CSS 패딩
CSS 패딩
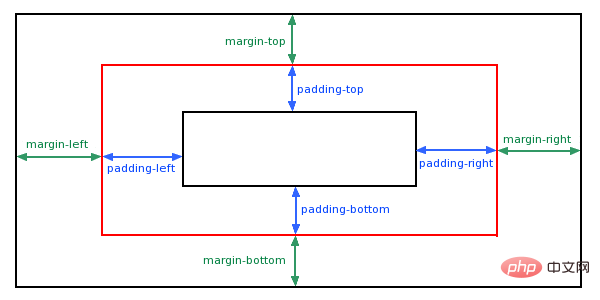
CSS Padding 속성은 요소의 테두리와 내용 사이의 공간을 정의합니다.
Padding
요소의 Padding(패딩)이 지워지면 "해제된" 영역이 해당 요소의 배경색으로 채워집니다.
채우기 속성만 사용하여 위쪽, 아래쪽, 왼쪽, 오른쪽 패딩을 변경할 수 있습니다. 약어 채우기 속성을 사용할 수도 있습니다. 일단 변경되면 모든 것이 변경됩니다.

가능한 값
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
패딩 - 단면 패딩 속성
CSS에서는 측면마다 패딩을 다르게 지정할 수 있습니다.
예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
지침:
상단 패딩 25px
오른쪽 패딩 50px
하단 패딩 왼쪽 패딩 25px 모두 패딩 속성은 하나의 속성으로 지정할 수 있습니다.
소위 약어속성입니다. 모든 패딩 속성의 약어는 "padding"입니다:- Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>Run Instance»"실행"을 클릭합니다. 인스턴스' 버튼을 클릭하면 1~4개의 값을 가질 수 있는 온라인 인스턴스 하단 패딩 75px
왼쪽 패딩은 100px
- 패딩: 25px 50px 75px;
- 상단 패딩 25px
- 좌우 패딩 50px
- 패딩:25px 50px;
- 상하 패딩은 25px
- 패딩 왼쪽과 오른쪽은 50px
패딩: 25px;
- 모든 패딩은 25px
추가 예
- 인스턴스: 문에서
<에 채워진 모든 속성 🎜>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> p.ex1 {padding:2cm;} p.ex2 {padding:0.5cm 3cm;} </style> </head> <body> <p class="ex1">This text has equal padding on each side. The padding on each side is 2cm.</p> <p class="ex2">This text has a top and bottom padding of 0.5cm and a left and right padding of 3cm.</p> </body> </html>
이 예에서는 온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
축약어 사용을 보여줍니다. 속성은 선언에서 1~4개의 값을 가질 수 있는 모든 채워진 속성을 설정합니다.
인스턴스: 왼쪽 패딩 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-left:2cm;}
p.padding2 {padding-left:50%;}
</style>
</head>
<body>
<p>This is a text with no left padding.</p>
<p class="padding">This text has a left padding of 2 cm.</p>
<p class="padding2">This text has a left padding of 50%.</p>
</body>
</html>인스턴스 실행»
온라인을 보려면 "인스턴스 실행" 버튼을 클릭하세요. 인스턴스
이 예는 요소의 왼쪽 여백을 설정하는 방법을 보여줍니다.
인스턴스: 오른쪽 여백 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-right:2cm;}
p.padding2 {padding-right:50%;}
</style>
</head>
<body>
<p>This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.</p>
<p class="padding">This text has a right padding of 2 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.</p>
<p class="padding2">This text has a right padding of 50%. This text has a right padding of 50%. This text has a right padding of 50%.</p>
</body>
</html>인스턴스 실행»
온라인을 보려면 "인스턴스 실행" 버튼을 클릭하세요. 인스턴스
이 예는 요소의 올바른 패딩을 설정하는 방법을 보여줍니다.
인스턴스: 상단 패딩 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:50%;}
</style>
</head>
<body>
<p>This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.</p>
<p class="padding">This text has a top padding of 2 cm. This text has a top padding of 2 cm. This text has a top padding of 2 cm.</p>
<p class="padding2">This text has a top padding of 50%. This text has a top padding of 50%. This text has a top padding of 50%.</p>
</body>
</html>인스턴스 실행»
"인스턴스 실행" 버튼을 클릭하여 온라인 보기 인스턴스
이 예는 요소에 패딩을 설정하는 방법을 보여줍니다.
인스턴스: 하단 패딩 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-bottom:2cm;}
p.padding2 {padding-bottom:50%;}
</style>
</head>
<body>
<p>This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.</p>
<p class="padding">This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm.</p>
<p class="padding2">This text has a bottom padding of 50%. This text has a bottom padding of 50%. This text has a bottom padding of 50%.</p>
</body>
</html>인스턴스 실행»
"인스턴스 실행" 버튼을 클릭하여 온라인 보기 인스턴스
이 예는 요소 아래에 패딩을 설정하는 방법을 보여줍니다.
모든 CSS 패딩 속성
| 설명 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
padding
| 축약된 속성을 사용하여 하나의 명령문에서 모든 패딩 속성 설정 | ||||||||||||
| 패딩 바닥<🎜>< /td > | 요소의 하단 패딩 설정 | ||||||||||||
| padding-left<🎜> | 요소의 왼쪽 패딩 설정 | ||||||||||||
| padding-right<🎜> | 요소의 오른쪽 패딩 설정 | ||||||||||||
| < a href="http://www.php.cn/manual/view/33012.html" target="_blank">padding-top<🎜> | 요소의 상단 패딩을 설정합니다. |








