웹 페이지 폴더
ASP.NET 웹 페이지 - 폴더
이 장에서는 폴더 및 폴더 경로에 대한 지식을 소개합니다.
이 장에서 배울 내용은 다음과 같습니다.
논리적 및 물리적 폴더 구조
가상 이름 및 실제 이름
웹 URL 및 웹 경로
논리 파일 폴더 구조
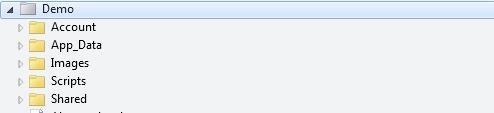
다음 일반적인 ASP.NET 웹 사이트 폴더 구조는 다음과 같습니다.

"Account" 폴더에는 로그인 및 보안 파일이 포함되어 있습니다.
"App_Data" 폴더에는 데이터베이스 및 데이터 파일이 포함되어 있습니다.
" Images" 폴더에는 이미지가 포함되어 있습니다
-
"Scripts" 폴더에는 브라우저 스크립트가 포함되어 있습니다.
"Shared" 폴더에는 공용 파일(예: 레이아웃 및 스타일 파일)이 포함되어 있습니다.
물리적 폴더 구조
위의 "Images" 폴더의 물리적 폴더 구조
C:DocumentsMyWebSitesDemoImages
가상 이름 및 물리적 이름
위의 예를 예로 들어 보겠습니다.
가상 웹 사이트 이미지 이름은 "Images/pic31.jpg"일 수 있습니다.
해당 실제 이름은 "C:DocumentsMyWebSitesDemoImagespic31.jpg"입니다.
URL 및 경로
URL은 웹사이트의 파일에 액세스하는 데 사용됩니다: http://www.w3cschool.cc/html/html-tutorial.html
URL은 서버의 실제 파일에 해당합니다: C:MyWebSitesw3cschoolhtmlhtml - tutorial.html
가상 경로는 Physical Path의 약어입니다. 가상 경로를 사용하면 도메인 이름을 변경하거나 웹 페이지를 다른 서버로 이동할 때 경로를 업데이트할 필요가 없습니다.
| URL | http://www.w3cschool.cc/html/html-tutorial.html |
| 서버 이름 | w3cschool |
| 가상 경로 | /html/html-tutorial.html |
| 실제 경로 | C:MyWebSitew3cschoolhtmlhtml-tutorial.html |
디스크 드라이브의 루트 디렉터리는 C: 로 기록되지만, 웹 사이트의 루트 디렉터리는 /(슬래시)입니다.
웹 폴더의 가상 경로는 일반적으로 실제 폴더와 다릅니다.
코드에서 코딩 요구 사항에 따라 실제 경로와 가상 경로를 사용하기로 결정하세요.
ASP.NET 폴더 경로에는 ~ 연산자, Server.MapPath 메서드 및 Href 메서드라는 세 가지 도구가 있습니다.
~ 연산자
~ 연산자를 사용하여 프로그래밍 코드에서 가상 경로를 지정합니다.
~ 연산자를 사용하면 코드를 변경하지 않고도 사이트를 다른 폴더나 위치로 이동할 수 있습니다.
var myStyleSheet = " ~/styles/StyleSheet. css";
Server.MapPath 메소드
Server.MapPath 메소드는 가상 경로(/)를 서버가 이해할 수 있는 물리적 경로(C:DocumentsMyWebSitesDemodedefault.html)로 변환합니다.
서버에서 데이터 파일을 열어야 하는 경우 다음 방법을 사용할 수 있습니다(전체 실제 경로를 제공해야만 데이터 파일에 액세스할 수 있음).
var fileName = Server.MapPath(pathName);
이 튜토리얼의 다음 장에서는 서버 지식 읽기(및 쓰기)에 대해 자세히 알아봅니다. 데이터 파일.
Href 메소드
Href 메소드는 코드에 사용된 경로를 브라우저가 이해할 수 있는 경로로 변환합니다(브라우저는 ~ 연산자를 이해할 수 없습니다).
Href 메서드를 사용하여 리소스(예: 이미지 파일 및 CSS 파일)에 대한 경로를 만들 수 있습니다.
이 방법은 일반적으로 HTML의 <a>, <img> 및 <link> 요소에 사용됩니다.
< ; !-- 링크가 생성됩니다. CSS 파일에 -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- 다음과 같습니다: -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
Href 메소드는 WebPage 객체의 메소드입니다.








