CSS3 애니메이션
CSS3 애니메이션을 만들려면 @keyframes 규칙을 이해해야 합니다.
@keyframes 규칙은 애니메이션을 만드는 데 사용됩니다. 현재 스타일에서 새 스타일로 점진적으로 변경되는 @keyframes 규칙 내에서 CSS 스타일과 애니메이션을 지정합니다.
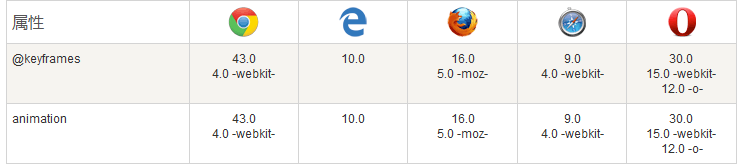
브라우저 지원
표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
-webkit-, -ms- 또는 -moz- 바로 앞의 숫자는 이 접두사 속성을 지원하는 첫 번째 브라우저 버전 번호입니다.

Instance
{
{배경: 빨간색;}
에서 {배경: 노란색;}까지
}
@-webkit-keyframes myfirst /* Safari 및 Chrome */
{
{배경: 빨간색;}
에서 {배경: 노란색;}까지
}
CSS3 Animation
@keyframes에서 애니메이션을 생성할 때 이를 선택기에 바인딩하세요. 그렇지 않으면 애니메이션에 아무런 효과가 없습니다.
선택기에 바인딩할 CSS3 애니메이션 속성을 두 개 이상 지정하세요.
애니메이션 이름 지정
애니메이션 기간 지정
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@keyframes myfirst
{
from {background:red;}
to {background:yellow;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
from {background:red;}
to {background:yellow;}
}
</style>
</head>
<body>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<div></div>
</body>
</html>예제 실행 »
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
참고: 애니메이션 이름과 애니메이션 지속 시간을 정의해야 합니다. 지속시간을 생략하면 기본값이 0이므로 애니메이션이 실행되지 않습니다.
CSS3 애니메이션이란 무엇인가요?
애니메이션은 요소를 한 스타일에서 다른 스타일로 점진적으로 변경하는 효과입니다.
원하는 만큼 스타일을 원하는 만큼 여러 번 변경할 수 있습니다.
%를 사용하여 변경이 발생하는 시간을 지정하거나, 0%와 100%에 해당하는 "from" 및 "to" 키워드를 사용하세요.
0%는 애니메이션의 시작이고, 100%는 애니메이션의 완료입니다.
최상의 브라우저 지원을 위해서는 항상 0% 및 100% 선택자를 정의해야 합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
}
@keyframes myfirst
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
</style>
</head>
<body>
<div></div>
<p><b>注释:</b>当动画完成时,会变回初始的样式。</p>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<div></div>
</body>
</html>인스턴스 실행»
클릭" 인스턴스 실행 " 버튼을 누르면 온라인 예시를 볼 수 있습니다
CSS3의 애니메이션 속성
다음 표에는 @keyframes 규칙과 모든 애니메이션 속성이 나열되어 있습니다.
애니메이션을 지정합니다.| animation | animation-play-state 속성을 제외한 모든 애니메이션 속성에 대한 약식 속성입니다. | |
|---|---|---|
| animation-name | @keyframes 애니메이션의 이름을 지정합니다. | |
| animation-duration | 애니메이션이 한 주기를 완료하는 데 걸리는 시간(초 또는 밀리초)을 지정합니다. 기본값은 0입니다. | |
| animation-timing-function | 애니메이션의 속도 곡선을 지정합니다. 기본값은 "쉽게"입니다. | |
| animation-delay | 애니메이션이 시작되는 시점을 지정합니다. 기본값은 0입니다. | |
| animation-iteration-count | 은 애니메이션이 재생되는 횟수를 지정합니다. 기본값은 1입니다. | |
| animation-direction | 다음 주기에서 애니메이션을 역방향으로 재생할지 여부를 지정합니다. 기본값은 "정상"입니다. | |
| animation-play-state | 애니메이션이 실행 중인지 일시 중지되었는지 지정합니다. 기본값은 "실행 중"입니다. | |
| 다음 두 예는 모든 애니메이션 속성을 설정합니다. | ||
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:2s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:2s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<div></div>
</body>
</html> | Run Instance» | 온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요 |
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation:myfirst 5s linear 2s infinite alternate;
/* Safari and Chrome: */
-webkit-animation:myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation:myfirst 5s linear 2s infinite alternate;
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<div></div>
</body>
</html> 온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요








