권장되는 jQuery 이미지 슬라이더 포커스 맵 플러그인_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:28:331410검색
1. jQuery로 구현한 탭 포커스 이미지 캐러셀 애니메이션
jQuery로 구현한 오른쪽 탭 포커스 이미지 캐러셀 애니메이션 특수효과 소스코드는 자동 캐러셀과 수동 클릭을 지원하는 신선하고 사랑스러운 포커스 이미지 캐러셀 코드입니다.

2. jquery로 구현된 웹 썸네일 개요는 슬라이드하여 역학을 표시할 수 있습니다
쿼리로 구현된 웹페이지 썸네일 개요는 슬라이드하여 동적 특수 효과 소스 코드를 표시할 수 있습니다. 썸네일을 클릭하고 슬라이드하여 원하는 내용을 볼 수 있는 코드입니다. 드래그와 마우스 스크롤로 디스플레이가 전환됩니다.

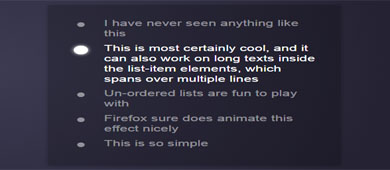
3. 순수 CSS3로 구현된 사용자 정의 미화 UL OL 목록을 위한 3가지 종류의 빛나는 애니메이션
이전에는 공유하지 않은 CSS3 효과 유형으로 UL 및 OL 목록을 아름답게 사용자 정의할 수 있는 CSS3 애플리케이션입니다. 각 목록 항목 위에 마우스를 올리면 특정 애니메이션 효과가 나타나며 효과가 매우 좋습니다. 목록 미화 스타일에는 3가지 유형이 있으며 빛나는 효과가 가장 멋집니다.

4. HTML5 SVG로 구현된 선형 차트 특수 효과 소스 코드
오늘 공유하고 싶은 HTML5 차트 애플리케이션은 주로 SVG로 구성된 선형 차트입니다. 이 SVG 선형 차트는 차트의 데이터 영역을 다양한 색상으로 그릴 수 있습니다.

5.캔버스 기반의 HTML5 화염 분사 애니메이션
오늘은 HTML5 Canvas 불꽃 스프레이 애니메이션을 기반으로 한 유사한 HTML5 애니메이션 효과를 공유하겠습니다. 마우스를 사용하여 직선을 드래그하세요. 직선의 길이는 화염 분사의 강도를 나타냅니다. 또한 불꽃은 이동 중에도 효과를 반영할 수 있습니다.

6. Jquery로 구현된 아코디언 탭 클릭 수직 전환
Jquery에서 구현한 아코디언 탭 클릭 수직 전환 동적 특수 효과 소스 코드는 수직 방향으로 동적 전환 효과를 얻을 수 있는 아코디언 옵션 전환 코드입니다. 이러한 유형의 코드를 웹 페이지에서 사용하면 페이지를 더 많이 표시할 수 있습니다. 간결하고 상쾌합니다.

7.JQuery는 휴대폰 터치스크린 슬라이딩 전환을 지원하는 탭 전환을 구현합니다
휴대폰 터치스크린에서 슬라이딩 전환을 지원하기 위해 jquery에서 구현한 탭 전환 특수 효과의 소스 코드는 휴대폰 터치스크린에서 좌우로 슬라이딩하는 효과를 얻을 수 있는 코드입니다. 물론 컴퓨터에서는 마우스를 사용하여 좌우로 슬라이드할 수 있습니다. 이런 효과는 휴대폰에서도 얻을 수 있습니다. 주로 다양한 휴대폰 보조자 목록에서 사용됩니다. 이 코드가 필요한 친구들은 다운로드하여 사용할 수 있습니다. 그것.

8.jQuery는 주문 진행 단계를 동적으로 생성합니다
주문 진행 단계를 동적으로 생성하고, 백그라운드에서 페이지로 전송되는 데이터를 추출하고, 데이터를 기반으로 진행 상황을 변경하는 jQuery 기반의 코드입니다. js 스크립트의 o_status에 초기값을 설정하여 진행 상황을 변경할 수 있습니다.

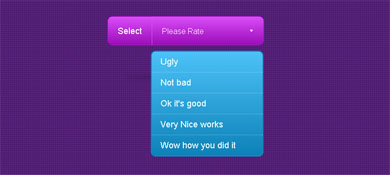
9.HTML5/CSS3 사용자 정의 부동 멋진 드롭다운 메뉴 선택
오늘은 사용자 정의 HTML5/CSS3 플로팅 선택 드롭다운 메뉴를 공유하겠습니다. 이 CSS3 메뉴는 CSS3 기능을 사용하여 웹페이지에 플로팅할 수 있으며 동시에 드롭다운 상자에 그림자 효과가 있습니다. 확장되면 회전 팝업이 나타나며, 메뉴가 떠다니고 흔들리는 효과가 있습니다.

위의 9가지 유형은 제가 오늘 여러분께 추천해드리고 싶은 jQuery 이미지 슬라이더 포커스 이미지 플러그인으로, 프로젝트 요구사항에 따라 자유롭게 사용하실 수 있습니다.

