MVC 보기
ASP.NET MVC - 보기
ASP.NET MVC를 배우기 위해 인터넷 애플리케이션을 구축하겠습니다.
5부: 애플리케이션을 표시하는 뷰를 추가합니다.
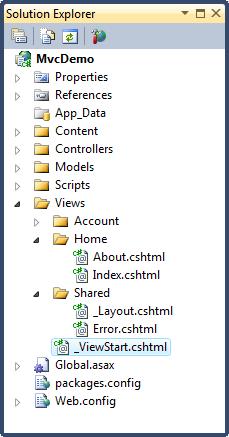
Views 폴더
Views 폴더에는 애플리케이션 디스플레이(사용자 인터페이스)와 관련된 파일(HTML 파일)이 저장됩니다. 언어 내용에 따라 이러한 파일의 확장자는 html, asp, aspx, cshtml 및 vbhtml일 수 있습니다.
Views 폴더에는 각 컨트롤러에 해당하는 폴더가 포함되어 있습니다.
Visual Web Developer는 Views 폴더에 Account 폴더, Home 폴더 및 Shared 폴더를 만들었습니다.
계정 폴더에는 사용자 계정 등록 및 로그인 페이지가 포함되어 있습니다.
홈 폴더는 홈 페이지, About 페이지 등의 애플리케이션 페이지를 저장하는 데 사용됩니다.
공유 폴더는 컨트롤러 간에 공유되는 보기(마스터 페이지 및 레이아웃 페이지)를 저장하는 데 사용됩니다.

ASP.NET 파일 형식
다음 HTML 파일 형식은 보기 폴더에서 볼 수 있습니다.
| 파일 형식 | Extension |
|---|---|
| 순수한 HTML | .htm 또는 .html |
| 클래식 ASP | .asp |
| 클래식 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
색인 파일
Index.cshtml 파일은 응용 프로그램의 홈 페이지를 나타냅니다. 애플리케이션의 기본 파일(홈페이지 파일)입니다.
파일에 다음 내용을 작성하세요:
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
정보 파일
파일 About.cshtml은 애플리케이션의 정보 페이지를 나타냅니다.
파일에 다음 내용을 작성하세요:
<h1>회사 소개</h1>
<p>여기에 회사 소개 콘텐츠를 넣으세요</p>
응용 프로그램 실행
Visual Web Developer 메뉴에서 디버그를 선택하고 디버깅을 시작합니다. 디버깅 시작(또는 F5)를 누르세요.
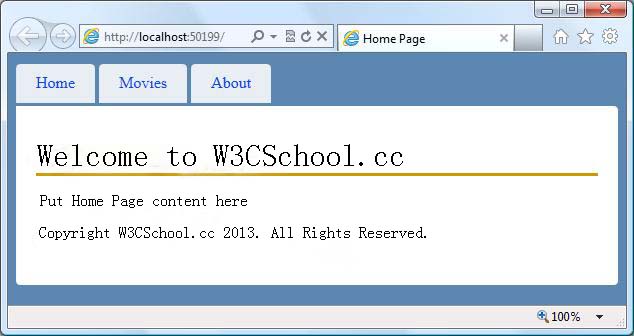
앱은 다음과 같습니다.

"홈" 탭과 "정보" 탭을 클릭하여 작동 방식을 확인하세요.
축하합니다
축하합니다. 첫 번째 MVC 애플리케이션을 만들었습니다.
참고: 아직 '영화' 탭을 클릭할 수 없습니다. 이 튜토리얼의 뒷부분에서 "Movies" 탭에 대한 코드를 추가하겠습니다.








