부트스트랩 환경 설치
부트스트랩 설치는 매우 쉽습니다. 이 장에서는 Bootstrap을 다운로드하고 설치하는 방법을 설명하고, Bootstrap 파일 구조를 논의하고, 예제를 통해 사용법을 보여줍니다.
부트스트랩 다운로드
http://getbootstrap.com/에서 최신 버전의 부트스트랩을 다운로드할 수 있습니다. 이 링크를 클릭하면 다음과 같은 웹페이지가 표시됩니다.
두 개의 버튼이 표시됩니다:
Download Bootstrap: Bootstrap 다운로드. 이 버튼을 클릭하면 Bootstrap CSS, JavaScript 및 글꼴의 사전 컴파일된 압축 버전을 다운로드할 수 있습니다. 설명서와 원본 소스 코드 파일은 포함되지 않습니다.
소스 다운로드: 소스 코드를 다운로드하세요. 이 버튼을 클릭하면 최신 Bootstrap LESS 및 JavaScript 소스 코드를 직접 얻을 수 있습니다.
컴파일되지 않은 소스 코드를 사용하는 경우 재사용 가능한 CSS 파일을 생성하려면 LESS 파일을 컴파일해야 합니다. LESS 파일을 컴파일하기 위해 Bootstrap은 공식적으로 less.js를 기반으로 하는 Twitter의 CSS 프롬프트인 Recess만 지원합니다.
더 나은 이해와 더 쉬운 사용을 위해 이 튜토리얼에서는 미리 컴파일된 Bootstrap 버전을 사용합니다.
파일이 컴파일되고 압축되기 때문에 독립적인 기능 개발에 매번 이러한 독립적인 파일을 포함할 필요는 없습니다.
이 튜토리얼을 작성할 당시에는 최신 버전(Bootstrap 3)을 사용했습니다.
파일 구조
사전 컴파일된 부트스트랩
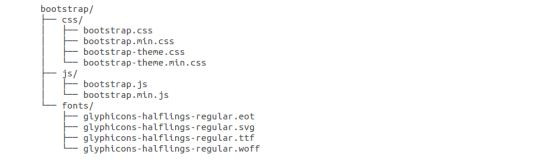
컴파일된 부트스트랩 버전을 다운로드한 후 ZIP 파일의 압축을 풀면 다음과 같은 파일/디렉터리 구조를 볼 수 있습니다.

위 그림과 같이, 컴파일된 CSS와 JS(bootstrap.*), 컴파일되고 압축된 CSS와 JS(bootstrap.min.*)를 볼 수 있습니다. 또한 선택적 Bootstrap 테마인 Glyphicons용 글꼴도 포함되어 있습니다.
Bootstrap 소스 코드
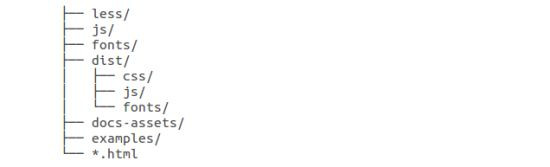
Bootstrap 소스 코드를 다운로드한 경우 파일 구조는 다음과 같습니다.

less/, js/ 및 fonts/ 아래 파일은 Bootstrap CSS, Source입니다. JS 및 아이콘 글꼴에 대한 코드입니다.
dist/ 폴더에는 위의 미리 컴파일된 다운로드 섹션에 나열된 파일과 폴더가 포함되어 있습니다.
docs-assets/, examples/ 및 모든 *.html 파일은 부트스트랩 문서입니다.
HTML 템플릿
Bootstrap을 사용하는 기본 HTML 템플릿은 다음과 같습니다.
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
여기에는 Bootstrap을 사용하여 일반 HTML 파일을 템플릿으로 변환하는 데 사용되는 jquery.js, bootstrap.min.js 및 bootstrap.min.css 파일이 포함되어 있는 것을 볼 수 있습니다.
위 코드 조각의 각 요소에 대한 자세한 내용은 Bootstrap CSS 개요 장에서 자세히 설명됩니다.
Instance
이제 Bootstrap을 사용하여 "Hello, world!"를 출력해 보겠습니다.
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
Run Instance»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
Bootstrap CDN 권장 사항
이 사이트의 예는 Baidu의 정적 리소스 라이브러리(http://cdn.code.baidu.com/)의 Bootstrap 리소스를 사용합니다.
Baidu의 정적 리소스 라이브러리 CDN 서비스는 더 빠른 액세스 속도, 더 확실한 가속 효과, 속도 및 대역폭 제한이 없으며 영구 무료입니다.
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>








