MVC 애플리케이션
ASP.NET MVC - 인터넷 애플리케이션
ASP.NET MVC를 배우기 위해 인터넷 애플리케이션을 구축해 보겠습니다.
1부: 앱 만들기.
무엇을 구축할 것인가
데이터베이스에 저장된 정보의 추가, 편집, 삭제 및 나열을 지원하는 인터넷 애플리케이션을 구축할 것입니다.
무엇을 할 것인가
Visual Web Developer는 웹 애플리케이션 구축을 위한 다양한 템플릿을 제공합니다.
우리는 Visual Web Developer를 사용하여 HTML5 마크업이 포함된 빈 MVC 인터넷 애플리케이션을 만들 것입니다.
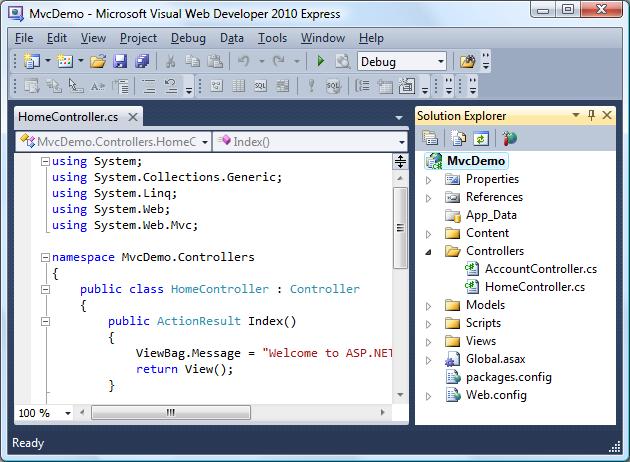
이 빈 인터넷 애플리케이션이 생성되면 애플리케이션이 완료될 때까지 점차적으로 애플리케이션에 코드를 추가할 것입니다. 우리는 프로그래밍 언어로 C#와 최신 Razor 서버 코드 마크업을 사용할 것입니다.
이와 함께 이 애플리케이션의 콘텐츠, 코드 및 모든 구성 요소를 설명합니다.
웹 애플리케이션 만들기
Visual Web Developer를 설치한 경우 Visual Web Developer를 시작하고 새 프로젝트를 선택하여 새 프로젝트를 만듭니다. 그렇지 않으면 튜토리얼을 읽어서 배워야 합니다.

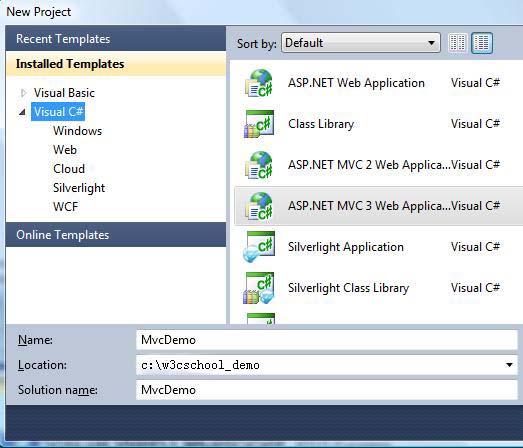
새 프로젝트 대화 상자에서:
- 열기 Visual C#template
- 템플릿 선택 ASP.NET MVC 3 웹 Application
- 프로젝트 이름을 MvcDemo
- 로 설정합니다. 디스크 위치를 c:w3cschool_demo
- 클릭합니다. OK
를 클릭합니다. 새 프로젝트 대화 상자가 열리면:
- Inter를 선택합니다. 순응용 템플릿 선택
- Razor Engine(Razor 엔진) 선택
- HTML5 Markup(HTML5 마크업) 클릭
- OK