AJAX 소개
AJAX는 전체 페이지를 다시 로드하지 않고도 웹페이지의 특정 부분을 업데이트하는 기술입니다.
AJAX란 무엇인가요?
AJAX = 비동기 JavaScript 및 XML.
AJAX는 빠르고 동적인 웹 페이지를 만드는 기술입니다.
AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
AJAX를 사용하지 않는 기존 웹페이지에서는 콘텐츠를 업데이트해야 하는 경우 전체 페이지를 다시 로드해야 합니다.
AJAX를 사용하는 애플리케이션의 예는 Google Maps, Gmail, Youtube, Facebook 등 다양합니다.
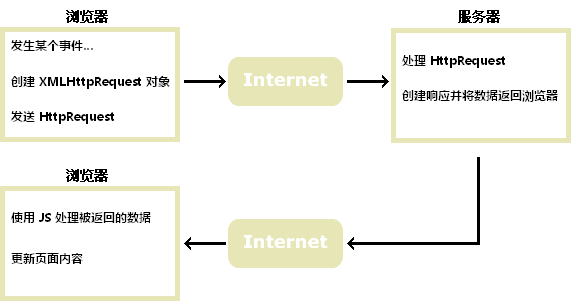
AJAX 작동 방식

AJAX는 인터넷 표준을 기반으로 합니다.
AJAX는 인터넷 표준을 기반으로 하며 다음 기술의 조합을 사용합니다.
XMLHttpRequest 개체(서버와의 비동기 데이터 교환)
-
JavaScript/DOM( 정보 표시/검색)
CSS(데이터 스타일 지정)
XML(데이터 전송에 일반적으로 사용되는 형식)
 AJAX 응용 프로그램은 브라우저와 플랫폼에 독립적입니다!
AJAX 응용 프로그램은 브라우저와 플랫폼에 독립적입니다!
Google Suggest
2005년 Google의 검색 제안 기능이 출시되면서 AJAX가 인기를 얻었습니다.
Google Suggest는 AJAX를 사용하여 매우 동적인 웹 인터페이스를 만듭니다. Google 검색창에 입력하면 JavaScript가 서버에 문자를 보내고 서버는 제안 목록을 반환합니다.
지금 AJAX 사용을 시작하세요
ASP 튜토리얼에서는 AJAX가 전체 페이지를 다시 로드하지 않고도 웹 페이지의 특정 부분을 업데이트할 수 있는 방법을 보여드리겠습니다. ASP를 사용하여 서버 스크립트를 작성하겠습니다.
AJAX에 대해 자세히 알아보려면 AJAX 튜토리얼을 방문하세요.








