CSS 표시
CSS Display(display) 및 Visibility(visibility)
표시 속성은 요소가 표시되는 방식을 설정하고 가시성 속성은 요소를 표시할지 아니면 숨길지 여부를 지정합니다. CSS 표시 속성과 가시성 속성 모두 요소를 숨기는 데 사용할 수 있지만 이 두 속성의 정의는 서로 다릅니다.

요소 숨기기 - 표시:없음 또는 표시 여부:숨김
표시 속성을 "없음"으로 설정하거나 표시 속성을 "숨김"으로 설정하여 요소를 숨깁니다. 그러나 이 두 가지 방법은 서로 다른 결과를 낳는다는 점에 유의하세요.
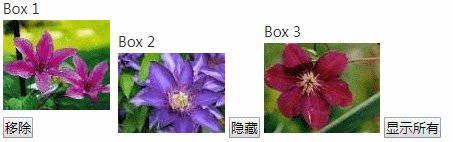
visibility:hidden은 요소를 숨길 수 있지만 숨겨진 요소는 여전히 숨겨지기 전과 동일한 공간을 차지해야 합니다. 즉, 요소가 숨겨져 있어도 여전히 레이아웃에 영향을 미칩니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {visibility:hidden;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
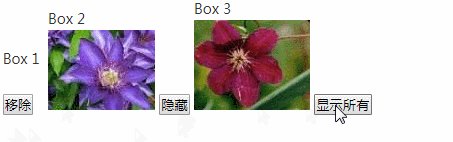
display:none은 요소를 숨길 수 있으며 숨겨진 요소는 공간을 차지하지 않습니다. 즉, 요소가 숨겨질 뿐만 아니라 해당 요소가 원래 차지했던 공간도 페이지 레이아웃에서 사라집니다.
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {display:none;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>예제 실행»
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
CSS 디스플레이 - 블록 및 인라인 요소
블록 요소는 전체 너비, in 앞뒤에 줄 바꿈이 있습니다.
블록 요소의 예:
<h1>
<p>
<div>
인라인 요소에는 필요한 너비만 필요하며 줄 바꿈을 강요하지 않습니다.
인라인 요소의 예:
<span>
<a>
요소 표시를 변경하는 방법
인라인 요소와 블록 요소를 변경할 수 있으며 그 반대로도 가능합니다. 페이지를 특정 방식으로 구성하면서도 웹 표준을 준수하도록 만들 수 있습니다.
다음 예에서는 목록 항목을 인라인 요소로 표시합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<style>
li{display:inline;}
</style>
</head>
<body>
<p>Display this link list as a horizontal menu:</p>
<ul>
<li><a href="http://www.php.cn/html/html-tutorial.html" target="_blank">HTML</a></li>
<li><a href="http://www.php.cn/css/css-css_tutorial.html" target="_blank">CSS</a></li>
<li><a href="http://www.php.cn/js/js-tutorial.html" target="_blank">JavaScript</a></li>
<li><a href="http://www.php.cn/xml/xml-tutorial.html" target="_blank">XML</a></li>
</ul>
</body>
</html>예제 실행»
온라인 예를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
다음 예에서는 범위 요소를 다음과 같이 사용합니다. 블록 요소 :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<h2>Nirvana</h2>
<span>Record: MTV Unplugged in New York</span>
<span>Year: 1993</span>
<h2>Radiohead</h2>
<span>Record: OK Computer</span>
<span>Year: 1997</span>
</body>
</html>Run Instance»
온라인 인스턴스를 보려면 "Run Instance" 버튼을 클릭하세요
참고: 요소의 표시 유형을 변경하여 요소가 표시되는 방식과 요소의 종류를 확인하세요. 예를 들어, display:block으로 설정된 인라인 요소는 그 안에 중첩된 블록 요소를 가질 수 없습니다.
추가 예제
예: 요소를 인라인으로 표시하는 방법.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {display:inline;}
</style>
</head>
<body>
<p> display属性的值为 "inline"的结果</p>
<p>两个元素之间没有距离.</p>
</body>
</html>예제 실행 »
온라인 예를 보려면 "예제 실행" 버튼을 클릭하세요.
이 예는 요소를 인라인으로 표시하는 방법을 보여줍니다.
예: 요소의 블록 요소를 표시하는 방법.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<span> display 属性值为 "block" 的结果</span> <span>这两个元素之间的换行符.</span>
</body>
</html>예제 실행 »
온라인 예를 보려면 "예제 실행" 버튼을 클릭하세요
이 예는 요소의 블록 요소를 표시하는 방법을 보여줍니다.
예: 테이블의 축소 속성을 사용하는 방법.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
tr.collapse {visibility:collapse;}
</style>
</head>
<body>
<table border="1">
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr class="collapse">
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
<p><b>注意:</b> IE8 以及更早版本的浏览器当仅定义一个!DOCTYPE时会崩溃:</p>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
이 예에서는 테이블의 축소 속성을 사용하는 방법을 보여줍니다.








