Django 관리 관리 도구
Django는 웹 기반 관리 도구를 제공합니다.
Django 자동 관리 도구는 django.contrib의 일부입니다. 프로젝트 settings.py의 INSTALLED_APPS에서 확인할 수 있습니다.
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', )
django.contrib는 Django 코드 베이스의 필수적인 부분인 거대한 기능 세트입니다.
활성화 관리 도구
보통 프로젝트를 생성할 때 urls.py에 자동으로 설정되므로 주석만 제거하면 됩니다.
구성 항목은 다음과 같습니다.
from django.contrib import admin
admin.autodiscover()
# And include this URLpattern...
urlpatterns = patterns('',
# ...
(r'^admin/', include(admin.site.urls)),
# ...
)모든 구성이 완료되면 Django 관리 도구를 실행할 수 있습니다.
관리 도구
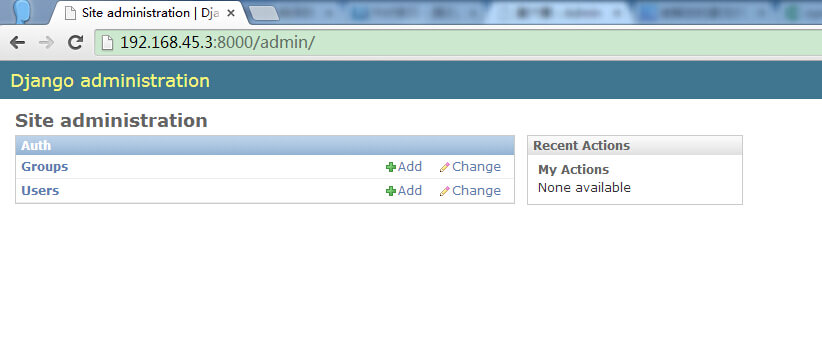
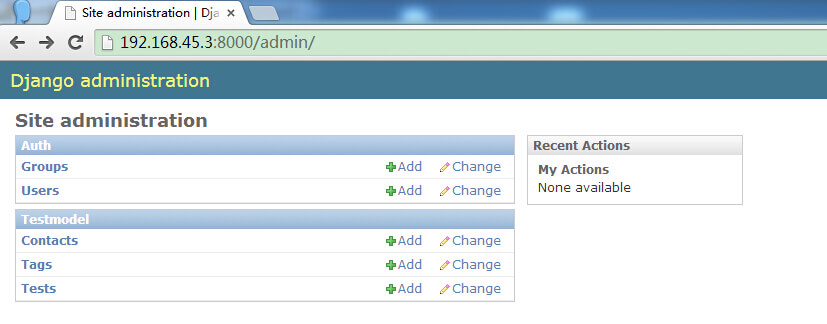
를 사용하여 개발 서버를 시작한 다음 브라우저에서 http://yoursite:8000/admin/을 방문하면 다음 인터페이스가 표시됩니다.

명령을 통해 만들 수 있습니다. pythonmanage.py createsuperuser 아래와 같이 슈퍼 유저:
# python manage.py createsuperuser Username (leave blank to use 'root'): admin Email address: admin@w3cschool.cc Password: Password (again): Superuser created successfully. [root@solar HelloWorld]#
그런 다음 사용자 이름과 비밀번호를 입력하여 로그인합니다. 인터페이스는 다음과 같습니다.

관리 인터페이스에서 특정 데이터를 관리하려면 모델을 사용하려면 먼저 데이터 모델을 관리자에 등록해야 합니다. 예를 들어 이전에 TestModel에서 Test 모델을 만들었습니다. TestModel/admin.py 수정:
from django.contrib import admin from TestModel.models import Test # Register your models here. admin.site.register(Test)
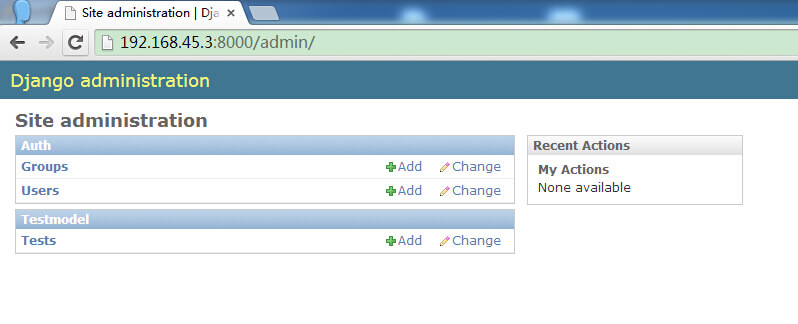
새로 고침 후 Testmodel 데이터 테이블을 볼 수 있습니다:

복잡한 모델
관리 페이지는 강력하고 더 복잡한 데이터 모델을 완벽하게 처리할 수 있습니다.
먼저 TestModel/models.py에 더 복잡한 데이터 모델을 추가하세요.
from django.db import models # Create your models here. class Contact(models.Model): name = models.CharField(max_length=200) age = models.IntegerField(default=0) email = models.EmailField() def __unicode__(self): return self.name class Tag(models.Model): contact = models.ForeignKey(Contact) name = models.CharField(max_length=50) def __unicode__(self): return self.name
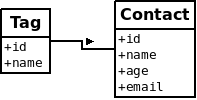
여기에는 두 개의 테이블이 있습니다. 태그는 연락처를 외부 키로 사용합니다. 하나의 연락처는 여러 태그에 해당할 수 있습니다.
정수를 저장하는 IntegerField와 같이 이전에 볼 수 없었던 많은 속성 유형도 볼 수 있습니다.

TestModel/admin.py에 여러 모델을 등록하고 표시:
from django.contrib import admin from TestModel.models import Test,Contact,Tag # Register your models here. admin.site.register([Test, Contact, Tag])
관리 페이지를 새로 고치면 표시 결과는 다음과 같습니다.

위 관리 도구를 사용하면 복잡한 모델 작업을 수행할 수 있습니다.
사용자 정의 양식
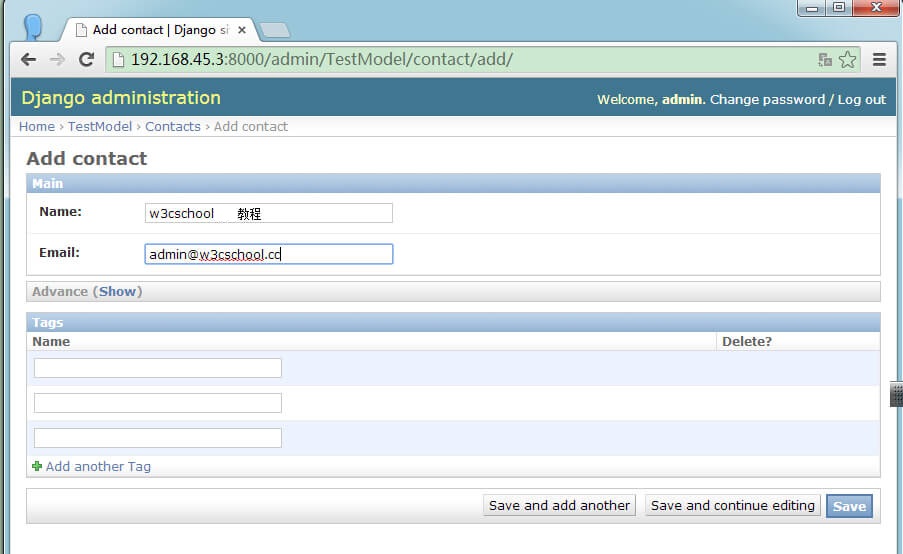
관리 페이지를 사용자 정의하여 기본 페이지를 대체할 수 있습니다. 예를 들어 위의 '추가' 페이지입니다. 이름과 이메일 부분만 표시하고 싶습니다. TestModel/admin.py 수정:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])위 코드는 관리 페이지의 표시 형식을 설명하는 ContactAdmin 클래스를 정의합니다.
내부의 필드 속성은 표시할 필드를 정의합니다.
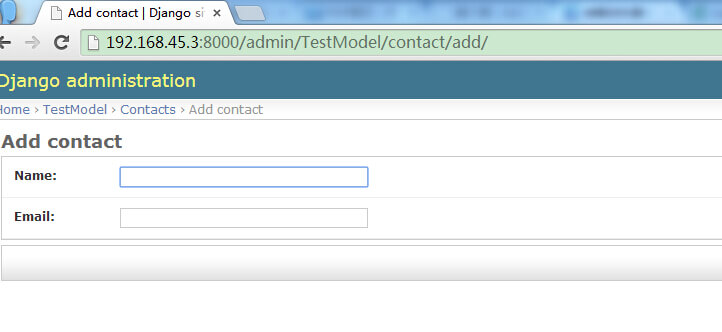
이 클래스는 연락처 데이터 모델에 해당하므로 등록 시 함께 등록해야 합니다. 디스플레이 효과는 다음과 같습니다:

입력 필드를 블록으로 나눌 수도 있고, 각 필드는 자체 형식을 정의할 수도 있습니다. TestModel/admin.py를 다음과 같이 수정하세요.
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
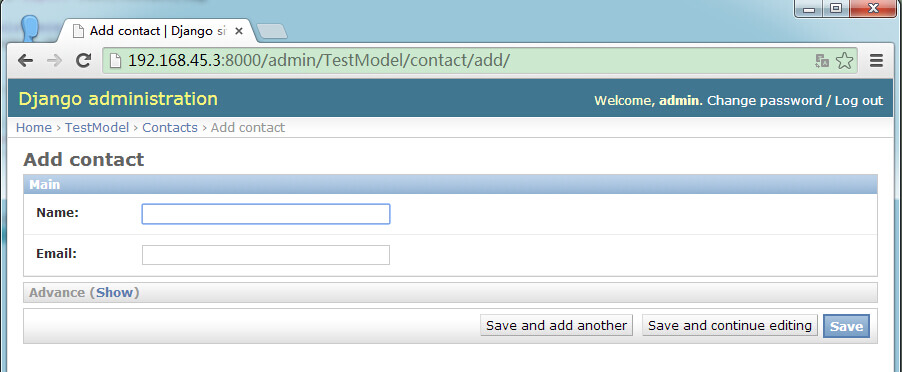
admin.site.register([Test, Tag])위 열은 Main과 Advance의 두 부분으로 나뉩니다. 클래스는 해당 클래스가 나타나는 섹션의 CSS 형식을 설명합니다. 여기에 고급 부분을 숨기세요:

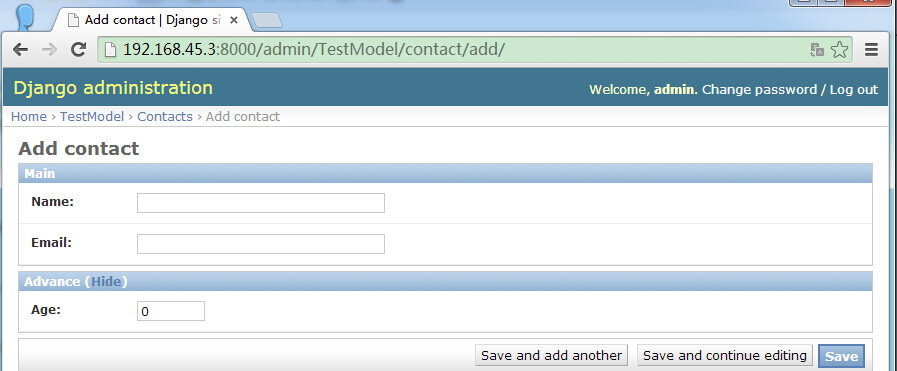
확장을 위해 고급 부분 옆에 표시 버튼이 있습니다. 확장 후 아래 그림과 같이 숨기기를 클릭하여 숨길 수 있습니다.

인라인 디스플레이
위의 접점은 태그의 외부 키이므로 외부 참조 관계가 있습니다.
기본 페이지 표시에서는 둘이 분리되어 있어 둘 사이의 종속 관계가 반영될 수 없습니다. 인라인 디스플레이를 사용하여 태그를 연락처 편집 페이지에 첨부할 수 있습니다.
TestModel/admin.py 수정:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])표시 효과는 다음과 같습니다.

목록 페이지 표시
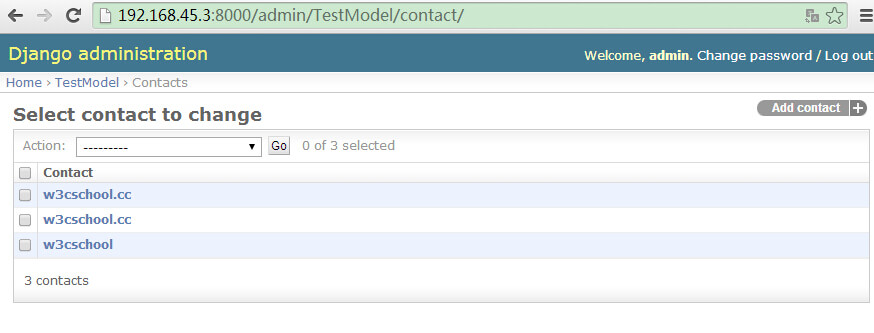
연락처에 여러 레코드를 입력하면 연락처 목록 페이지는 다음과 같습니다.

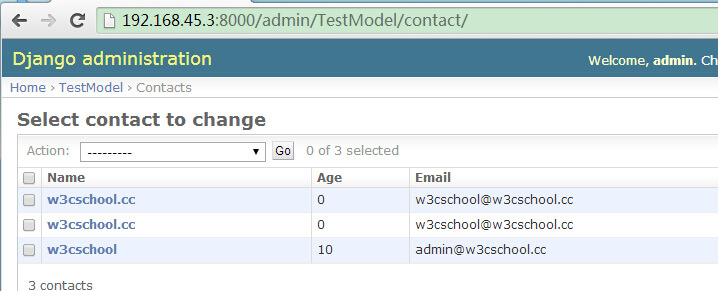
다음을 수행할 수 있습니다. 또한 사용자 정의합니다. 예를 들어 목록에 더 많은 열을 표시하기 위해 이 페이지를 표시하려면 ContactAdmin에 list_display 속성만 추가하면 됩니다.
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])다음과 같이 효과를 표시하려면 페이지를 새로 고치세요.

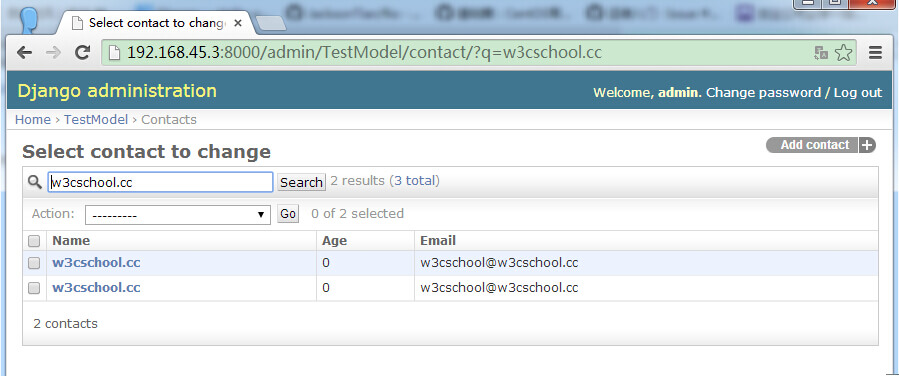
검색 기능은 다음과 같습니다. 많은 수의 레코드를 관리할 때 매우 유용하며, search_fields를 사용할 수 있습니다. 목록 페이지에 검색 창 추가:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email')
search_fields = ('name',)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])이 예에서는 이름이 w3cschool.cc(이 사이트의 도메인 이름)인 레코드를 검색했습니다. 결과는 다음과 같습니다.

Django 관리 도구에는 관심 있는 학생들이 심도 있게 학습할 수 있는 실용적인 기능도 많이 있습니다.








