자바스크립트 가이드
JavaScript - 클라이언트 측 스크립트
JavaScript는 웹의 스크립팅 언어입니다!
JavaScript는 수백만 개의 웹 페이지에서 디자인 개선, 양식 유효성 검사, 브라우저 감지, 쿠키 생성 및 더 많은 응용 프로그램을 위해 사용됩니다.
JavaScript는 배우기 쉽습니다
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
</body>
</html>예제 실행 »
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
JavaScript란 무엇입니까?
JavaScript는 HTML 페이지에 대화형 동작을 추가하도록 설계되었습니다.
JavaScript는 스크립팅 언어입니다(스크립팅 언어는 가벼운 프로그래밍 언어입니다).
JavaScript는 여러 줄의 실행 가능한 컴퓨터 코드로 구성됩니다.
JavaScript는 HTML 페이지에 직접 포함되는 경우가 많습니다.
JavaScript는 해석된 언어입니다(즉, 코드가 실행을 위해 미리 컴파일되지 않습니다).
누구나 라이센스를 구매하지 않고도 JavaScript를 사용할 수 있습니다.
클라이언트 측 스크립트
JavaScript는 브라우저 동작을 "지정"합니다. 이를 클라이언트측 스크립팅(또는 브라우저 스크립팅)이라고 합니다.
서버측 스크립트는 서버의 동작을 "지정"합니다(이 사이트의 ASP/PHP 튜토리얼 참조).
JavaScript는 무엇을 할 수 있나요?
JavaScript는 HTML 디자이너를 위한 프로그래밍 도구를 제공합니다.
HTML 제작자는 종종 프로그래머가 아니지만 JavaScript는 매우 간단한 구문을 사용하는 스크립팅 언어입니다! 거의 모든 사람이 자신의 HTML 페이지에 짧은 코드 조각을 넣을 수 있습니다.JavaScript는 HTML 페이지에 동적 텍스트를 넣을 수 있습니다.
이와 유사한 JavaScript 문은 HTML 페이지에 가변 텍스트를 넣을 수 있습니다: document.write("<h1>" + name + " </h1> ;")JavaScript는 이벤트에 응답할 수 있습니다
JavaScript는 페이지가 로드되거나 사용자가 HTML 요소를 클릭할 때와 같이 이벤트가 발생할 때 실행되도록 설정할 수 있습니다.JavaScript는 HTML 요소를 읽고 쓸 수 있습니다.
JavaScript는 HTML 요소의 내용을 읽고 변경할 수 있습니다.JavaScript는 데이터의 유효성을 검사하는 데 사용할 수 있습니다.
JavaScript는 데이터가 서버에 제출되기 전에 데이터의 유효성을 검사하는 데 사용할 수 있습니다.JavaScript를 사용하여 방문자의 브라우저를 감지할 수 있습니다.
JavaScript를 사용하여 방문자의 브라우저를 감지하고 감지된 브라우저를 기반으로 브라우저에 해당 페이지를 로드할 수 있습니다.JavaScript를 사용하여 쿠키를 생성할 수 있습니다.
JavaScript를 사용하여 방문자의 컴퓨터에 있는 정보를 저장하고 검색할 수 있습니다.
HTML DOM이란 무엇인가요?
HTML DOM은 HTML 문서에 액세스하고 조작하는 표준 방법을 정의합니다.
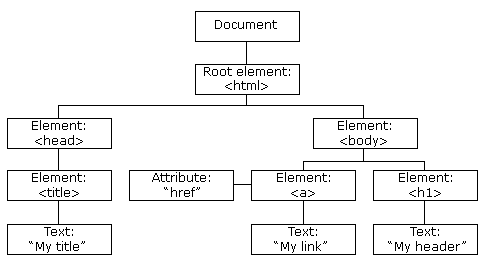
DOM은 HTML 문서를 트리 구조로 표현합니다.
HTML DOM 트리 예제

JavaScript를 배우는 방법은 무엇입니까?
전체 JavaScript 튜토리얼에 액세스
전체 HTML DOM 튜토리얼에 액세스
전체 JavaScript 및 HTML DOM 참조 매뉴얼에 액세스








