AngularJS 라우팅
이 장에서는 AngularJS 라우팅을 소개합니다.
AngularJS 라우팅을 사용하면 다양한 URL을 통해 다양한 콘텐츠에 액세스할 수 있습니다.
다중 뷰 단일 페이지 웹 애플리케이션(SPA)은 AngularJS를 통해 구현할 수 있습니다.
일반적으로 URL은 http://php.cn/first/page 형식이지만 단일 페이지 웹 애플리케이션에서 AngularJS는 # + 태그 를 통해 구현됩니다. 예:
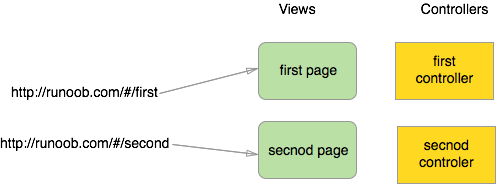
http://php.cn/#/first http://php.cn/#/second http://php.cn/#/third
클릭하면 위 중 하나에 연결 시 서버에서 요청하는 주소는 동일합니다(http://php.cn/). # 기호 뒤의 내용은 서버를 요청할 때 브라우저에서 무시되기 때문입니다. 그래서 클라이언트에서 # 번호 뒤에 콘텐츠의 기능을 구현해야 합니다. AngularJS 라우팅은 # + 표시 를 사용하여 다양한 논리적 페이지를 구별하고 다양한 페이지를 해당 컨트롤러에 바인딩하는 데 도움을 줍니다.

위 그래픽에서 /ShowOrders 및 /AddNewOrder라는 두 개의 URL이 생성된 것을 볼 수 있습니다. 각 URL에는 해당 뷰와 컨트롤러가 있습니다.
다음으로 간단한 예를 살펴보겠습니다.
Instance
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
</head>
<body ng-app='routingDemoApp'>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul>
<div ng-view></div>
<script src="//cdn.bootcss.com/angular.js/1.4.6/angular-animate.min.js"></script>
<script src="//cdn.bootcss.com/angular.js/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
분석 예시:
1 라우팅을 구현한 js 파일을 로드합니다: angle-route.js.
2. ngRoute 모듈을 기본 애플리케이션 모듈의 종속 모듈로 포함합니다.
angular.module('routingDemoApp',['ngRoute'])3.ngView 명령을 사용하세요.
<div ng-view></div>
이 div 내의 HTML 콘텐츠는 라우팅 변경에 따라 변경됩니다.
$routeProvider 구성, AngularJS $routeProvider는 라우팅 규칙을 정의하는 데 사용됩니다.
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]);AngularJS 모듈의 구성 기능은 라우팅 규칙을 구성하는 데 사용됩니다. configAPI를 사용하여 $routeProvider가 구성 기능에 삽입되도록 요청하고 $routeProvider.whenAPI를 사용하여 라우팅 규칙을 정의합니다.
$routeProvider는 모든 경로를 순서대로 정의하는 when(path,object) 및 else(object) 함수를 제공합니다. 이 함수에는 두 개의 매개변수가 포함되어 있습니다.
첫 번째 매개변수는 URL 또는 URL 일반 규칙입니다.
두 번째 매개변수는 라우팅 구성 개체입니다.
$routeProvider.when 함수의 첫 번째 매개변수는 URL 또는 URL 일반 규칙이고 두 번째 매개변수는 라우팅 구성 개체입니다.
Route 설정 객체
AngularJS 라우팅은 다양한 템플릿을 통해서도 구현할 수 있습니다.
라우팅 구성 개체 구문 규칙은 다음과 같습니다.
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});매개변수 설명:
template:
ng-view에 간단한 HTML 콘텐츠만 삽입해야 하는 경우 이 매개변수를 사용하세요.
.when('/computers',{template:'这是电脑分类页面'})templateUrl:
ng-view에 HTML 템플릿 파일만 삽입해야 하는 경우 다음 매개변수를 사용하세요.
$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });위 코드는 views/computers.html을 가져옵니다. 서버의 파일 콘텐츠가 ng-view에 삽입됩니다.
controller:
함수, 문자열 또는 배열 유형, 현재 템플릿에서 실행되는 컨트롤러 함수, 새 범위 생성.
controllerAs:
문자열 유형, 컨트롤러의 별칭을 지정합니다.
redirectTo:
리디렉션된 주소입니다.
resolve:
현재 컨트롤러가 의존하는 다른 모듈을 지정합니다.
Instance
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script> <script type="text/javascript"> angular.module('ngRouteExample', ['ngRoute']) .controller('HomeController', function ($scope) { $scope.$route = $route;}) .controller('AboutController', function ($scope) { $scope.$route = $route;}) .config(function ($routeProvider) { $routeProvider. when('/home', { templateUrl: 'embedded.home.html', controller: 'HomeController' }). when('/about', { templateUrl: 'embedded.about.html', controller: 'AboutController' }). otherwise({ redirectTo: '/home' }); }); </script> </head> <body ng-app="ngRouteExample" class="ng-scope"> <script type="text/ng-template" id="embedded.home.html"> <h1> Home </h1> </script> <script type="text/ng-template" id="embedded.about.html"> <h1> About </h1> </script> <div> <div id="navigation"> <a href="#/home">Home</a> <a href="#/about">About</a> </div> <div ng-view=""> </div> </div> </body> </html>
인스턴스 실행 »온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요








