CSS 생성
스타일 시트를 읽으면 브라우저는 이에 따라 HTML 문서의 형식을 지정합니다.
스타일 시트 삽입 방법
스타일 시트를 삽입하는 방법에는 세 가지가 있습니다.
외부 스타일 시트
내부 스타일 시트
인라인 스타일
외부 스타일 시트
경우 스타일을 적용해야 합니다. 많은 페이지로 작업할 때는 외부 스타일 시트가 이상적입니다. 외부 스타일 시트를 사용하면 파일 하나를 변경하여 전체 사이트의 모양을 변경할 수 있습니다. 각 페이지는 <link> 태그를 사용하여 스타일 시트에 연결됩니다. <link> 태그는 문서의 헤드에 있습니다:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head
브라우저는 mystyle.css 파일에서 스타일 선언을 읽고 이를 기반으로 합니다. 그것에 형식 문서.
외부 스타일 시트는 모든 텍스트 편집기에서 편집할 수 있습니다. 파일에는 html 태그가 포함될 수 없습니다. 스타일 시트는 .css 확장자로 저장해야 합니다. 다음은 스타일시트 파일의 예입니다.
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif"); 속성 값과 단위 사이에 공백을 두지 마십시오. "margin-left: 20px" 대신 "margin-left: 20px"를 사용하면 IE 6에서만 작동하고 Mozilla/Firefox 또는 Netscape에서는 작동하지 않습니다.
속성 값과 단위 사이에 공백을 두지 마십시오. "margin-left: 20px" 대신 "margin-left: 20px"를 사용하면 IE 6에서만 작동하고 Mozilla/Firefox 또는 Netscape에서는 작동하지 않습니다.
내부 스타일 시트
단일 문서에 특별한 스타일이 필요한 경우 내부 스타일 시트를 사용해야 합니다. 다음과 같이 <style> 태그를 사용하여 문서 헤더에 내부 스타일 시트를 정의할 수 있습니다.
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif");}
</style>
</head인라인 스타일
인라인 스타일은 프레젠테이션과 콘텐츠를 혼합하여 스타일 시트의 많은 장점을 잃습니다. 예를 들어 스타일을 요소에 한 번만 적용해야 하는 경우에는 이 접근 방식을 주의해서 사용하세요.
인라인 스타일을 사용하려면 해당 태그 내에서 style 속성을 사용해야 합니다. 스타일 속성에는 모든 CSS 속성이 포함될 수 있습니다. 이 예에서는 단락의 색상과 왼쪽 여백을 변경하는 방법을 보여줍니다.
<p style="color:sienna;margin-left:20px">This is a paragraph.</p
다중 스타일
일부 속성이 다음과 같은 경우 다름 스타일 시트에 동일한 선택기가 정의된 경우 속성 값은 보다 구체적인 스타일 시트에서 상속됩니다.
예를 들어 외부 스타일시트에는 h3 선택기에 대한 세 가지 속성이 있습니다:
h3{
color:red;
text-align:left;
font-size:8pt;
}. 반면 내부 스타일시트에는 h3 선택기에 대해 두 가지 속성이 있습니다:
h3{
text-align:right;
font-size:20pt;
}내부 스타일 시트가 있는 이 페이지가 동시에 외부 스타일 시트에 연결되면 h3에서 얻은 스타일은 다음과 같습니다.
color:red; text-align:right; font-size:20pt
즉, 색상 속성은 외부 스타일 시트에서 상속되며 텍스트 정렬(text-alignment) 및 글꼴 크기(font-size)는 내부 스타일 시트의 규칙으로 대체됩니다.
여러 스타일이
스타일 시트에 계단식으로 배열되어 스타일 정보를 여러 방법으로 지정할 수 있습니다. 스타일은 개별 HTML 요소, HTML 페이지의 헤더 요소 또는 외부 CSS 파일에서 지정할 수 있습니다. 동일한 HTML 문서 내에서 여러 외부 스타일시트를 참조할 수도 있습니다.
계단식 순서
동일한 HTML 요소가 둘 이상의 스타일로 정의된 경우 어떤 스타일이 사용됩니까?
일반적으로 모든 스타일은 다음 규칙에 따라 새로운 가상 스타일 시트에 계단식으로 배열되며 4번이 가장 높은 우선순위를 갖습니다.
브라우저 기본 설정
외부 스타일 시트
내부 스타일 시트(;head>에 위치) ; 태그 내부)
인라인 스타일(HTML 요소 내부)
따라서 인라인 스타일(HTML 요소 내부)이 가장 높은 우선순위를 가집니다. 이는 태그, 외부 스타일 시트 또는 브라우저(기본값)의 스타일 선언보다 우선한다는 의미입니다.
 팁:외부 파일의 스타일을 사용하고 <head>에서 스타일을 정의하면 내부 스타일 시트가 외부 파일의 스타일을 대체합니다.
팁:외부 파일의 스타일을 사용하고 <head>에서 스타일을 정의하면 내부 스타일 시트가 외부 파일의 스타일을 대체합니다.
여러 스타일 우선순위에 대한 심층적 이해
우선순위는 브라우저에서 어떤 속성 값이 요소와 가장 관련성이 높은지 판단하여 요소를 결정하고 적용하는 데 사용됩니다.
선택자로 구성된 매칭 규칙에 의해서만 우선순위가 결정됩니다.
우선순위는 지정된 CSS 선언에 할당된 가중치로, 일치하는 선택기의 각 선택기 유형 값에 따라 결정됩니다.
다중 스타일 우선순위 순서
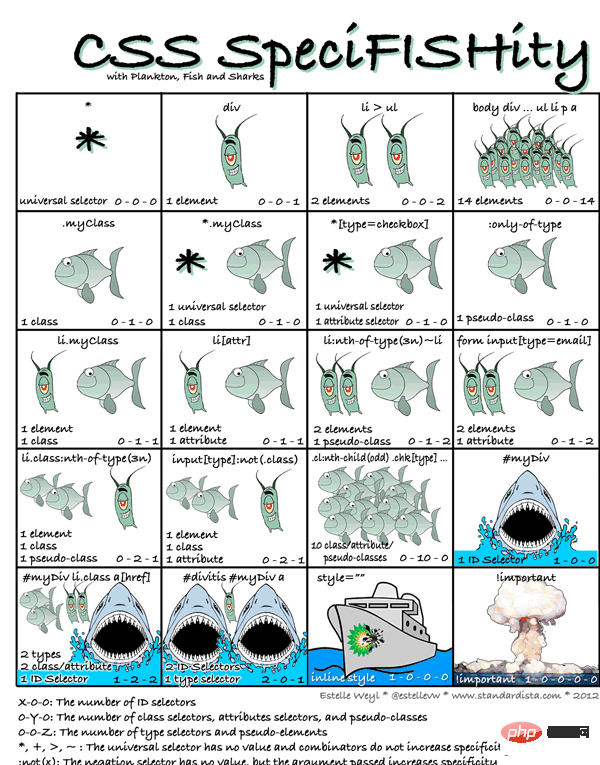
다음은 우선순위가 높아지는 선택기 목록이며, 7번이 가장 높은 우선순위를 갖습니다.
-
범용 선택자(*)
요소(유형) 선택자
클래스 선택자
속성 선택자
의사 클래스
ID 선택자
-
인라인 스타일
!important 규칙 예외
!important 규칙이 스타일 선언에 적용되면 스타일 선언은 CSS의 다른 모든 선언보다 우선 적용됩니다. 선언 목록에 있습니다. 그러나 !important 규칙은 우선순위와 아무런 관련이 없습니다. !important를 사용하는 것은 스타일시트의 계단식 규칙을 변경하여 디버깅을 어렵게 만들기 때문에 좋은 습관이 아닙니다.
몇 가지 경험 법칙:
항상 최적화하려면 !important 대신 스타일 규칙의 우선순위를 사용하여 문제를 해결하는 것이 좋습니다
-
전체 사이트 또는 외부 CSS(예: 참조된 ExtJ 또는 YUI)를 포괄해야 하는 특정 페이지에서만 사용됩니다! 중요
절대로 사이트 전체 CSS에서는 사용하지 마세요! 중요
!important를 절대 사용하지 마세요
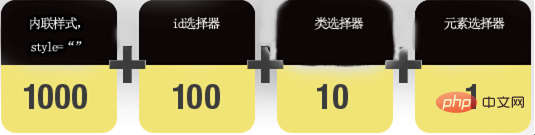
가중치 계산:

위 사진에 대한 설명은 다음과 같습니다.
인라인 스타일 시트의 가중치는 최대 1000ID, 선택기의 가중치는 100Class, 클래스 선택기의 가중치는 10, HTML 태그의 가중치입니다. 선택기 1
계산 및 비교를 위해 선택기의 가중치를 사용하고 em은 파란색으로 표시되며 자세한 코드 참조를 제공합니다.
예
<html>
<head>
<style type="text/css">
#redP p {
/* 权值 = 100+1=101 */
color:#F00; /* 红色 */
}
#redP .red em {
/* 权值 = 100+10+1=111 */
color:#00F; /* 蓝色 */
}
#redP p span em {
/* 权值 = 100+1+1+1=103 */
color:#FF0;/*黄色*/
}
</style>
</head>
<body>
<div id="redP">
<p class="red">red
<span><em>em red</em></span>
</p>
<p>red</p>
</div>
</body>
</html>인스턴스를 실행하시겠습니까?
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
CSS 우선순위 규칙:
각 선택기에는 가중치가 높을수록 우선순위가 높습니다.
가중치가 동일하면 나중에 나타나는 스타일 시트 설정이 더 좋습니다. 스타일 시트 설정은
제작자의 규칙이 뷰어의 규칙보다 높습니다. 즉, 웹 페이지 작성자가 설정한 CSS 스타일이 우선순위가 높습니다.
상속된 CSS 스타일은 나중에 지정된 CSS 스타일보다 열등합니다.
"!important"로 표시된 규칙은 동일한 속성 설정 세트에서 우선순위가 가장 높습니다.
인스턴스
<html> <head> <style type="text/css"> #redP p{ /*两个color属性在同一组*/ color:#00f !important; /* 优先级最大 */ color:#f00; } </style> </head> <body> <div id="redP"> <p>color</p> <p>color</p> </div> </body> </html>
인스턴스를 실행하시겠습니까?" 온라인 인스턴스를 보려면 인스턴스 실행' 버튼
결과: Firefox에서는 파란색으로 표시됨, IE 6에서는 빨간색으로 표시됨,
다음은 인기 있는 CSS 가중치 관계 다이어그램입니다.