javascript_javascript 기술의 HTMLDOM 작업에 대한 자세한 설명
- PHP中文网원래의
- 2017-06-07 14:24:491685검색
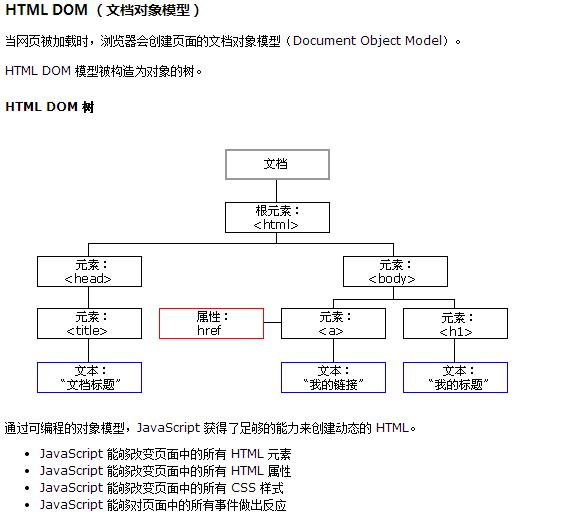
1. 정의: htmlDOM은 html의 모든 요소를 포함하는 객체 지향 트리 모델입니다. dom에 포함된 모든 요소는 html을 통해 찾을 수 있습니다.

2. 기능:
1. html 요소 찾기
1) id로 요소 찾기(document.getElementById();)
var x=document.getElementById("d");
2) 태그 이름으로 요소 찾기
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3) 클래스 이름으로 요소 찾기
3. HTML 변경
1) html 콘텐츠 변경
2) html 속성 변경
3) HTML 스타일 변경
4. HTMLDOM 이벤트
1) 이벤트에 반응
2) HTML 이벤트 속성
3) htmlDOM을 사용하여 할당 이벤트
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

