CSS 네비게이션 바
CSS 네비게이션 바
세로

가로

네비게이션 바
능숙 모든 웹사이트에서 네비게이션 바를 사용하는 것은 매우 중요합니다.
CSS를 사용하면 지루한 HTML 메뉴 대신 아름다운 탐색 모음으로 변신할 수 있습니다.
Navigation Bar = 링크 목록
표준 HTML 기반으로 네비게이션 바는 필수입니다.
이 예에서는 표준 HTML 목록 탐색 모음을 구축하겠습니다.
탐색 표시줄은 기본적으로 링크 목록이므로 <ul> 및 <li> 요소를 사용하는 것이 좋습니다.
Instances
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <p>注意:我们用 href="#"作为测试连接.用在一个真正的web站点的url。</p> </body> </html>
인스턴스를 실행하시겠습니까?
" 버튼을 눌러 온라인으로 보기 예
이제 목록에서 여백과 안쪽 여백을 제거해 보겠습니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>Run the Instance?
"Run Instance" 버튼을 클릭하면 온라인 예를 볼 수 있습니다.
분석 예:
-
list-style-type:none - 목록 앞의 작은 로고를 제거합니다. 탐색 모음에는 목록 마크업이 필요하지 않습니다.
브라우저의 기본 여백 및 패딩 설정을 0으로 제거하세요.
위 예제의 코드는 세로 및 가로 탐색 모음에 사용되는 표준 코드입니다.
세로 탐색 모음
위 코드를 사용하면 간단한 세로 탐색 모음을 만들려면 <a> 요소의 스타일만 필요합니다.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p>A background color is added to the links to show the link area.</p>
<p>Notice that the whole link area is clickable, not just the text.</p>
</body>
</html>예제를 실행하시겠습니까?
클릭 온라인 예제를 보려면 "예제 실행" 버튼
예제 설명:
display:block - 블록 요소에 대한 링크를 표시하여 전체 링크 영역을 클릭할 수 있게 만들고(텍스트뿐만 아니라) 너비를 지정할 수 있게 합니다
너비:60px - 기본적으로 블록 요소의 최대 너비입니다. 너비를 60픽셀로 지정해야 합니다
이를 바탕으로 스타일을 추가하여 간단하고 아름다운 세로 탐색 모음을 만들 수 있습니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a:link,a:visited
{
display:block;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
width:120px;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>예제를 실행하시겠습니까?
클릭하세요." 온라인 인스턴스를 보려면 인스턴스 실행' 버튼을 누르세요
참고: 세로 탐색 모음에서 <a> 요소의 너비를 지정하세요. 너비를 생략하면 IE6에서 예상치 못한 결과가 발생할 수 있습니다.
수평 탐색 모음
수평 탐색 모음을 만드는 방법에는 두 가지가 있습니다. 목록 항목에는 inline 또는 float을 사용하세요.
두 가지 방법 모두 괜찮지만 링크의 크기를 동일하게 하려면 float 방법을 사용해야 합니다.
인라인 목록 항목
가로 탐색 모음을 만드는 방법 중 하나는 요소를 지정하는 것입니다. 위 코드는 표준 인라인입니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
padding-top:6px;
padding-bottom:6px;
}
li
{
display:inline;
}
a:link,a:visited
{
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:6px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b>如果您只为 a 元素设置内边距(而不设置 ul 元素),那么链接会出现在 ul 元素之外。所以,我们为 ul 元素添加了 top 和 bottom 内边距。 </p>
</body>
</html>Run 인스턴스?
"실행"을 클릭하세요. Instance" 버튼 온라인 예시 보기
분석 예시:
display:inline; - 기본적으로 <li> 요소는 블록 요소입니다. 여기서는 각 목록 항목 앞뒤에 개행 문자를 제거하여 한 줄을 표시합니다.
부동 목록 항목
위의 예에서 링크의 너비는 다릅니다.
모든 링크의 너비가 같도록 하려면 <li> 요소를 띄우고 <a> 요소의 너비를 지정하세요.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li
{
float:left;
}
a:link,a:visited
{
display:block;
width:120px;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b> 如果!DOCTYPE 没有定义, floating 可以产生意想不到的结果.</p>
<p>A background color is added to the links to show the link area. The whole link area is clickable, not just the text.</p>
<p><b>注意:</b> overflow:hidden 添加到ul元素,以防止li元素列表的外出。.</p>
</body>
</html>인스턴스를 실행하시겠습니까?
Instance" 버튼을 누르면 온라인으로 볼 수 있습니다. 예
분석 예:
float:left - 플로팅 블록 요소를 사용하는 슬라이드는 서로 인접해 있습니다.
display:block - 블록 요소의 링크를 표시하여 전체를 만듭니다. 텍스트뿐만 아니라 클릭 가능한 링크 영역으로 너비
width:120px(기본적으로 블록 요소의 최대 너비)를 지정할 수 있습니다. 너비를 120픽셀로 지정하려고 합니다.
추가 예제
예: CSS3 미디어 쿼리를 사용하여 반응형 탐색을 만드는 방법.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {margin: 0;}
ul.sidenav {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
ul.sidenav li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
ul.sidenav li a.active {
background-color: #4CAF50;
color: white;
}
ul.sidenav li a:hover:not(.active) {
background-color: #555;
color: white;
}
div.content {
margin-left: 25%;
padding: 1px 16px;
height: 1000px;
}
@media screen and (max-width: 900px) {
ul.sidenav {
width: 100%;
height: auto;
position: relative;
}
ul.sidenav li a {
float: left;
padding: 15px;
}
div.content {margin-left: 0;}
}
@media screen and (max-width: 400px) {
ul.sidenav li a {
text-align: center;
float: none;
}
}
</style>
</head>
<body>
<ul class="sidenav">
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<div class="content">
<h2>响应式边栏导航实例</h2>
<p>该实例在屏幕宽度小于 900px 时导航栏为顶部水平导航栏,如果大于 900px 导航栏会在左边,且是固定的。</p>
<p>如果屏幕宽度小于 400px 会变为垂直导航栏。</p>
<h3>重置浏览器窗口大小,查看效果。</h3>
</div>
</body>
</html>예제 실행 ?
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
예: CSS3 미디어 쿼리를 사용하여 사이드바 탐색을 만드는 방법.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {margin: 0;}
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {float: left;}
ul.topnav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
ul.topnav li a:hover:not(.active) {background-color: #111;}
ul.topnav li a.active {background-color: #4CAF50;}
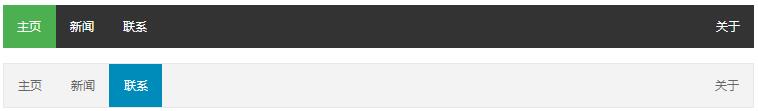
ul.topnav li.right {float: right;}
@media screen and (max-width: 600px){
ul.topnav li.right,
ul.topnav li {float: none;}
}
</style>
</head>
<body>
<ul class="topnav">
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li class="right"><a href="#about">关于</a></li>
</ul>
<div style="padding:0 16px;">
<h2>响应式导航栏实例</h2>
<p>在屏幕宽度小于 600px 会重置导航栏。</p>
<h4>重置浏览器窗口大小,查看效果。</h4>
</div>
</body>
</html>인스턴스를 실행하시겠습니까?
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
인스턴스: 탐색 드롭다운 메뉴--탐색 막대 내부에 드롭다운 메뉴 설정
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
background-color:#333;
}
li{
float:left;
}
li a, .dropbtn
{
display:inline-block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover, .dropdown:hover, .dropbtn
{
background-color:#111;
}
.dropdown
{
display:inline-block;
}
.dropdown-content
{
display:none;
position:absolute;
background-color:#f9f9f9;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a
{
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content
{
display:block;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<div class="dropdown-content">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
</div>
</div>
</ul>
<h3>导航栏上的下拉菜单</h3>
<p>鼠标移动到 "下拉菜单" 链接先显示下拉菜单。</p>
</body>
</html> 인스턴스를 실행하시겠습니까?
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요








