Firebug 로그 자바스크립트
Firebug를 사용하여 로그를 생성할 수 있습니다.
이는 웹페이지를 디버그하고 페이지 오류를 찾는 데 도움이 됩니다.
Firefox 브라우저에서 다음 코드를 실행하세요:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict . dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Firefox 테스트 페이지 - w3cschool</title>
</head>
<body>
<script type="text/javascript">
var a = "w3cschool";
var b = ".cc";
문서 .write(a,b);
console.log(a + b);
</script>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Firefox 테스트 페이지 - w3cschool</title>
</head>
<body>
<script type="text/javascript">
var a = "w3cschool";
var b = ".cc";
문서 .write(a,b);
console.log(a + b);
</script>
</body>
</html>
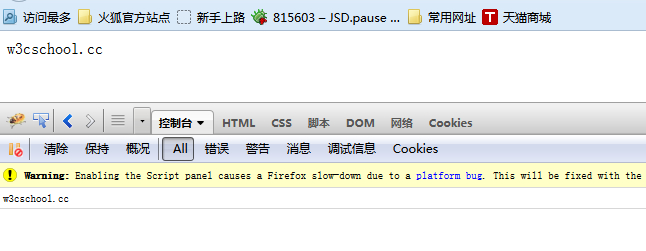
Firefox 브라우저를 사용하여 위 코드 파일을 엽니다. firefox- test.html의 실행 결과와 로그 기록은 다음과 같습니다.