부트스트랩 초대형 화면
이 장에서는 Bootstrap에서 지원하는 또 다른 기능인 Jumbotron에 대해 설명합니다. 이름에서 알 수 있듯이 이 구성 요소는 제목의 크기를 늘리고 랜딩 페이지 콘텐츠에 더 많은 여백을 추가합니다. Jumbotron을 사용하는 단계는 다음과 같습니다.
클래스 .jumbotron을 사용하여 컨테이너 <div>를 만듭니다.
더 큰 <h1> 외에도 글꼴 두께 font-weight가 200px로 줄었습니다.
다음 예제는 다음을 보여줍니다. 둥근 모서리가 없는 모든 너비는 다음 예와 같이 모든
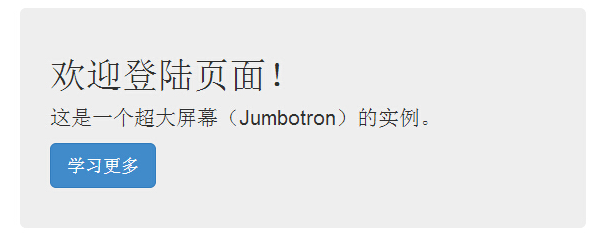
.container<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>
 Run Instance »
Run Instance »








