CSS 개요 속성
CSS 아웃라인(outline)
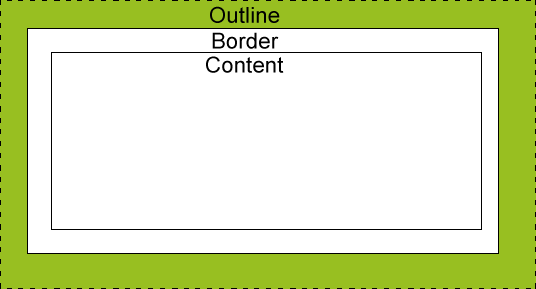
아웃라인(outline)은 요소 주위에 그려진 선으로, 테두리 가장자리 외부에 위치하며 강조 표시할 수 있습니다. 요소 역할.
outline 속성은 외부 테두리의 스타일, 색상, 너비를 지정합니다.
개요 예시
예: 요소 주위에 선 그리기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>예제 실행»
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
이 예제에서는 개요 속성을 사용하여 요소 주위에 선을 그리는 방법을 보여줍니다.
예: 개요 스타일 설정
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>인스턴스 실행»
"인스턴스 실행" 버튼 클릭 온라인 인스턴스 보기
이 예는 윤곽선 스타일을 지정하는 방법을 보여줍니다.
예: 윤곽선 색상 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>인스턴스 실행»
"인스턴스 실행" 버튼 클릭 온라인 인스턴스를 보려면
윤곽선의 색상을 설정하는 방법을 보여주는 예입니다.
예: 윤곽선 너비 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>예제 실행»
"예제 실행" 버튼 클릭 온라인 예시 보기
이 예는 윤곽선의 너비를 설정하는 방법을 보여줍니다.
CSS 아웃라인(outline)
아웃라인(outline)은 요소 주위에 그려진 선으로, 테두리 가장자리 외부에 위치하며 요소를 강조할 수 있습니다.
CSS 개요 속성은 요소 개요의 스타일, 색상 및 너비를 지정합니다.

모든 CSS 개요 속성
"CSS" 열의 숫자는 속성을 정의하는 CSS 버전(CSS1 또는 CSS2)을 나타냅니다.
| 속성 | 설명 | 값 | CSS | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 개요 | 하나의 명령문에 모든 외부 테두리 속성 설정 | < td>윤곽선 색상
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inheri | 2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit | 2 |








