CSS 글꼴
CSS 글꼴 속성은 글꼴, 굵게, 크기 및 텍스트 스타일을 정의합니다.
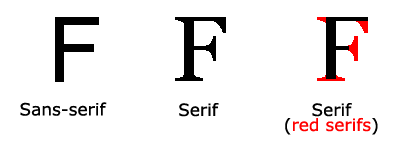
세리프체와 산세리프체의 차이점

 컴퓨터 화면에서는 산세리프체가 세리프체로 간주되어 쉽다 읽기
컴퓨터 화면에서는 산세리프체가 세리프체로 간주되어 쉽다 읽기
CSS 글꼴
CSS에는 두 가지 유형의 글꼴 계열 이름이 있습니다.
일반 글꼴 계열 - 비슷한 모양의 글꼴 시스템 조합(예: "Serif" 또는 "Monospace")
특정 글꼴 계열 - 특정 글꼴 시리즈( 예: "Times" 또는 "Courier")
| Generic family | 字体系列 | 说明 |
|---|---|---|
| Serif | Times New Roman Georgia | Serif字体中字符在行的末端拥有额外的装饰 |
| Sans-serif | Arial Verdana | "Sans"是指无 - 这些字体在末端没有额外的装饰 |
| Monospace | Courier New Lucida Console | 所有的等宽字符具有相同的宽度 |
글꼴군
font-family 속성은 텍스트의 글꼴 모음을 설정합니다.
font-family 속성은 "대체" 메커니즘으로 여러 글꼴 이름을 설정해야 하며, 브라우저가 첫 번째 글꼴을 지원하지 않으면 다음 글꼴을 시도하게 됩니다.
참고: 글꼴 모음 이름이 두 문자 이상인 경우 글꼴 모음: "宋体"과 같이 따옴표로 묶어야 합니다.
여러 글꼴 모음은 쉼표로 구분하여 지정됩니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>Run Instance»
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
글꼴 스타일
은 주로 이탤릭체 텍스트의 글꼴 스타일 속성을 지정하는 데 사용됩니다.
이 속성에는 세 가지 값이 있습니다.
Normal - 텍스트를 정상적으로 표시
Italic - 텍스트를 기울임꼴로 표시
기울임꼴 텍스트 - 텍스트가 한쪽으로 기울어짐(기울임꼴과 매우 유사하지만 지원 수준이 낮음)
예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
글꼴 크기
글꼴 크기 속성은 텍스트의 크기를 설정합니다.
웹 디자인에서는 텍스트 크기를 관리하는 능력이 매우 중요합니다. 그러나 단락이 제목처럼 보이도록 글꼴 크기를 조정하거나 제목이 단락처럼 보이도록 조정할 수는 없습니다.
제목에는 <h1>, 단락에는 <p>에 올바른 HTML 태그를 사용해야 합니다.
글꼴 크기 값은 절대값 또는 상대적인 크기.
절대 크기:
지정된 텍스트 크기 설정
사용자가 모든 브라우저에서 텍스트 크기를 변경할 수 없음
절대 크기는 출력의 물리적 크기를 결정할 때 유용합니다.
상대 크기:
주변 요소에 상대적인 크기 설정
사용자가 브라우저에서 텍스트 크기를 변경할 수 있도록 허용
 그렇지 않은 경우 t 글꼴 지정 기본 크기는 일반 텍스트 단락과 동일하며 16픽셀(16px=1em)입니다.
그렇지 않은 경우 t 글꼴 지정 기본 크기는 일반 텍스트 단락과 동일하며 16픽셀(16px=1em)입니다.
글꼴 크기를 픽셀 단위로 설정
텍스트 크기를 픽셀 단위로 설정하여 텍스트 크기를 완벽하게 제어할 수 있습니다.
예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html> 인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
위의 예는 Internet Explorer 9, Firefox, Chrome, Opera 및 Safari에서 브라우저를 확대하여 텍스트 크기를 조정하는 데 사용할 수 있습니다.
브라우저의 확대/축소 도구를 통해 텍스트 크기를 조정할 수 있지만 이 조정은 텍스트뿐만 아니라 전체 페이지에 적용됩니다.
em을 사용하여 글꼴 크기 설정
Internet Explorer에서 텍스트 크기를 조정할 수 없는 문제를 피하기 위해 많은 개발자는 픽셀 대신 em 단위를 사용합니다.
W3C에서는 em 크기 단위를 권장합니다.
1em은 현재 글꼴 크기와 같습니다. 브라우저의 기본 텍스트 크기는 16px입니다.
따라서 1em의 기본 크기는 16px입니다. 다음 공식을 사용하여 픽셀을 em으로 변환할 수 있습니다: px/16=em >온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
위 예에서 em의 텍스트 크기는 이전 예의 픽셀과 동일합니다. 그러나 em 단위를 사용하면 모든 브라우저에서 텍스트 크기를 조정할 수 있습니다.
백분율과 EM 조합 사용
모든 브라우저에 대한 솔루션에서 <body> 요소의 기본 글꼴 크기는 다음과 같습니다.
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
코드 매우 효율적입니다. 모든 브라우저에서 동일한 텍스트 크기를 표시하고 모든 브라우저에서 텍스트 크기를 조정할 수 있습니다.
예제 더보기
글꼴 굵기 설정
이 예에서는 글꼴 굵기를 설정하는 방법을 보여줍니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in percent and em displays the same size in all
major browsers, and allows all browsers to resize the text!</p>
</body>
</html>
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
글꼴 변형 설정 가능
이 예에서는 글꼴 변형을 설정하는 방법을 보여줍니다.인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
하나의 선언에 모든 글꼴 속성
이 예는 단축 속성을 사용하여 선언 내에서 글꼴 속성을 설정하는 방법을 보여줍니다.인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-variant:normal;}
p.small {font-variant:small-caps;}
</style>
</head>
<body>
<p class="normal">My name is Hege Refsnes.</p>
<p class="small">My name is Hege Refsnes.</p>
</body>
</html>
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
모든 CSS 글꼴 속성
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |








