부트스트랩 모달 상자
Bootstrap Modal 플러그인
Modal은 상위 폼을 덮는 하위 폼입니다. 일반적으로 목적은 상위 양식을 벗어나지 않고도 상호 작용이 가능한 별도 소스의 콘텐츠를 표시하는 것입니다. 하위 양식은 정보, 상호 작용 등을 제공합니다.
이 플러그인의 기능을 별도로 참조하려면 modal.js를 참조해야 합니다. 또는 Bootstrap 플러그인 개요 장에서 언급한 대로 bootstrap.js 또는 bootstrap.min.js의 축소된 버전을 참조할 수 있습니다.
Usage
모달 플러그인의 숨겨진 콘텐츠를 전환할 수 있습니다:
데이터 속성을 통해: 컨트롤러 요소(예: 버튼 또는 링크)에 속성을 설정합니다. data-toggle=" modal" , 또한 data-target="#identifier" 또는 href="#identifier"를 설정하여 전환할 특정 모달 상자(id="identifier" 포함)를 지정합니다.
JavaScript를 통해: 이 기술을 사용하면 간단한 JavaScript 줄을 사용하여 id="identifier"로 모달을 호출할 수 있습니다. 예에 표시된 대로
$('#identifier').modal(options)
Instance
정적 모달 창 인스턴스 . 아래:
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 开始演示模态框 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <div class="modal-body"> 在这里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
결과는 다음과 같습니다.

코드 설명:
모달 창을 사용하려면 일종의 트리거가 필요합니다. 버튼이나 링크를 사용할 수 있습니다. 여기서는 버튼을 사용하고 있습니다.
위 코드를 자세히 살펴보면 <button> 태그에서 data-target="#myModal"이 페이지에 로드하려는 모달의 대상임을 알 수 있습니다. 페이지에 여러 모달을 만든 다음 각 모달에 대해 서로 다른 트리거를 만들 수 있습니다. 물론 여러 모듈을 동시에 로드할 수는 없지만 페이지에서 서로 다른 시간에 로드되는 여러 모듈을 만들 수는 있습니다.
모달 상자에서 두 가지 사항에 주의해야 합니다.
첫 번째는 .modal으로, <div>의 내용을 모달 상자로 식별하는 데 사용됩니다.
두 번째는 .fade 클래스입니다. 모달을 전환하면 콘텐츠가 페이드 인 및 페이드 아웃됩니다.
aria-labelledby="myModalLabel", 이 속성은 모달 상자의 제목을 나타냅니다.
속성 aria-hidden="true"는 트리거가 실행될 때까지(예: 관련 버튼 클릭) 모달 창을 보이지 않게 유지하는 데 사용됩니다.
<div class="modal-header">, modal-header는 모달 창의 헤드 스타일을 정의하는 클래스입니다.
class="close", close는 모달 창의 닫기 버튼 스타일을 지정하는 데 사용되는 CSS 클래스입니다.
data-dismiss="modal"은 사용자 정의 HTML5 데이터 속성입니다. 여기서는 모달 창을 닫는 데 사용됩니다.
class="modal-body"는 Bootstrap CSS의 CSS 클래스로, 모달 창 본문의 스타일을 설정하는 데 사용됩니다.
class="modal-footer"는 Bootstrap CSS의 CSS 클래스로, 모달 창 하단 스타일을 지정하는 데 사용됩니다.
data-toggle="modal", HTML5 사용자 정의 데이터 속성 data-toggle은 모달 창을 여는 데 사용됩니다.
Options
모달 창(Modal Window)의 모양과 느낌을 사용자 정의하는 데 사용할 수 있는 몇 가지 옵션이 있습니다. 이러한 옵션은 데이터 속성 또는 JavaScript를 통해 전달됩니다. 옵션은 아래 표에 나열되어 있습니다.
+ 정적 배경을 지정하면 사용자가 모달 상자 외부를 클릭해도 모달 상자가 닫히지 않습니다.| keyboard | boolean | 기본값: true | data-keyboard |
|---|---|---|---|
showboolean | 기본값: true | data-show | |
remotepath | 기본값: false | data-remote | |
| .load | 메소드를 사용하여 모달 상자의 본문에 콘텐츠를 삽입합니다. 유효한 URL이 포함된 href를 추가하면 그 안의 콘텐츠가 로드됩니다. 다음 예에서 볼 수 있듯이:다음은 modal()과 함께 사용할 수 있는 몇 가지 유용한 메서드입니다. | ||
| Method | Description Instance | Options: .modal(options) | 콘텐츠를 모달 상자로 활성화합니다. 선택적 옵션 개체를 허용합니다.
| 모달 상자를 수동으로 엽니다. | ||
| 모달을 수동으로 숨깁니다. ㅋㅋㅋ | ESC 키를 클릭하면 모달 창이 종료됩니다. | Events |
| Event | Description | |
| show.bs.modal | show 메소드 호출 후 실행됩니다. | $('#identifier').modal('hide') |
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 模态框(Modal)插件方法</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<h2>模态框(Modal)插件方法</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×
</button>
<h4 class="modal-title" id="myModalLabel">
模态框(Modal)标题
</h4>
</div>
<div class="modal-body">
按下 ESC 按钮退出。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default"
data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary">
提交更改
</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<script>
$(function () { $('#myModal').modal({
keyboard: true
})});
</script>
</body>
</html>hide 인스턴스 메소드가 호출될 때 실행됩니다.
$('#identifier').on('show.bs.modal', function () {
// 执行一些动作...
})hidden.bs.modal

$('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...
})Example
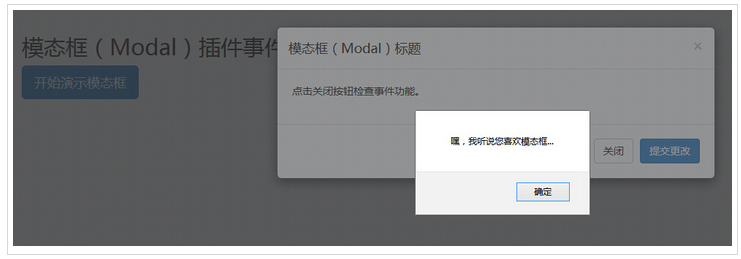
다음 예는 이벤트 사용법을 보여줍니다.
Instance
$('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...
})Run Instance»
온라인 인스턴스를 보려면 "Run Instance" 버튼을 클릭하세요
결과는 다음과 같습니다.

위 예시와 같이 hide 이벤트인 Close 버튼을 클릭하면 경고 메시지가 출력됩니다.








