점을 클릭하여 사진을 볼 수도 있습니다.

5. 카드 위로 마우스를 이동할 때 텍스트 애니메이션을 표시하도록 jquery로 구현된 앨범 목록
텍스트 애니메이션을 표시하기 위해 플립 카드 위에 마우스를 올렸을 때 jquery로 구현한 사진 앨범 목록의 특수 효과 소스 코드입니다. 호버링된 그림 위로 마우스를 이동할 때 텍스트를 표시합니다.

6.div CSS는 마우스가 아래 앨범 목록을 통과할 때 동적 텍스트 설명 팝업을 구현합니다
div CSS는 마우스가 하단을 지나갈 때 텍스트 설명이 팝업될 때 앨범 목록의 동적 특수 효과 소스 코드를 구현합니다. 이 코드는 마우스를 가리키면 구현됩니다. 그림 위에서 그림이 줄어들고 관련 텍스트 설명이 그림 아래에 나타납니다.

7. jquery로 구현된 왼쪽 및 오른쪽 화살표 사이의 썸네일 및 초점 이미지 전환이 포함된 전체 화면 배너
jquery로 구현한 썸네일과 좌우 화살표 전환 기능이 포함된 배너 전체 화면의 포커스 사진 특수 효과 소스 코드는 썸네일과 좌우 화살표 전환 기능으로 전체 화면 가로 방향을 구현할 수 있는 포커스 사진 코드입니다. 이 코드가 필요한 친구는 에서 다운로드하여 사용할 수 있습니다.

8. 캔버스를 이용해 멋진 시계를 그려보세요
HTML5 Canvas는 캔버스에 무엇이든 그릴 수 있습니다. 오늘은 HTML5 Canvas를 사용하여 멋진 시계를 그리는 방법과 코드를 공유하고 싶습니다.

9. CSS3로 구현된 3D 사이드 메뉴 효과
오늘은 CSS3에서 구현한 3D 메뉴 특수 효과를 공유해보겠습니다. 이 3D 메뉴의 특징은 페이지에 옆으로 놓여 있다는 점입니다. 하위 메뉴를 확장할 때에도 아름다운 애니메이션이 있고, 하위 메뉴도 3D로 표현됩니다. 연구 및 연구를 위해 이 메뉴의 소스 코드를 다운로드할 수 있습니다.

10.Animate.css는 다양한 텍스트 효과를 갖춘 CSS3 애니메이션 라이브러리입니다
Animate.css에는 여러 텍스트 효과가 포함된 CSS3 애니메이션 라이브러리 효과 소스 코드가 있습니다. 여기서는 텍스트에 로드할 애니메이션 효과를 선택할 수 있습니다.