windows8.1 iis8.5에 node.js 개발 환경_node.js를 설치합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:27:251632검색
오랫동안 nodejs를 사용해 보고 싶었지만 시간이 없었습니다. 어젯밤에 4시간 동안 만지작거리고 IIS에 성공적으로 설정했습니다.
PS: 내 시스템은 windows8.1 x64이므로 iis8.5와 함께 제공되며 다운로드한 파일도 x64입니다.
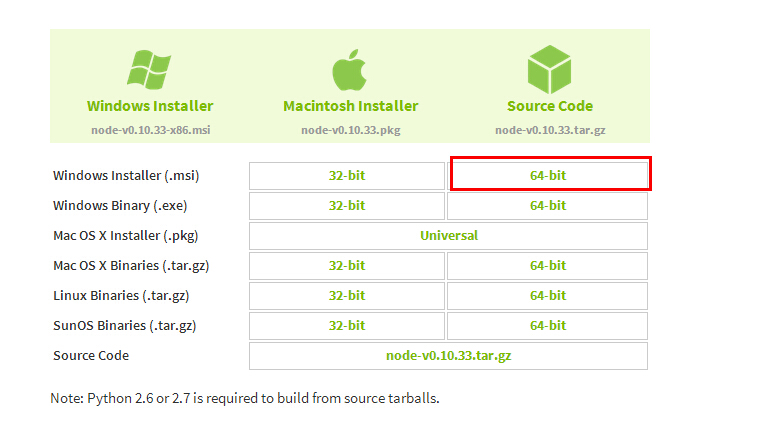
1번: 파일 다운로드
Nodejs http://www.nodejs.org/download/

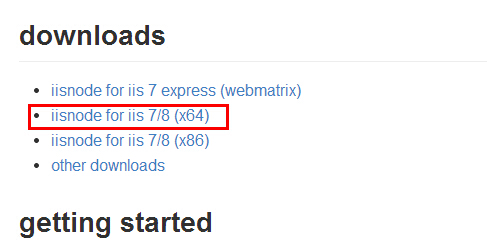
iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

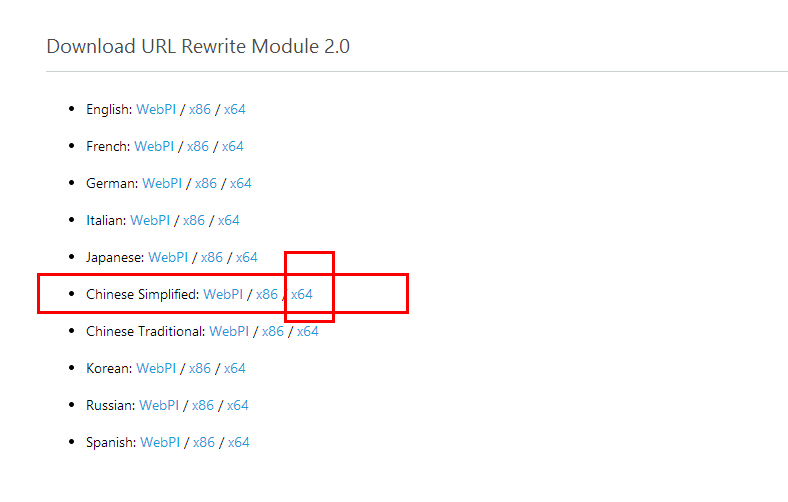
IIS URL 재작성 http://www.iis.net/downloads/microsoft/url-rewrite

2번: 설치
좋아요, 파일이 다운로드되었고 다음 단계는 이를 설치하는 것입니다. 그런데 win8.1 설치 과정에서 msi 설치 패키지에서 2503이라는 오류 코드가 발생했습니다. 오랫동안 검색한 후에도 여전히 모르겠습니다. 이유는 모르겠지만 온라인에 해결책이 있습니다
해결 방법: http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
간단한 의미는 관리자 권한으로 CMD를 실행한 다음 *.msi 폴더를 찾아 CMD에 프로그램 이름(*.msi)을 입력하고 설치하는 것입니다.
설치 과정에서 nodejs에 대한 폴더를 선택해야 하며, 나머지는 물론 계약에 동의한다는 전제 하에 다음으로 직접 처리됩니다.
3번: 구성
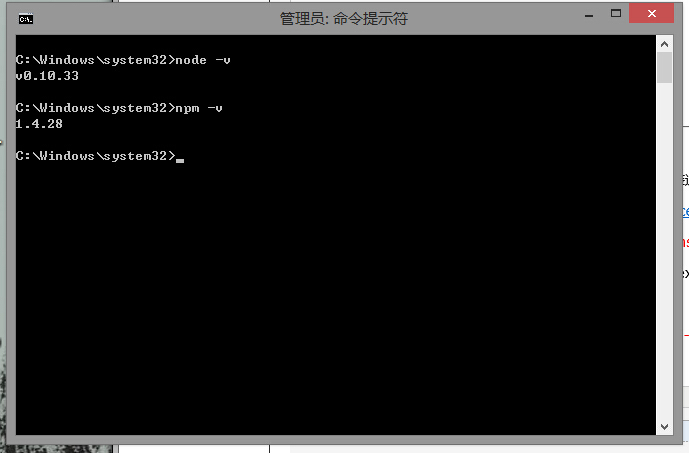
세 파일 설치가 완료된 후 관리자 권한으로 CMD를 실행하고 node -v를 입력하면 nodejs 버전이 나타납니다. nmp-v를 입력하면 nmp 버전이 나타납니다. (nmp가 무엇인지는 모르겠습니다. for.) 처음으로 연락한 날이에요.

반쯤 성공했다는 의미인 버전 번호가 나타납니다. 이제 환경 구성을 시작하세요. http://www.jb51.net/article/50260.htm 제가 배운 내용은 초보자입니다.
nodejs 폴더를 찾아 다음 명령을 입력합니다. (한 번에 한 줄씩, 이 두 명령만 사용했습니다.)
이 시점에서 nodejs 환경이 준비되었으며 남은 것은 iis를 수정하는 것뿐입니다.
4번: 트릭 IIS
이렇게 iis를 여는 방법은 알려주지 않겠습니다. Baidu 사용 방법을 모르신다면 다음 튜토리얼 주소를 참고하세요.
http://www.jb51.net/os/Windows8/85544.html
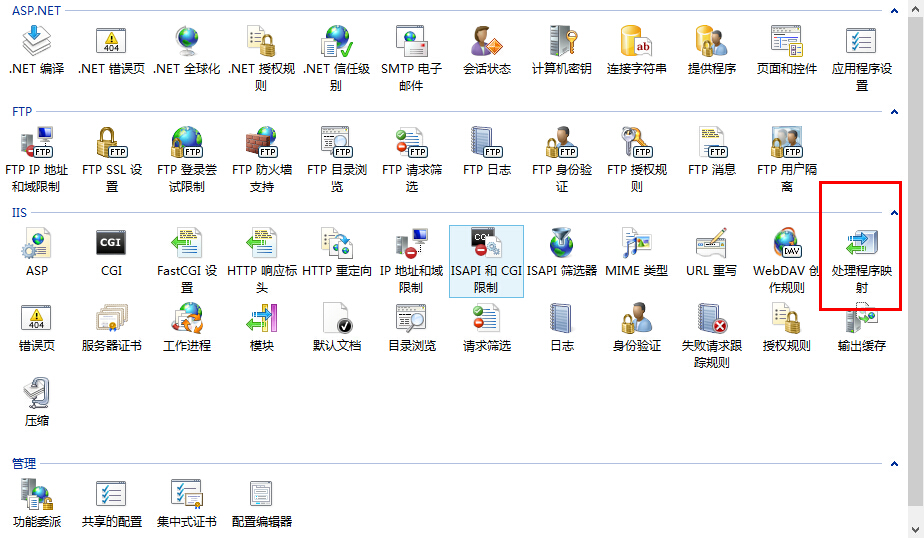
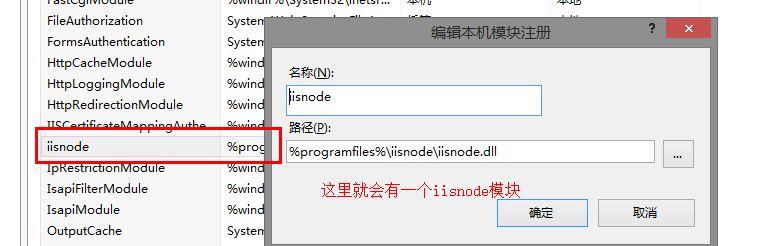
IIS 옵션을 모두 확인했습니다. 물론 그들 중 상당수는 쓸모가 없습니다.
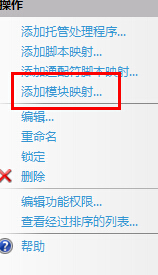
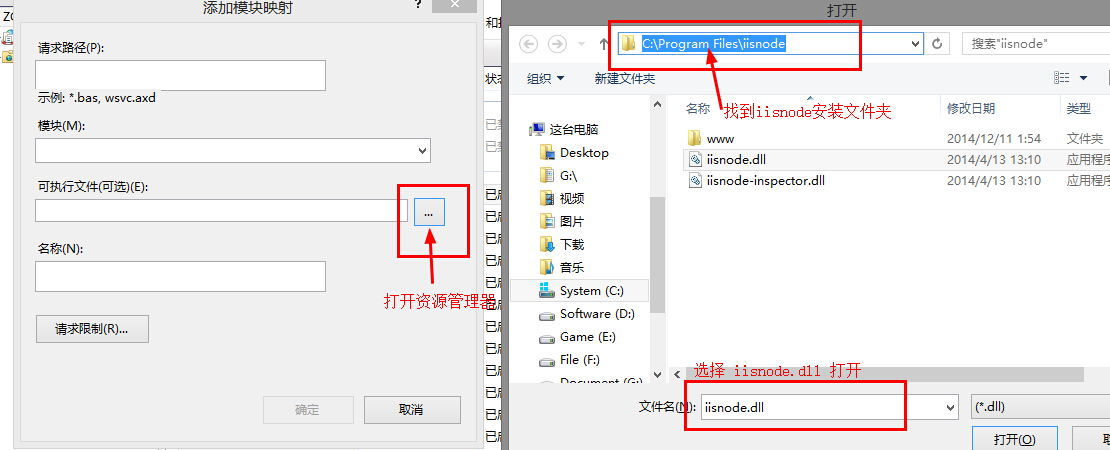
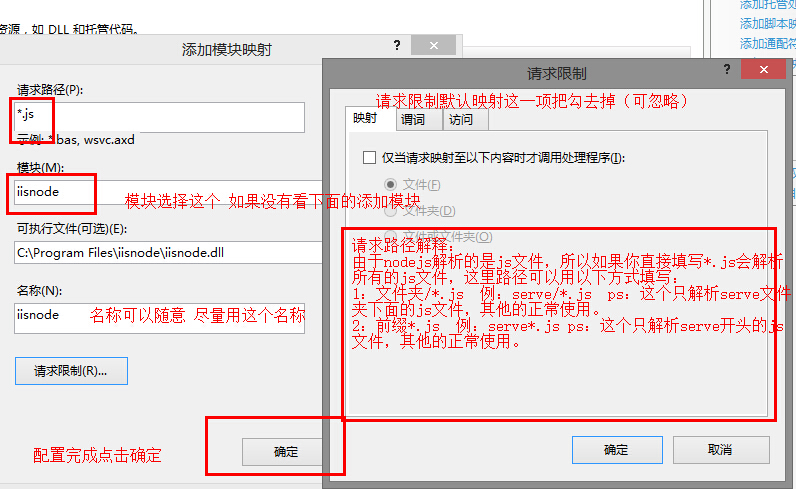
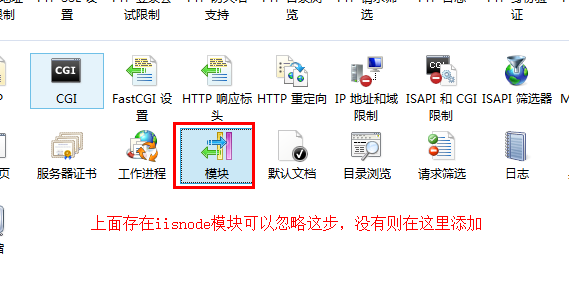
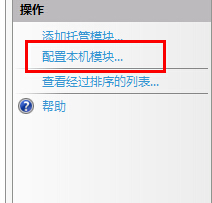
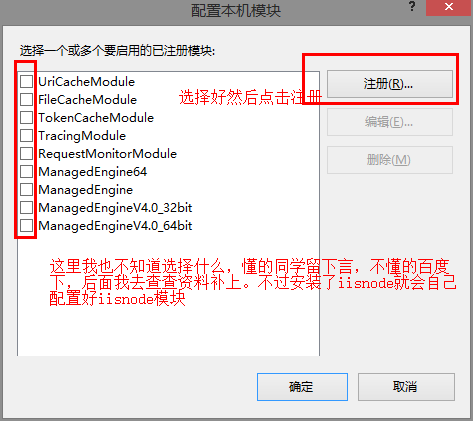
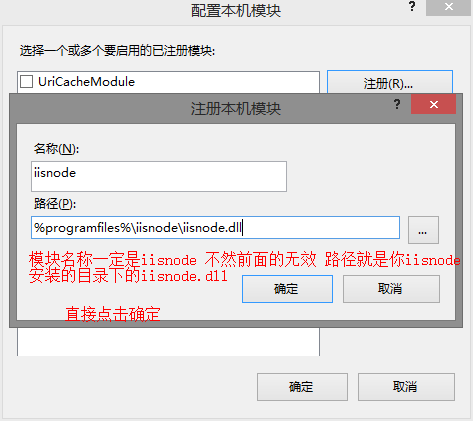
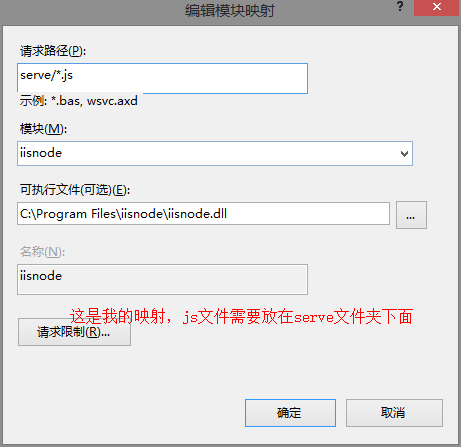
사진 작업 과정을 살펴보겠습니다.









자, iis 매핑이 완료되었습니다. 이제 작은 테스트 페이지를 만들 차례입니다.

웹사이트의 루트 디렉터리로 폴더를 찾습니다. 해당 폴더에 서버 폴더를 만들고 해당 폴더에 js 파일을 넣습니다. 파일 이름은 임의이며 파일 내용은 다음과 같습니다.
res.writeHead(200, {
'콘텐츠 유형': 'text/html'
})
res.end('안녕하세요!'); }).listen(process.env.PORT);
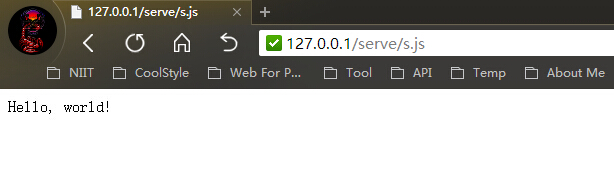
그런 다음 브라우저를 사용하여 귀하가 만든 테스트 웹사이트에서 이 파일에 직접 액세스하세요. http://127.0.0.1/serve/s.js

클래식한 Hello World가 출력되는 것을 볼 수 있습니다.
이제 막 nodejs를 접하기 시작했습니다. 마스터라면 만지지 말고, 초보자라면 만지지 마세요.

