모든 자바스크립트 학습자는 JS의 다양한 기본 데이터 유형을 이해할 것이라고 믿습니다. 배열은 매우 기본적이고 간단한 개념이며 배우기가 어렵지 않습니다. 글쎄요. 하지만 이 글에서 초점을 맞춘 것은 우리가 흔히 보는 Array가 아니라 ArrayBuffer입니다.
내가 쓰는 글 중 상당수는 특정 기능을 완성하고 싶어서 일부러 요약한 것인데, 이 글도 마찬가지다! 얼마전 Web Audio API와 음성통신 관련 지식을 공부했는데, AudioContext의 다양한 노드 사이의 오디오 스트림 흐름에 초점을 맞춰서 오디오가 어떤 데이터 형식인지 알아내야 합니다. 스트림이 끝나기 때문에 ArrayBuffer에 대한 깊은 이해가 있습니다. 연구가 매우 중요합니다.
메모리의 배열 스택 모델
배열 가져오기
Javascript에서 배열을 생성하는 방법:
[요소0, 요소1, ..., 요소N]
새로운 배열(요소0, 요소1, ..., 요소N)
새로운 배열(arrayLength)
직접 정의하거나 생성자를 통해 배열을 생성할 수도 있습니다. 물론 다른 방법을 사용할 수도 있습니다.
"배열".split("");
"배열".match(/a|r/g);
잠깐만요. 방법은 많습니다. 하지만 Array의 내부 구조는 무엇인지 아직 명확하지 않은 분들이 많을 것 같습니다.
스택 모델
다음과 같이 배열에 다양한 데이터 유형을 넣을 수 있습니다.
var arr = [21, "이쿄", new Date(), function(){}, , null];
위 배열에는 숫자, 문자열, 객체, 함수, 정의되지 않음 및 null이 포함되어 있습니다. 위의 데이터 인터페이스를 구체적으로 설명할 수 있습니다.
스택
--------- 힙
21 | -------
--------- "리징" | --------- | [참조] |--------->| 객체 | --------- | [참조] |------> -------- |
--------- | |정의되지 않음| --------- | null | ------------------
--------- 제작자 Barret Lee
JavaScript 데이터 유형은 값 유형과 참조 유형으로 구분됩니다. 일반적인 참조 유형은 숫자 및 문자열과 같은 값 유형인 경우 객체입니다. 참조 유형은 값에 대한 인덱스만 푸시하는 반면, C 언어로 설명하면 데이터에 대한 포인터만 힙의 특정 범위에 저장됩니다. . 스택은 독립적이지 않으며 스택은 힙에 저장될 수도 있습니다.
자, Array에 대한 설명은 여기까지입니다. ArrayBuffer에 대한 관련 지식을 자세히 이야기해 보겠습니다.
배열버퍼
웹이란 무엇인가? 웹에서 논의되는 가장 기본적인 이슈는 무엇인가? 제 생각에는 두 가지가 있는데, 하나는 데이터이고 다른 하나는 데이터 전송입니다. 데이터 표시는 웹의 상위 계층에 있는 것이어야 합니다. 본 글에서 다루게 될 ArrayBuffer는 가장 기본적인 데이터 타입이라 할 수 없으며, 다른 방법으로 읽고 써야 하는 데이터이다.
공식 포인트 정의:
ArrayBuffer는 일반적인 고정 길이 바이너리 데이터 버퍼를 나타내는 데 사용되는 데이터 유형입니다. 대신 ArrayBuffer의 내용을 직접 조작할 수 없으며 특정 버퍼를 나타내는 ArrayBufferView 개체를 만듭니다. 형식을 지정하고 이를 사용하여 버퍼의 내용을 읽고 씁니다.
다양한 형식의 배열에 대한 데이터를 저장하는 데 사용되는 이진 데이터의 원시 버퍼를 나타냅니다. ArrayBuffer는 직접 읽거나 쓸 수 없지만 원시 버퍼는 필요에 따라 형식화된 배열이나 DataView 개체에 전달하여 해석할 수 있습니다.
바이너리 데이터의 원시 버퍼입니다. JavaScript는 약한 유형의 언어이지만 일종의 데이터 구조를 통해 버퍼의 내용을 정렬해야 합니다. (쓰기).
Raw 버퍼 생성
ArrayBuffer 생성자를 통해 원시 버퍼를 생성할 수 있습니다.
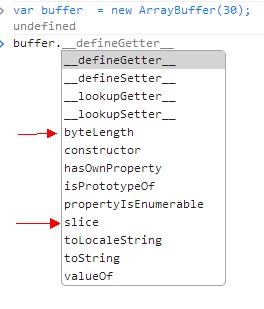
var buffer = new ArrayBuffer(30);
크롬 콘솔에서 볼 수 있습니다:

버퍼 인스턴스에는 버퍼의 크기를 가져오는 데 사용되는 byteLength 속성과 IE11 및 ios6에서만 지원되며 버퍼 길이를 가로채는 데 사용되는 슬라이스 메서드가 있습니다.
ArrayBuffer 슬라이스(
부호 없는 긴 시작
부호 없는 긴 끝 선택 사항
);
이 데모를 테스트해 볼 수 있습니다:
var buffer = new ArrayBuffer(12);
var x = new Int32Array(버퍼);
x[1] = 1234;
var 슬라이스 = buffer.slice(4);
var y = new Int32Array(슬라이스);
console.log(x[1])
console.log(y[0]);
x[1] = 6789;
console.log(x[1])
console.log(y[0]);
데이터 배열
형식 있는 배열 유형은 인덱싱 및 조작할 수 있는 ArrayBuffer 개체의 다양한 보기를 나타냅니다. 모든 배열 유형은 고정된 길이를 갖습니다.
이름 크기(바이트) 설명
Int8Array 1 8비트 2의 보수 부호 있는 정수
Uint8Array 1 8비트 부호 없는 정수
Int16Array 2 16비트 2의 보수 부호 있는 정수
Uint16Array 2 16비트 부호 없는 정수
Int32Array 4 32비트 2의 보수 부호 있는 정수
Uint32Array 4 32비트 부호 없는 정수
Float32Array 4 32비트 IEEE 부동 소수점 숫자
Float64Array 8 64비트 IEEE 부동 소수점 숫자
Int는 정수형, Uint는 부호 없는 정수형, Float은 부동 소수점형이다. 이는 C 언어의 기본 개념이므로 자세히 설명하지 않겠다. 이러한 시각화 구조는 모두 유사하므로 이 기사에서는 Float32Array 유형만 설명하며 독자는 하나의 예에서 추론을 도출할 수 있습니다.
Float32Array는 각 요소가 32비트(4바이트) 부동 소수점 데이터라는 점을 제외하면 Array와 매우 유사합니다. Float32Array가 생성되면 크기를 수정할 수 없습니다.
Float32Array를 직접 생성할 수 있습니다.
var x = new Float32Array(2);
x[0] = 17;
console.log(x[0]); // 17
console.log(x[1]); // 0
console.log(x.length); // 2
이러한 개념이 필요합니다. 여전히 배열이지만 배열의 각 요소는 Float 32비트 데이터 유형입니다.
var x = new Float32Array([17, -45.3]);
console.log(x[0]); // 17
console.log(x[1]); // -45.29999923706055
console.log(x.length); // 2
배열의 값을 Float32Array 객체 x에 직접 할당한 다음 이를 저장하기 전에 32비트 부동 소수점 숫자로 변환합니다.
이 배열 유형의 각 요소는 동일한 유형이므로 스택 모델에서는 모두 스택에 푸시됩니다. 따라서 데이터 배열은 참조 유형이 아닌 값 유형입니다. 이는 주의를 끌 것이며 다음 예에서도 반영될 수 있습니다.
var x = new Float32Array([17, -45.3]);
var y = new Float32Array(x);
console.log(x[0]); // 17
console.log(x[1]); //-45.29999923706055
console.log(x.length); // 2
x[0] = -2;
console.log(y[0]); // 17, y 값은 변경되지 않았습니다
x 값을 y에 복사하고 x[0]을 수정하면 y[0]에는 변화가 없습니다.
위의 방법 외에도 다른 방법으로 데이터 배열을 생성할 수도 있습니다.
var buffer = new ArrayBuffer(12);
var x = new Float32Array(버퍼, 0, 2);
var y = new Float32Array(버퍼, 4, 1);
x[1] = 7;
console.log(y[0]); // 7
7이 반환되는 이유를 설명하세요.
배열버퍼(12)
- - - - - - - - - - - - -
|0|1|2|3|4|5|6|7|8| - - - - - - - - - - - - -
~ x(Float32Array)
오프셋:0
바이트길이:4
길이:2
ArrayBuffer (12)
- - - - - - - - - - - - -
|0|1|2|3|4|5|6|7|8|
- - - - - - - - - - - - -
~
y
제작자 Barret Lee
위 도표를 읽어본 후에도 여전히 궁금한 점이 있으신가요? 더 이상 설명할 필요가 없을 것 같습니다. ArrayBuffer의 단위는 1, Float32Array의 단위는 4라고 생각하시면 됩니다.
DataView 객체는 데이터에 대해 더 자세히 작동하지만 위에서 언급한 다양한 디지털화된 배열은 기본적으로 애플리케이션 요구 사항을 충족할 수 있으므로 여기서는 간단한 예를 들어 간단히 언급하겠습니다.
코드 복사
console.log(x.getInt8(0)); // 22
console.log(x.getFloat32(1)); // 3.1415927410125732
관심이 있으시면 http://www.javascripture.com/DataView를 방문하여 자세히 알아보세요.
XHR2의 ArrayBuffer
ArrayBuffer는 WebSocket, WebAudio, Ajax 등 널리 사용되며 프런트엔드에서 빅데이터를 처리하거나 데이터 처리 성능을 향상하려는 경우 ArrayBuffer는 반드시 필요합니다.
XHR2는 새로운 것이 아닙니다. 관련 기능을 사용해 보셨지만 이것이 XHR2의 콘텐츠인지는 몰랐을 것입니다. 가장 중요한 것은 xhr.responseType입니다. 그 기능은 응답의 데이터 형식을 설정하는 것입니다. 선택적 매개변수는 "text", "arraybuffer", "blob" 또는 "document"입니다. xhr.responseType = ''를 설정(또는 생략)하면 기본 응답이 "text"로 설정됩니다. 여기에 다음과 같은 서신이 있습니다.
응답요청
텍스트 DOMString
어레이버퍼 ArrayBuffer
BLOB BLOB
문서문서
예를 들어주세요:
var xhr = 새로운 XMLHttpRequest();
xhr.open('GET', '/path/to/image.png', true);
xhr.responseType = 'arraybuffer';
xhr.onload = 함수(e) {
// this.response == uInt8Array.buffer
var uInt8Array = new Uint8Array(this.response)
};
xhr.send();
xhr.responseType의 속성을 arraybuffer로 설정하여 데이터 배열을 사용하여 얻은 데이터를 받아들일 수 있습니다!
요약
이 글에서는 스택 모델에서 Array의 저장 방법을 주로 소개하고, 원본 버퍼 ArrayBuffer의 바이너리 데이터 유형에 대해서도 자세히 설명합니다. 웹 개발에서 데이터와 데이터 저장은 중요한 부분입니다. 주목!
본 글 설명에 오류가 있을 수 있으니 정정해주세요!
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






