jQuery_jquery를 기반으로 텍스트 버튼 양식 특수 효과 구성
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:28:391719검색
1.jQuery 슬라이드 버튼으로 이미지 전환 효과 제어
이미지 전환 특수 효과 소스 코드를 제어하기 위해 jQuery를 기반으로 슬라이드 버튼이 구현되었습니다. 자동으로 전환할 수 있는 이미지가 4개 있으며, 전환 시 오버 슬라이드 효과가 발생합니다. 사용자는 슬라이드의 제목 텍스트와 내용을 사용자 정의할 수도 있습니다. 매우 뛰어난 특수 효과 소스 코드입니다.

2.htm5 CSS3는 입력 유효성 검사 효과로 양식 미화를 구현했습니다
순수한 HTML5 CSS3로 구현한 양식 미화 효과와 입력 확인 효과가 있는 코드 등 이런 종류의 특수 효과는 웹사이트에서 매우 실용적입니다.

3.로그인 및 등록 양식을 구현하기 위한 마스크가 포함된 Jquery로 만든 팝업 레이어
클릭 후 원본 페이지에서 원하는 페이지가 팝업되는 코드가 구현되어 있으며, 이 코드는 다양한 웹사이트의 다양한 페이지에서 널리 사용되며 매우 실용적입니다.

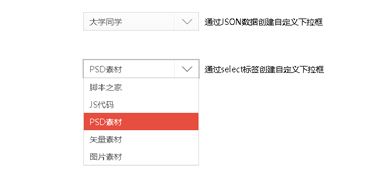
4.DropDownList.js 플러그인을 기반으로 한 jQuery의 드롭다운 상자 미화 효과
DropDownList.js 플러그인을 기반으로 드롭다운 상자를 아름답게 만드는 코드는 웹사이트에서 매우 일반적입니다.

5. HTML5 및 TweenMax.js 기반의 다각도 회전 3D 이미지 애니메이션
TweenMax는 매우 일반적으로 사용되는 애니메이션 프레임워크입니다. TweenMax.js는 TweenMax의 JS 버전입니다. 오늘은 TweenMax.js와 HTML5를 결합하여 여러 장의 그림이 벽을 형성합니다. 그림 벽은 마우스 움직임에 따라 회전할 수 있으며, 마우스에 따라 회전 속도가 변경될 수 있습니다. 매우 멋진 HTML5 3D 애니메이션 애플리케이션입니다.

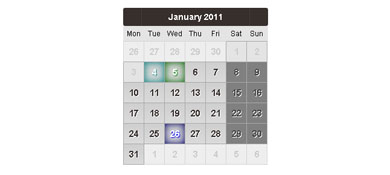
6. HTML5/CSS3으로 구현된 멋진 날짜 선택기 소스 코드
은 멋진 외관을 갖춘 HTML5/CSS3 캘린더 애플리케이션입니다. 날짜 위에 마우스를 올리면 입체적인 배경이 표시되는 것이 특징입니다. 이전에 공유된 날짜 범위가 있는 HTML5/CSS3 날짜 선택 플러그인을 사용하면 기능이 약간 떨어지지만 전반적으로 여전히 매우 실용적인 HTML5 달력입니다.

7. HTML5 SVG 기반의 Fox 실행 애니메이션 특수 효과
매우 멋진 HTML5 애니메이션으로 빠르게 달리는 여우입니다. 달리는 동작이 매우 자연스럽고 생생하며 긴 여우 꼬리도 그에 따라 흔들립니다. 또한 이 HTML5 여우 달리기 애니메이션도 SVG를 기반으로 합니다. 이전에도 많은 SVG 애니메이션 효과를 도입했는데, 이는 SVG도 애니메이션 제작에 큰 이점이 있음을 보여줍니다.

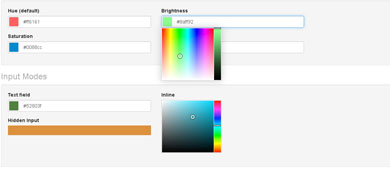
8. jQuery 및 MiniColors.js 플러그인으로 구현된 웹 페이지 색상 선택
클릭 후 색상 라이브러리가 팝업될 수 있으며, 상황에 따라 원하는 색상의 코드를 선택할 수 있습니다. 다른 색상. 누군가가 양식을 작성하고 DW 또는 Photoshop을 열어서 색상 코드를 입력합니다. 그러나 이 jquery 플러그인을 사용하면 코드를 입력할 수 있습니다. 그럴 필요 없이 색상 코드를 검색하는 수고를 덜고, 직접 객관적으로 원하는 색상을 찾아 시간 내에 입력 상자에 반환하기만 하면 됩니다. .

9. jQuery로 구현된 사용자 등록 양식 위의 팝업 프롬프트 텍스트 효과
입력 양식 위에 메모를 표시할 수 있을 뿐만 아니라 인증 코드를 입력할 수도 있습니다.

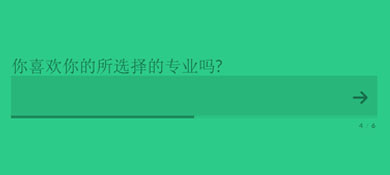
10. HTML5로 구현된 문장별 맞춤 답변 질문. 모든 양식이 완성될 때까지 답변을 입력하여 다음 단계로 진행하세요
코드는 웹 페이지 어디에서나 사용할 수 있습니다. 예를 들어 웹 사이트 홈페이지 시작 부분에 모든 양식을 입력해야 웹 사이트 홈페이지에 들어갈 수 있고, 모든 양식을 작성해야만 사이트에 들어갈 수 있습니다. 다음 단계. 동시에 양식을 작성하지 않은 경우 건너뛸 수 없으며 채용 웹사이트에서 사용하기에 적합합니다. 간단히 말해서, 채용 정보와 관련된 질문으로 변경할 수 있습니다. , 이 코드는 매우 실용적입니다. 이 코드가 필요한 친구들은 와서 다운로드할 수 있습니다.